-
StudiosuzetteAsked on October 17, 2015 at 10:50 AM
I have a form, width is 270px. Labels are to the left of each form field.
Even when I set the column width to 312px on my website the layout changes and it stacks the form fields below the labels. The only way I see the form exactly as I've designed it, is to make the column width 400+ pixels wide. It seems there is a crazy amount of space outside the actual "form" which is causing it to change. I do not see an option in Jotform to reduce the spacing outside the actual form (which there shouldn't be any).
Responsive is set to "No" so obviously I'm expecting to see it appear exactly as it should in the space allowed.
I've tried editing CSS, overwriting padding/margins to no avail, it continues to change the layout of the form fields and labels.
Why is it doing this?! So frustrating! Any help is greatly appreciated.
Compare the forms here:
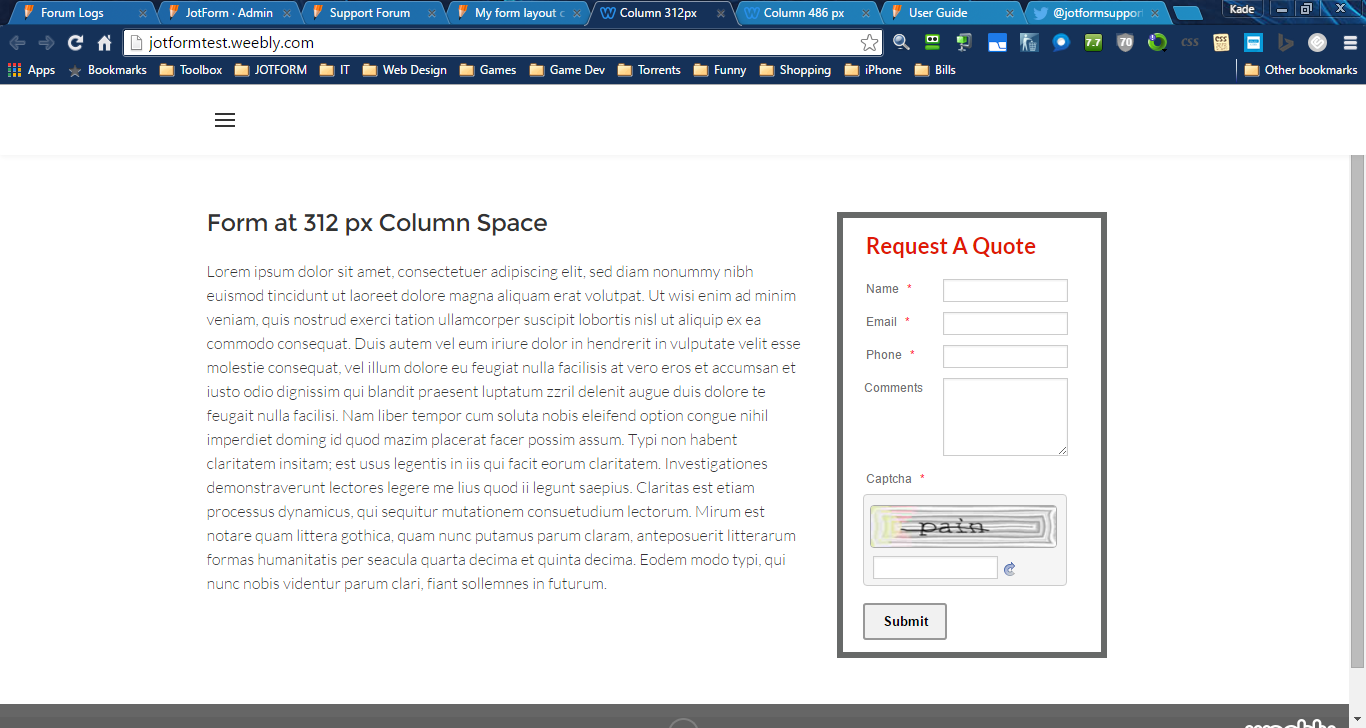
Form with column at 312
http://jotformtest.weebly.com/
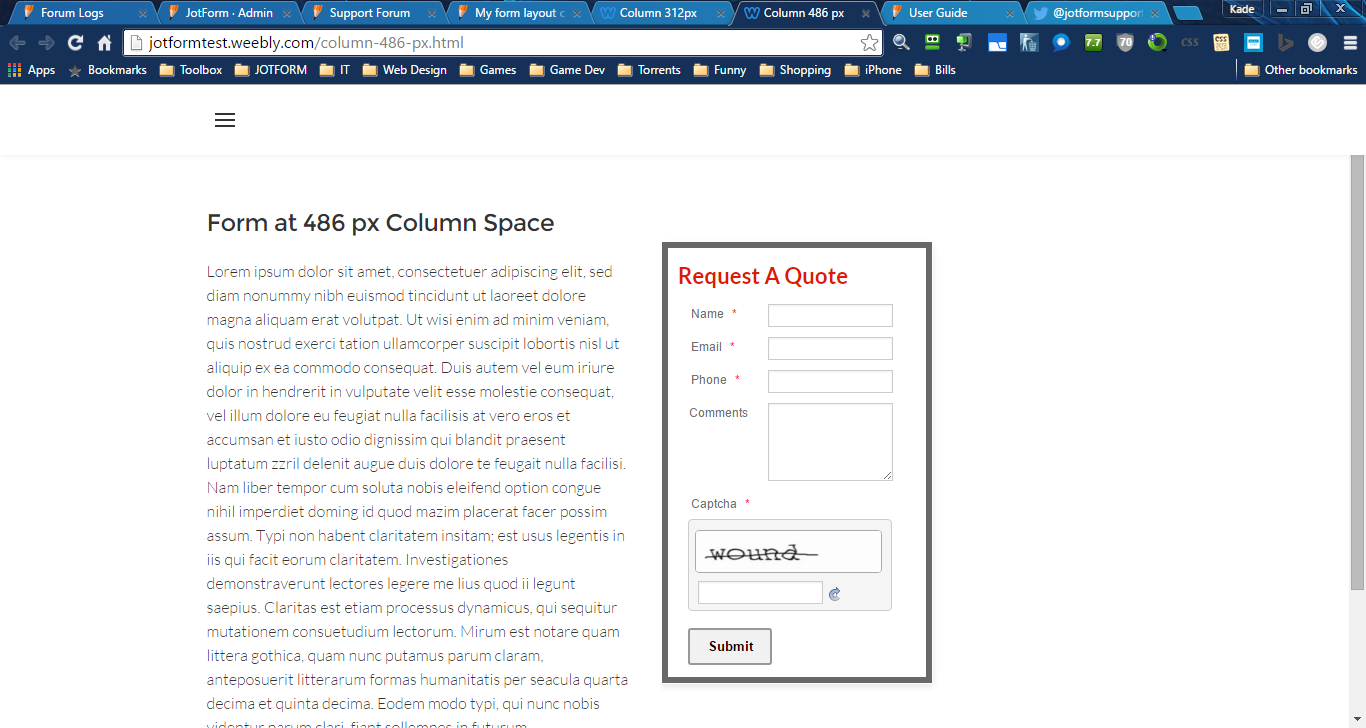
Exact same form with column at 486
http://jotformtest.weebly.com/column-486-px.html
-
KadeJMReplied on October 17, 2015 at 6:41 PM
To my understanding it appears that you are having an issue with your form being responsive.
When I look at your form it appears you are using the jsform script embed option.
I'd suggest trying to re-embed your form via the iframe code to see if that will help since it is the recommended embed to see if this will help to resolve the issue for you.
Please see https://www.jotform.com/help/215-Adding-a-Form-to-Weebly.
If not then let us know and we'll gladly look into it furthermore if needed.
Additionally, when I checked your forms for comparison other than the pages being slightly different the forms appear to be similar on my end.
However, If I am misunderstanding your issue that you are trying to explain above then by all means please correct me.


-
personnelplusReplied on October 19, 2015 at 8:59 AM
--
-
personnelplusReplied on October 19, 2015 at 9:00 AM
-- edited --
Not sure why the forum is posting the response under this jotform account if I'm logged in to a different profile.
-
personnelplusReplied on October 19, 2015 at 9:02 AM
Hi Kade,
Thanks for your reply. Unfortunately, I couldn't wait any longer for a response so I had to force the layout with CSS absolute values and floats to get it exactly how I needed it to be by my clients deadline.
I wish you would have had a chance to see it though because it's definitely something that needs to be fixed. Users who aren't fluent in advanced CSS wouldn't know how to fix when the come across the same issue.
Another thing I'd like to add - the CSS tab doesn't save (although it says it saves) if I go back to the form builder and make "any" change even if they aren't layout changes. Ex: Once I got the CSS values just right, I went back to the email notification screen to make sure I'd put in the correct email address and it defaulted my form back to what it was before my CSS values. So, I had to redo all the CSS and this time, I saved it in a separate document so if I ever need to make a change to the form at all, I have a backup to paste in the CSS tab again.If you'd like me to duplicate the form and update the links in my website so you can see it before I made the CSS fixes, I'm happy to do that to help your support team fix these issues.
-
StudiosuzetteReplied on October 19, 2015 at 9:04 AM
Testing - cleared cache. And logged back in to my profile...
Yep, looks like it was a cache/cookie issue. Response should have been from this account.
-
KadeJMReplied on October 19, 2015 at 10:36 AM
We do apologize for not responding to your issue sooner. Some of us work on the weekends but its not required by our company so our response times over the weekend may be slower than over the normal work weekdays which is why though I do wish I would have found your issue sooner.
I kind of felt that this might be the case as it appeared different than you previously described which was part of the previous confusion I had when checking on your mentioned issue. But, I believe I understand what you mean as I know not everyone is code-savvy.
Unfortunately it will be rather difficult for us to investigate the issue further since currently we are unable view it on our end as there are no other reports of similar instances though we'll still keep an eye out for related incidents.
If you want you could make a separate test page somewhere with the problem you stated? It' would be helpful for us if you want us to take a look into the issue for you more.
As for the other issue you have about the CSS Tab that is a secondary topic so I have moved it to this new thread over here where we will take a look at it for you.
-
TitusNReplied on April 1, 2016 at 7:09 AM
Hello,
You might want to try the new JotForm App for Weebly.
It helps you add and create forms directly from Weebly.
See https://www.jotform.com/blog/198-Add-JotForm-to-your-Weebly-Site-with-Ease
It would be great if you could tell us what you think of the App.
Please feel free to comment on the blog post above; we value your feedback.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































