-
gcandiotaAsked on September 30, 2015 at 7:12 AM
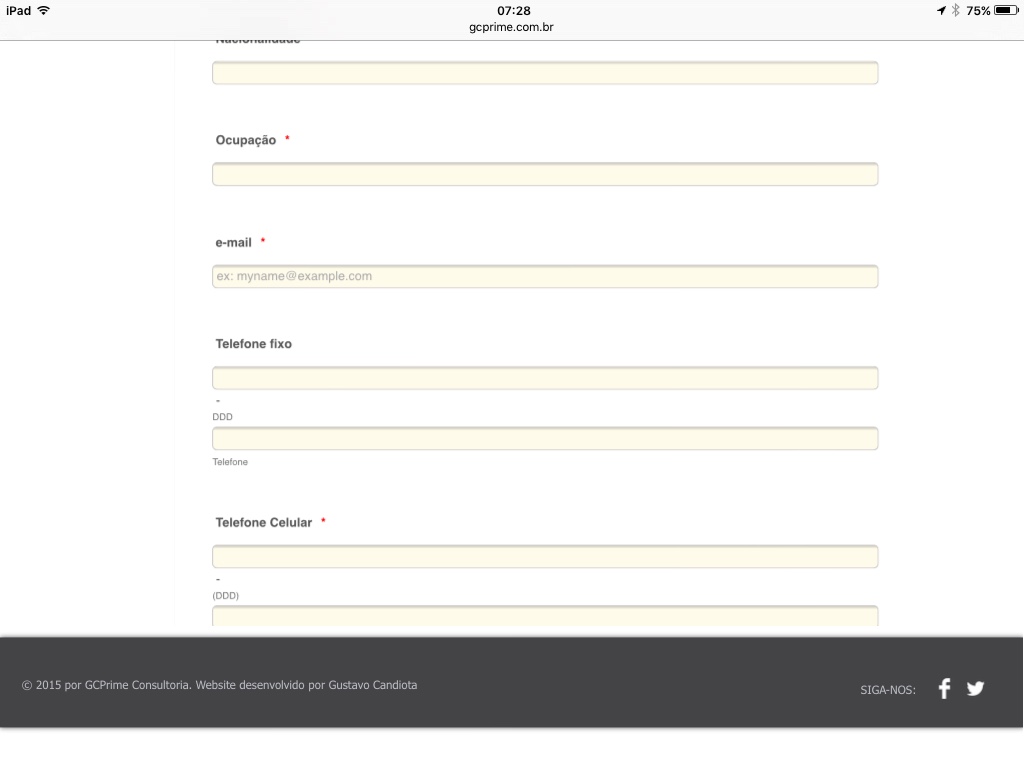
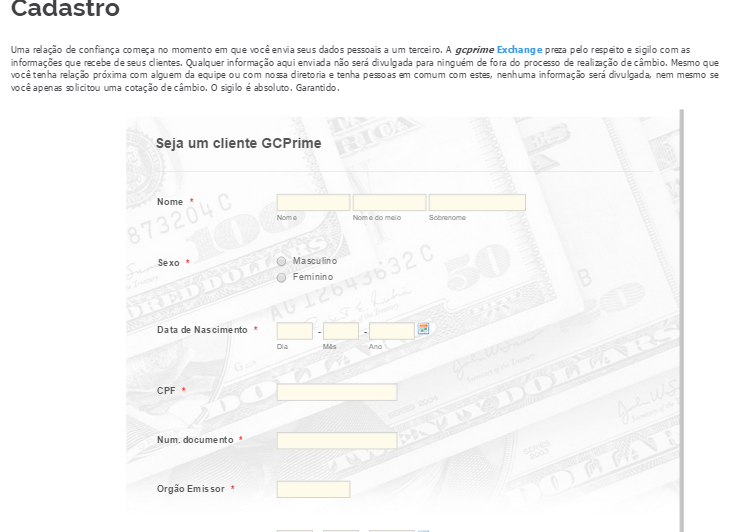
The form works fine on my computer but I cant scroll down the form when using on my ipad mini (tried chrome and safari). I can scroll only to a certain part (like 50% of it).
Further to that, the fields are bigger than they should in the tablet. Any hints? Screenshot attached.

-
gcandiotaReplied on September 30, 2015 at 9:38 AM
Hi there!
Its working better. Now its possible to scroll down, but with some difficulties cause I need to combine two different areas of scroll (sometimes in the middle of the form, others in the right of the page). And the fields are still expanding all the way to the right, diferent from the PC view. Any other suggestions? Thanks in advance!
-
Elton Support Team LeadReplied on September 30, 2015 at 12:20 PM
Thanks for your reply.
Do you mean to say you want to display both horizontal and vertical scroll bars on the form?
Please take note that your form is mobile responsive. The form width and fields will automatically adjust when viewed on different devices. That's the reason why the fields expand on iPad.
If you don't want the fields to expand on iPad, inject this CSS codes to you form. This should fixed it.
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){
input[type=text], input[type=email], input[type=tel], textarea, .form-sub-label-container, .form-buttons-wrapper button, .form-input {
width: auto;
}
input#input_55_addr_line1 {
width: 310px;
}
.form-label.form-label-auto {
width: 150px !important;
}
}
Result:

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































