-
agfirstAsked on October 12, 2015 at 11:39 AM
Our form is under user agfirst, form (31 - Farm Credit Express Marketing Supply Order Form). The URL we have the form on is http://http://www.farmcreditexpress.com/orders.html. We want the user to make a selection in a drop down field and have their selection populate another field (Hidden) and have this hidden field based on it's final entry populate a second hidden field? In other words, when someone makes a selection in the drop down, two additional fields are populated and used to populate fields in the email and excel report.
I am using a condition statement on the "Your Association" field to calculate and populate two hidden fields, Association Number and Subledger. On your site when I preview the form and test it, it works perfectly. When we use our web page that the form is inserted in (iFrame), it does not work. Is there a fix for this or a better way to accomplish what we want to achieve?

-
BenReplied on October 12, 2015 at 1:36 PM
I wanted to check the form on your website, but I got an error when visiting that link (http://www.farmcreditexpress.com/orders.html):
404 - File or directory not found.
Can you please tell us if you are still experiencing the same issue and if so, what is the URL where we could check your form?
If I understood you correctly, you were able to do the part with conditions, but are only having these issues with the embedded code - is that correct?
-
agfirstReplied on October 12, 2015 at 1:41 PM
I'm a goober. The URL should be http://farmcreditexpress.com/order.html. Sorry.
We were able to set up the conditions and they work fine when I preview the form and test on the JotForm site. But they do not work when we attempt to use the form from the page above.
-
BenReplied on October 12, 2015 at 3:00 PM
Thank you for the URL :)
I checked the form now and I see that you are actually using the js embed code, not the iframe embed code.
It is however creating the iframe as it is activated, so if you inspect the code after the page has loaded you will see the iframe code being there, so it is easy to mix it up.
I do see the reason why there was an issue - the conflicts.
For me it did not show any errors, meaning that if I submit it, I would get error, but not while I fill it out.
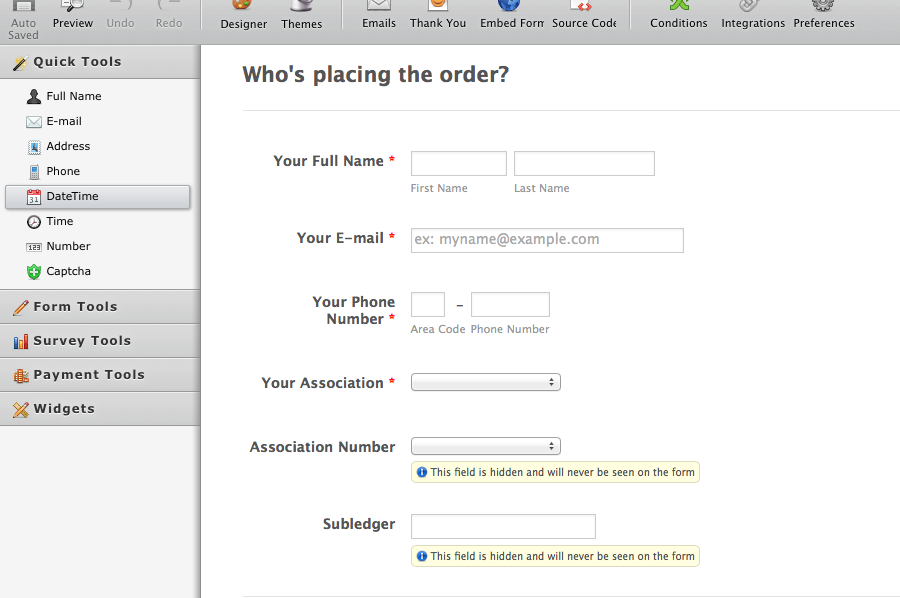
You can see what I mean by taking a look at this screen cap (showing your website page with form and the form accessed directly):

The first is the form on your page: http://farmcreditexpress.com/order.html and then I opened another tab with the form being opened directly: http://form.jotformpro.com/form/43454880462964
You can also see that the hover is working on the form accessed directly, while it did not on the page.
If someone got the website loaded in the same manner, it would mean that they too had the issue with the validation not working, allowing them to submit, which would show them errors of incomplete values.
The solution? Easy! Just replace the js embed code with the iframe embed code, which you can get as described here: How to get the jotform iFrame Code
Do let us know how it goes once you do :)
-
agfirstReplied on October 12, 2015 at 3:37 PM
Worked perfectly! I did not realize that a previous designer had used the java version on our web page. The iFrame embed solved the issue.
Thanks!
-
CarinaReplied on October 12, 2015 at 5:06 PM
On behalf of my colleague you are most welcome.
If you need further assistance please let us know as we're here to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































