-
ryanridgwayAsked on October 5, 2015 at 4:14 PM
I have a form at the web address https://capitalwithstrategy.com/apply/ and it has 4 tabs - Basics, Your Business, About You, Financial. Although the Next/Back buttons serve their purpose when helping an applicant/user navigate through the pages, the top tab is supposed to highlighted in white as you hit "Next" i.e. you finish filling out the Basics tab, hit next, and then the Your Business tab is supposed to be highlighted in white showing that's the current tab in use. However, Mine is just stuck on the first tab being highlighted. It's not a deal breaker, but it is very peculiar and rubs the client the wrong way if they think that by hitting next they're still filling out info for the first tab. (They might quit the application thinking the process is much more lengthy and cumbersome than it actually is).
Any suggestions here?
Thank you!
Also, as a sidenote, does anyone know how to get rid of the large white space above my application? Roughly 1.5 inches on my laptop screenPage URL: https://capitalwithstrategy.com/apply/ -
MikeReplied on October 5, 2015 at 5:48 PM
Thank you for contacting us.
I was able to reproduce the issue with incorrect highlighting of the Form Tabs. The issue is somehow related to the JS Embedding method. A bug report ticket has been escalated to our Development Team.
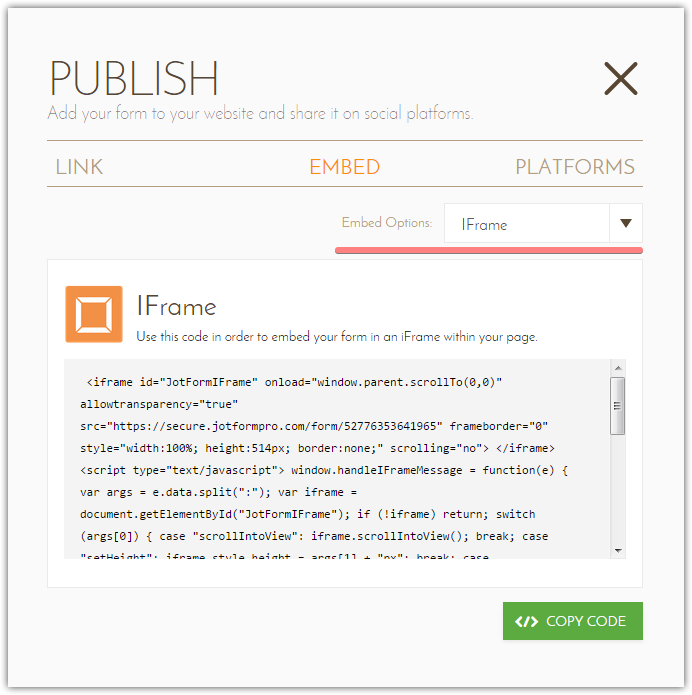
In the meantime, you can try an iFrame embedding method which should not be affected by that bug.

We will let you know once we have any updates.
-
ryanridgwayReplied on October 5, 2015 at 6:07 PM
Thanks for the advice! The I-Frame seems to have fixed that issue, although I cannot use it successfully because it will not fit my entire form. Even when I expand it to a larger length, it gets complicated upon my field if/then scenarios (example: if the applicant says they do not own 100% of the business and enters any entry between 1-99 another large amount of questions will pop up asking for the co-applicant info and that cannot be formatted correctly unless I put a very long px length. Is there a way to have it scroll or expand/subtract dependent on the actual form length similar to the embed code?
Also thanks for escalating the bug! Much appreciated!
-
ryanridgwayReplied on October 5, 2015 at 6:19 PM
And if not, no big deal. I actually had another member from JotForm rectify a spacing issue on the embed form and it looks fantastic! So I may just wait to hear back from the developer about the bug fix for the tab highlight issue and go from there :) Thanks again
-
jonathanReplied on October 5, 2015 at 10:17 PM
Thank you for taking the time informing us on the status and updates.
As my colleague had already mentioned, we had escalated the related bug with JS embed code.
Our higher team support will post update on this thread when available.
Regards
-
ryanridgwayReplied on October 7, 2015 at 10:36 AM
Thanks for the update guys. I also just opened a new thread with another problem we're experiencing that just appeared yesterday and has affected multiple users of the form (but not all) - any chance this new issue could be caused by some work that Dev is doing in trying to rectify the JS Embed bug?
Thread Link: http://www.jotform.com/answers/677898-No-response-upon-hitting-Next-button-in-multi-page-form-intermittent-issue#0
-
Welvin Support Team LeadReplied on October 7, 2015 at 12:37 PM
My colleague is already assigned to your new thread. I think the issue is related to script conflict that is preventing the form from working properly. You should receive an email once my colleague will post his reply.
Thanks
-
ryanridgwayReplied on October 7, 2015 at 1:08 PM
Changed to an iframe instead of embed and then switched scrolling f/x from "no" to "yes" and changed overall px height to our liking - looks and works great on all fronts.
You can close/rectify this support thread if you'd like. Thanks for your help! :)
-
Welvin Support Team LeadReplied on October 7, 2015 at 2:20 PM
That's great to know. Please contact us again if we can help in any way.
Thanks
-
TitusNReplied on January 29, 2016 at 3:48 AM
We've updated the widget - fixing the error where the wrong tab was displayed.
If you experience any further difficulty - please let us know.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































