-
DbergAsked on October 6, 2015 at 8:34 PM
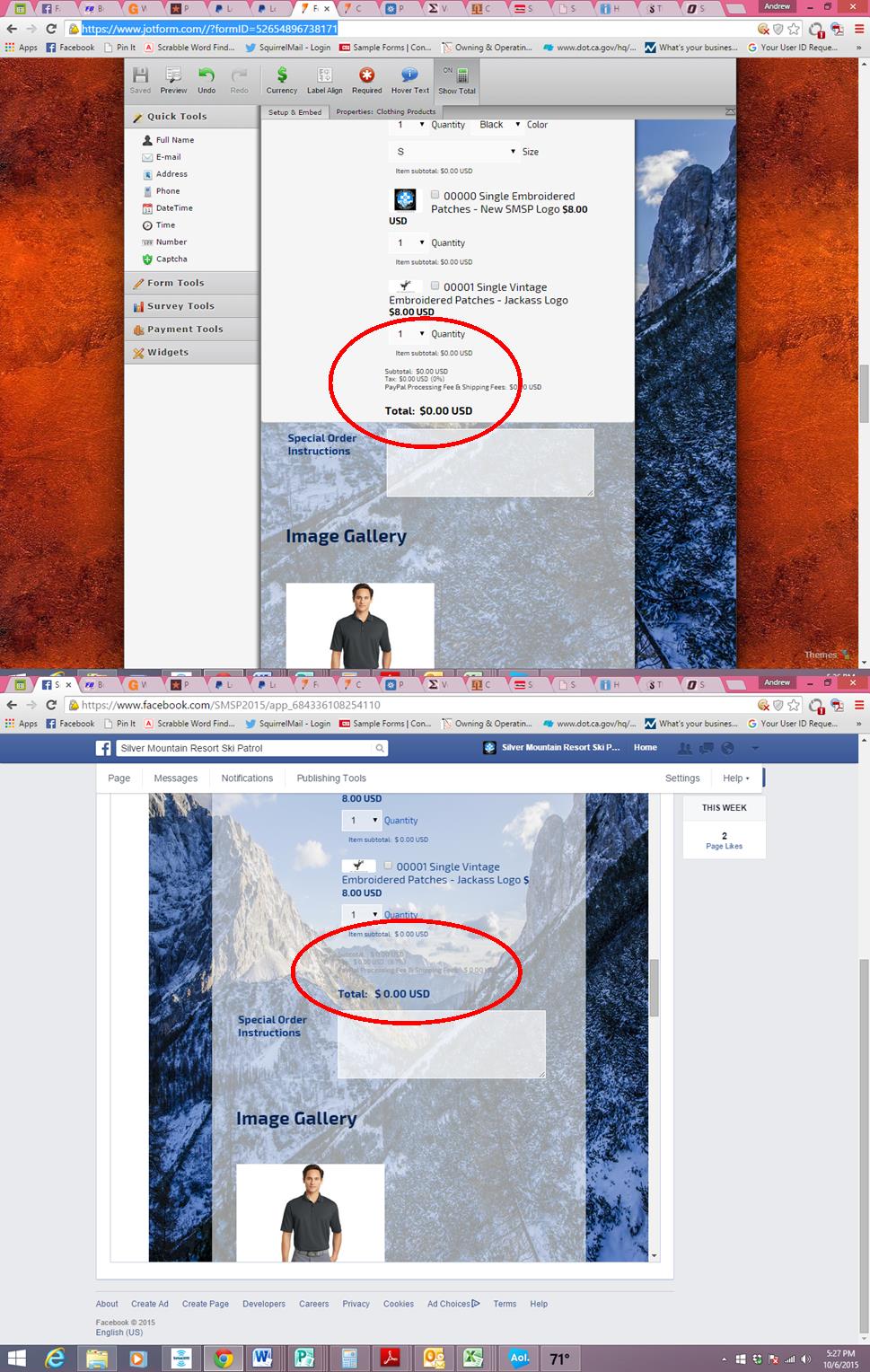
Everything seems to be working, its just that the tax, shipping, and subtotal are not visible very well to the user when in the facebook form. Is there a way to fix this?

-
CharlieReplied on October 7, 2015 at 3:45 AM
This is most probably because of the color of the text and the transparent background.
You can try adding this custom CSS code:
/* style on subtotal */
.form-payment-subtotal.form-payment-label {
color: red !important;
font-weight: bold !important;
}
/* style on tax */
.form-payment-tax.form-payment-label {
color: red !important;
font-weight: bold !important;
}
/* style on Paypal processing */
.form-payment-shipping.form-payment-label {
color: red !important;
font-weight: bold !important;
}
You can paste it under the CSS tab in your Form Designer Tool. For different styling using custom CSS, you can refer to this guide from W3Schools: http://www.w3schools.com/css/css_font.asp. On my code above, I changed the color of my text to red and made the text bold. You can refer on the comments on my code above to what each block of code refers to.

Let us know if you need more assistance on this.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































