-
revivalanimalAsked on October 5, 2015 at 1:15 PM
Hi,
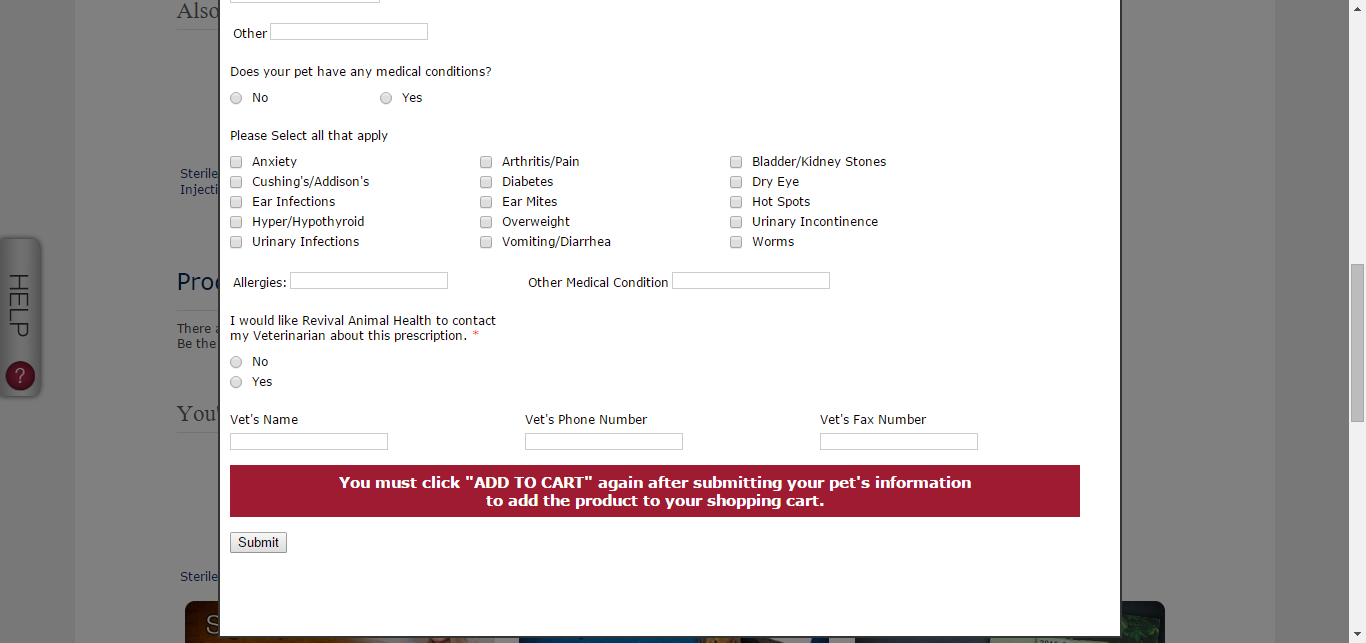
The form that displays when Pharmacy RX Items are Added to Cart on our site is far too deep and scrolls way too far down on the page. We need assistance on adding in a scroll function within the JotForm so that the bottom of the form displays above the fold of the page (on most monitors, we understand that it won't be perfect for all devices).
Here is an example product using this form, just click Add to Cart and the form will display:
https://www.revivalanimal.com/Sterile-Saline-Solution.htmlForm name is Pet Information, formID=12143447033
Thanks,
Joel
-
KadeJMReplied on October 5, 2015 at 2:54 PM
From what I understand it seems you are looking to add a scrollbar to your jotform so that users don't have to scroll too deep down your page.

Depending on which embed method you have chosen to use you could try something like a pop-up code and then set it to "scrollbars=yes".
Example:
<a href="javascriptDISABLED:void( window.open( 'https://secure.jotformpro.com/form/52713468875972', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) "> Title Me </a>If you need more help just let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































