-
JuliaRogersAsked on September 19, 2015 at 7:02 PM
Hello. Just received a complaint they couldn't scroll to read the terms in the scrollable terms widget. When I look at it, it's black on black and is hard to see. Is there a way to make it white?
Please, and thank you.
Julie
-
David JotForm Support ManagerReplied on September 20, 2015 at 4:24 PM
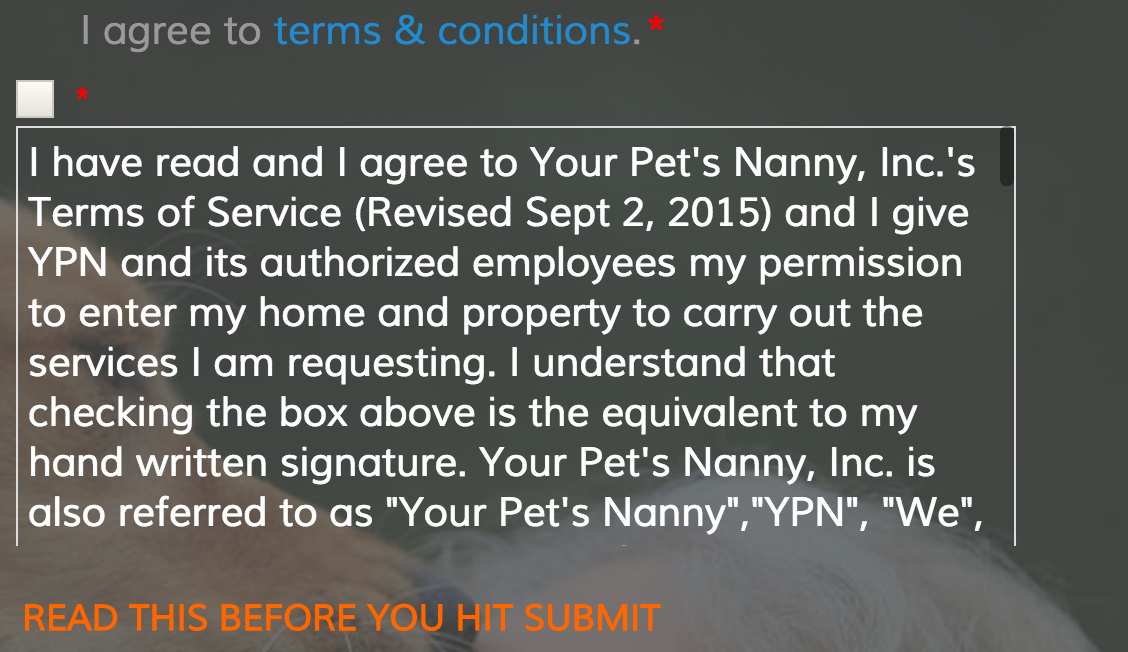
I have checked your form, and I was able to see the terms in white and scroll:

Have you embedded your form? If yes, please share the URL to the webpage where it is embedded, so we can test.
-
JuliaRogersReplied on September 21, 2015 at 5:51 PM
PS: Is there some sort of css code you can provide so I can make it white? Please, and thank you, Julie
PPS: this is one of jot's themes. Please take into consideration that not everyone has healthy eyes and contrast is a good thing. P and ty.
https://secure.jotform.us/form/41661137696158
-
Chriistian Jotform SupportReplied on September 22, 2015 at 1:55 AM
Hi,
Can you try to add this custom CSS code in your form's widget?
.slimScrollBar {
background-color: white !important;
}
You will add the custom CSS code in the Widget Wizard > Custom CSS tab.

Do let us know if you need further assistance.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































