-
jsibley2Asked on September 30, 2015 at 2:59 PM
I have read the help sections about passing parameters to jotform from the URL and that makes sense. However, I'm not sure how to put this into practice when embedding jotform in a page.
In my particular case, I am using Drupal, and I can see how to embed a form using iframe (for example) and but I can't see how to combine that with the help on how to pass variables or parameters to the form.
Could you please share an example of a way to pass this information that would work with Drupal?
Thank you.
-
MikeReplied on September 30, 2015 at 5:09 PM
The iFrame will not use the URL parameters of your web page, but you can prepopulate form directly by its URL on the iFrame.
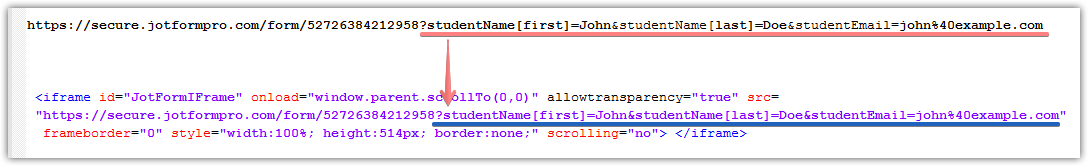
Add the URL parameters to the link specified in src.
Example:
src="https://secure.jotformpro.com/form/52726384212958?studentName[first]=John&studentName[last]=Doe&studentEmail=john%40example.com"

If you need any further assistance, please let us know.
-
jsibley2Replied on September 30, 2015 at 5:19 PM
Thank you. But how would one typically get that information into the src string of it isn't going to be hard coded into the src string?
-
Chriistian Jotform SupportReplied on October 1, 2015 at 2:21 AM
Hi,
If the value for the URL parameter is dynamic, I think you might need to programmatically add this to the src tag on your iFrame. You may use javascript to achieve this.
Do let us know if you need further assistance.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































