-
realestatecoachAsked on October 19, 2015 at 2:47 PM
Also, is there a way in the tools to add what step the person is on with the multi-step or page brake form (See image for example) 1 - 2 - 3 - 4
-
BJoannaReplied on October 19, 2015 at 4:25 PM
You can add Text fields to your form to display the page numbers on your JotForm.

Here is my demo form: https://form.jotform.com/52916277997980?
You can also add the Form Tabs widget to your form so that you may display the page numbers along with the tabs on your JotForm.
http://widgets.jotform.com/widget/form_tabs
You can also add Progress Bar widget to your form.
Here is my demo form: https://form.jotform.com/52915960092964?
Hope this will help. Let us know if you need further assistance.
-
realestatecoachReplied on October 19, 2015 at 6:11 PM
The tabs could work. I found a CSS and HTML code for the one I was trying to build. I tried to add them to my form, but they don't seem to respond. I'm not a expert CSS user by any means. Here is the code that I found. Can this be used?
/*progressbar*/
#progressbar {
margin-bottom: 30px;
overflow: hidden;
/*CSS counters to number the steps*/
counter-reset: step;
}
#progressbar li {
list-style-type: none;
color: white;
text-transform: uppercase;
font-size: 9px;
width: 25%;
float: left;
position: relative;
}
#progressbar li:before {
content: counter(step);
counter-increment: step;
width: 20px;
line-height: 20px;
display: block;
font-size: 10px;
color: #333;
background: white;
border-radius: 3px;
margin: 0 auto 5px auto;
}
/*progressbar connectors*/
#progressbar li:after {
content: '';
width: 100%;
height: 2px;
background: white;
position: absolute;
left: -50%;
top: 9px;
z-index: -1;
/*put it behind the numbers*/
}
#progressbar li:first-child:after {
/*connector not needed before the first step*/
content: none;
}
/*marking active/completed steps green*/
/*The number of the step and the connector before it = green*/
#progressbar li.active:before,
#progressbar li.active:after {
background: #27AE60;
color: white;
}
/*RESUMO*/
#resumo {
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
font-family: montserrat;
color: #2C3E50;
font-size: 13px;
}
OR for html this was the other option for the same progress bar
<!-- multistep form -->
<form id="msform">
<!-- progressbar -->
<ul id="progressbar">
<li class="active">ENTER ADDRESS</li>
<li>CONFIRM HOME INFORMATION</li>
<li>CONTACT INFORMATION</li>
<li>GET FREE VALUE</li>
</ul>
<!-- fieldsets -->
I found both of these in google here
http://codepen.io/pedroG/pen/hKarC
-
Elton Support Team LeadReplied on October 20, 2015 at 2:55 AM
That's only possible when you use your form source code but that would require Javascript knowledge since that CSS code won't work alone without it's JS script as seen on the codepen example.
While we do not have direct solution for that, I believe there many possible workarounds.
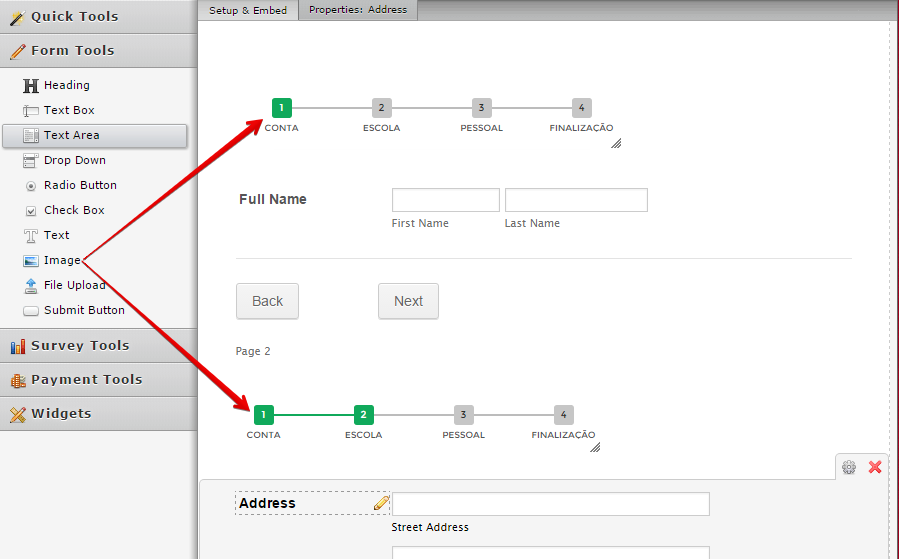
1. You can use images as progress bars and place it on top of every page breaks.
Example:

2. Use Text tool as suggested by my colleague, place it on top of every page breaks and design it with CSS so they'll look exactly like on your example.
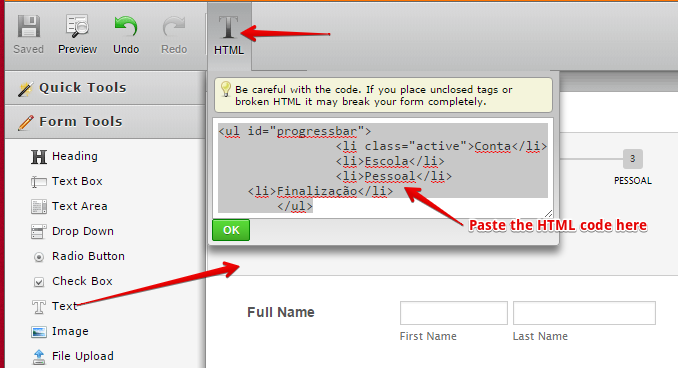
Use this HTML code and paste it on Text HTML field, duplicate this field and move them on top of each page breaks in the form builder. You can change the progress text (mark in bold) to your preference.
<ul id="progressbar">
<li class="active">Conta</li>
<li>Escola</li>
<li>Pessoal</li>
<li>Finalização</li>
</ul>

Then inject this CSS codes to your form to style them. Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form (Paste the CSS codes at the bottom part).
You can take the CSS codes here http://pastebin.com/raw.php?i=EjReumA0
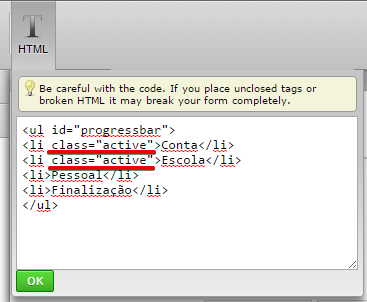
After that, add active class class="active" on each li tag depending on the page number. Example in the following screenshot, I added active class on the two li tag for the 2nd page break which equivalent to PAGE 2 on the live form. This is so the progress bar changes to green (active style) as soon as you move to the next page.

Live demo:
https://form.jotform.com/52912320040944?
---
Another alternative solution is to use progress bar widget. This might also be of help http://widgets.jotform.com/widget/progress_bar.
If you are having difficulties understanding the steps above, let us know so we can further assist you.
Thanks!
-
AlexanderReplied on October 20, 2015 at 3:43 AMCool breadcrumbs work-around, EltonCris !
-
realestatecoachReplied on October 20, 2015 at 11:04 AM
BOOM! EltonCris that was Epic! You guys are simply amazing and GENIUS!
yes, the widget was an option, but the way it looked at the top just left something to be desired. Didn't quite look like the finished polished product. This one works brilliantly!!!
THANK YOU!!!!! :-)
-
BJoannaReplied on October 20, 2015 at 12:26 PM
On behalf of my colleague EltonCris, you are welcome.
Feel free to contact us if you have any other questions.
-
paul_xReplied on October 21, 2015 at 11:46 AM
-
BJoannaReplied on October 21, 2015 at 1:00 PM
@paul_x
I have moved your question to separate thread and we will provide you an answer there shortly.
-
agirassocReplied on March 13, 2017 at 11:52 AM
-
BJoannaReplied on March 13, 2017 at 1:30 PM
@agirassoc
I have moved your question to separate thread and we will provide you an answer there shortly.
https://www.jotform.com/answers/1090119
-
litiziaReplied on May 18, 2017 at 8:09 PM
-
Elton Support Team LeadReplied on May 18, 2017 at 10:03 PM
@litizia
This thread is way too old. We will answer your question to a separate thread here https://www.jotform.com/answers/1148865.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































