-
ercooper318Asked on October 2, 2015 at 2:51 PM
-
jonathanReplied on October 2, 2015 at 4:26 PM
Hi,
Im not really sure if I understand it correctly, but did you meant something like this?

Can you please describe more how it should be.
We will wait for your response.
-
ercooper318Replied on October 2, 2015 at 5:47 PMYes but only under guitar hook up. They need to be able to type in a number
Thanks
Sent from my iPhone
... -
jonathanReplied on October 2, 2015 at 8:22 PM
Please check this form http://www.jotformpro.com/form/52745955117967

Will this do?
You can also clone the form to your acccount.
user guide: -How-to-Clone-an-Existing-Form-from-a-URL
Hope this help. Let us know if you need further assistance.
-
ercooper318Replied on October 6, 2015 at 1:47 PMThank you. This is about 99% what I need. Because I am dealing with people who don't normally do this type of thing, is it possible to put it on the next line, indented slightly, with a tag that say "How Many"?
Thanks again
_______________________________________
Ellen Cooper
Director, AZA BBG International Convention Logistics
BBYO, Inc.
800 H Street NW
Washington, DC 20001
P 301.651.3606
F 1.866.641.0957
www.bbyo.org | www.bbyo.org/azabbgic
________________________________
... -
BJoannaReplied on October 6, 2015 at 3:24 PM
Is this what you want?
Here is my form: http://form.jotformpro.com/form/52785777474979?
Feel free to clone it.
Let us know if you need further assistance.
-
ercooper318Replied on October 7, 2015 at 11:45 AMClose, but not quite. I have attached a .pdf indicating where I need it.
Thanks again for all of your help.
_______________________________________
Ellen Cooper
Director, AZA BBG International Convention Logistics
BBYO, Inc.
800 H Street NW
Washington, DC 20001
P 301.651.3606
F 1.866.641.0957
www.bbyo.org | www.bbyo.org/azabbgic
________________________________
... -
BJoannaReplied on October 7, 2015 at 1:14 PM
@ercooper318
Your last post did not came trough. Can you please provide us a screenshot here on forum, how you want your field to be placed inside of your form.
Looking forward to your reply.
-
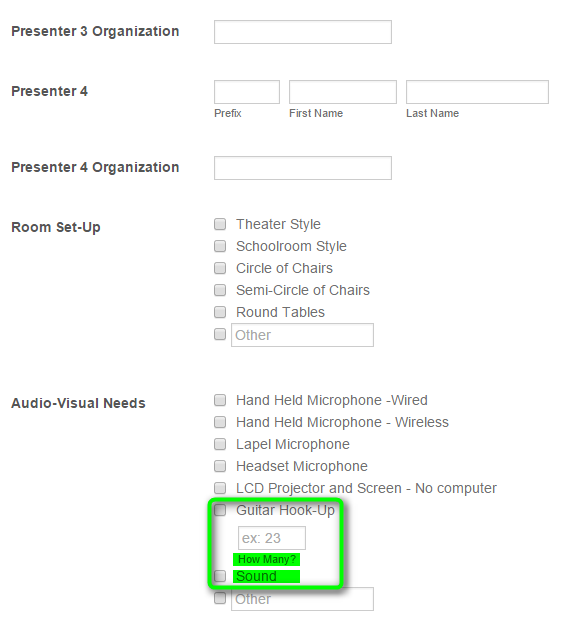
ercooper318Replied on October 7, 2015 at 1:52 PM
Does this help?

-
BJoannaReplied on October 7, 2015 at 3:11 PM
Yes it helps.
To achieve this I had to add two more checkbox options between options "Guitar Hook-Up" and "Sound" and then I used Custom CSS code to hide those options.
Now it looks like this.
Here is my form: http://form.jotformpro.com/form/52795740949977?
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
-
ercooper318Replied on October 7, 2015 at 3:51 PM
This is great! Thanks. However, if I can be a bit picky, is there a way to add a little space between "how many" and "sound"? When I look at the form, "Sound" appears to be written over "how many"
Again, thanks
-
KadeJMReplied on October 7, 2015 at 5:54 PM
What browser are you using on your end that is showing the overlapping?
It might just need some slight tweaking of the css to adjust it a tidbit more possibly.
Though, when I checked this on my end in Chrome, Edge, and IE it looks okay here.
How much overlapping are you seeing on your end currently?

-
ercooper318Replied on October 8, 2015 at 12:13 PM
I'm working in Safari. Its just a bit too close.
Thanks

-
KadeJMReplied on October 8, 2015 at 1:41 PM
Thank you kindly for the screenshot of the issue.
I had an odd feeling the problem was in Safari.
Anyhow, I was able to replicate the problem in the older Safari for Windows. So I've made a slight adjustment to the top-margin for that area above it in BJoanna's original example to try to fix it.
Please check it on your end and let us know.
Updated CSS *OBSOLETE - SEE NEW CSS BELOW w/2 NEW OPTIONS*:
#id_27 {
padding : 0px important;
margin-top : -137px;
margin-right : 315px !important;
float : right;
}
Updated Form:
https://form.jotform.com/52805075252149? [CLONE IT!]
Updated Screenshot Result in Safari for Windows:

-
ercooper318Replied on October 8, 2015 at 1:46 PM
Excellent! Thanks for all of your help. However, I have just been informed that I need 2 more check boxes before the one that says "Guitar Hook-Up". But when I try to add them it messes everything up! The first should say "LCD Projector and Screen - With a computer" and the second should say "Internet"
Sorry for the confusion and thanks again
-
ercooper318Replied on October 8, 2015 at 2:45 PM
Thanks for all of your help. However, I have just been informed that I need 2 more check boxes before the one that says "Guitar Hook-Up". But when I try to add them it messes everything up! The first should say "LCD Projector and Screen - With a computer" and the second should say "Internet"
Sorry for the confusion and thanks again
-
jonathanReplied on October 8, 2015 at 4:05 PM
I assume this was the for http://www.jotform.us/form/52745051938157 /
Can you please add first the 2 new options on the form http://www.jotform.us/form/52745051938157 this way we can properly create the need number needed input box on the finalized form.
Let us know when you have done this and we will apply the modification on the form.
Thanks.
-
ercooper318Replied on October 8, 2015 at 4:24 PM
The most up-to-date form is https://form.jotform.com/52805075252149?
When I try to add the options in just really messes things up! The following is a screen shot of what I would like to see.

-
KadeJMReplied on October 8, 2015 at 7:42 PM
Alrighty, I believe I get what you mean by that.
The reason it got messed up is because elements in that field shifted around after adding the two new extra options.
After a bit of elbow grease I've reworked the original css with a few tweaks to correct it.
You'll either need to clone my updated demo form or replace the old injected css with the updated css below. Please check it on your end again and let us know.
New Updated Demo Form -
https://form.jotform.com/52805075252149? [CLONE IT!]
New Updated CSS -
.form-label.form-label-left {}#label_27 {
display : none;
}.form-line.form-line-column.form-col-1 {}#id_27 {
padding : 0px important;
margin-top : -135px;
margin-right : 317px !important;
float : right;
}
#input_27 {
width : 60px;
}#input_19_9, #input_19_8, #label_input_19_8, #label_input_19_9 {
visibility : hidden;
}
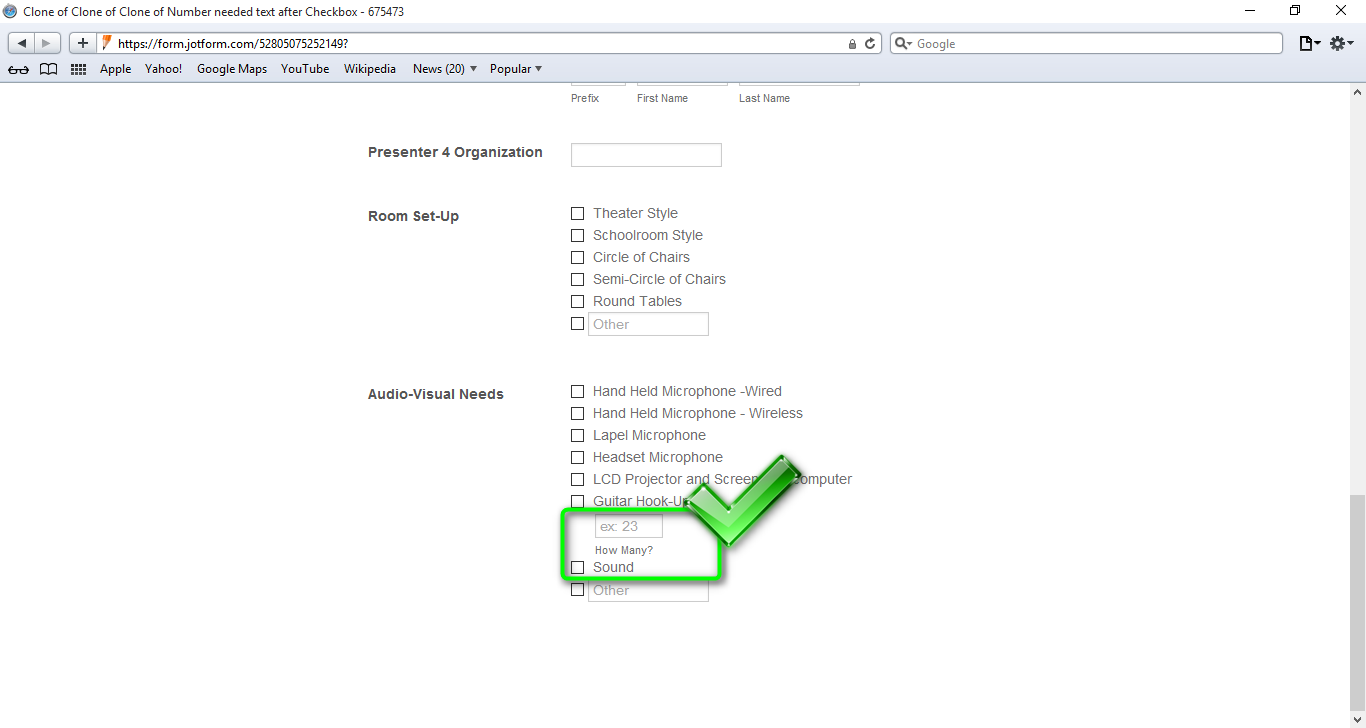
New Updated Screenshot of Result -

I also went ahead and checked it in Safari for Windows to try and save you time there again. On my end I can confirm it doesn't have the original overlapping issue even after updating the css to correct it with your new options.

-
ercooper318Replied on October 8, 2015 at 8:39 PM
PERFECT!
Thanks for all of your patience and help
-
ercooper318Replied on October 8, 2015 at 9:35 PM
OK so one last (I hope) issue. When I did a test form, I was unable to select "sound" as an option. It seems that the "How Many" box is blocking it some how.
-
BJoannaReplied on October 9, 2015 at 3:26 AM
I was able to select "sound" option, but I had difficulties to select "Guitar Hook-Up" option. It probably depends of browser that is used.
Add this code to your form:
#id_27{
padding-left:0;
}
It will fix mentioned issue in all browsers.
Here is my demo form: https://form.jotform.com/52811158971964?
Feel free to clone it.
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































