-
NeverForgottenHonorFlightAsked on September 26, 2015 at 12:02 AM
I have the full name field with middle name enabled and the field is required. I still get blank middle names or just an initial.
-
abajan Jotform SupportReplied on September 26, 2015 at 4:26 PM
Currently, there's no setting for full name fields to require all or any of their optional sub-fields (Prefix, Middle Name and Suffix) to be filled. My tests have revealed that entering just one (1) character as the first and last name is sufficient for the field to be considered as filled. As such, I will submit a ticket later today requesting the ability to make each sub-field (Prefix, First Name, Middle Name, Last Name and Suffix, depending on which are visible) required, independent of the other sub-fields. A separate ticket will be issued requesting that there be a way to control the minimum number of allowed characters for each sub-field independent of the other sub-fields, whether the field (or any number of its sub-fields) is set as required or not.
Having stated the foregoing, there is a workaround which can be used: Instead of using a full name field, use a separate text area field for each part of the name. The workaround was applied to this demo. Now, you'll notice that those text areas bear little resemblance to the usual multi-line ones. Here's what I did:
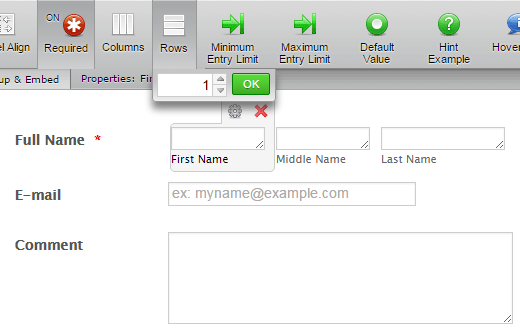
1. Reduced the number visible rows in each to 1

2. Shrank each of them. (Please see this guide)3. Hid their labels via injected CSS
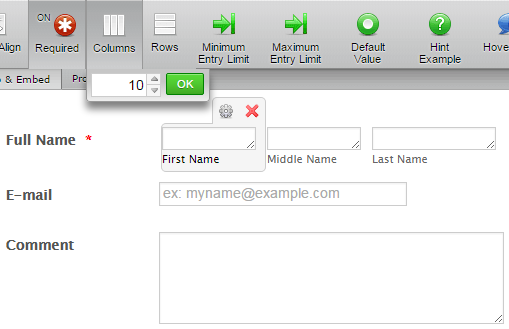
4. Changed their widths via the Columns button

and injected CSS to achieve the same widths across browsers
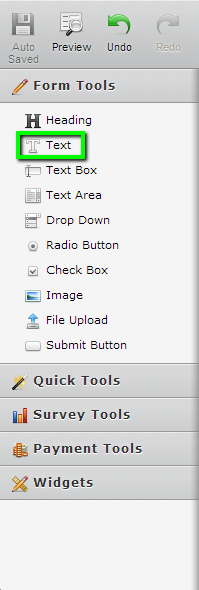
5. Added a Text "field" for the Full Name * label:

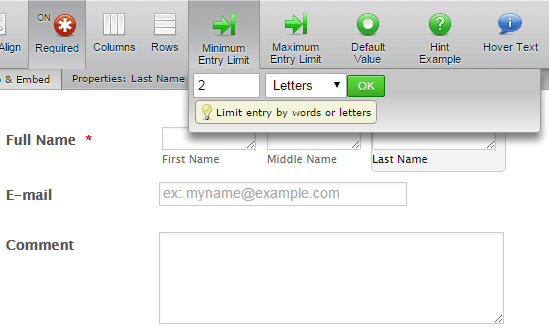
6. Shrank it, so that it would fit on the same line as the altered text area fields and injected rules to reduce the width of its right padding7. Set the minimum number of characters which could be entered in each text area to 2:

(This option isn't available for text boxes. That's why text areas had to be used.)8. Injected a rule to hide the entry limit counter under each text area
That's basically what was done but feel free to clone the demo and examine it. You'll be notified here if and when the aforementioned enhancements to the "Required Field" setting have been implemented for full name fields. In the meantime, if you would like clarification on any of the above, please inform us.
Thanks -
Aytekin JotForm FounderReplied on September 28, 2015 at 4:46 AM
This is intentional. Not everyone has a prefix, middle name or suffix. That's why only first name and last name is required. We are not going to make a change on this. The ticket is cancelled.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































