-
caustinAsked on October 29, 2015 at 5:35 PM
Hello,
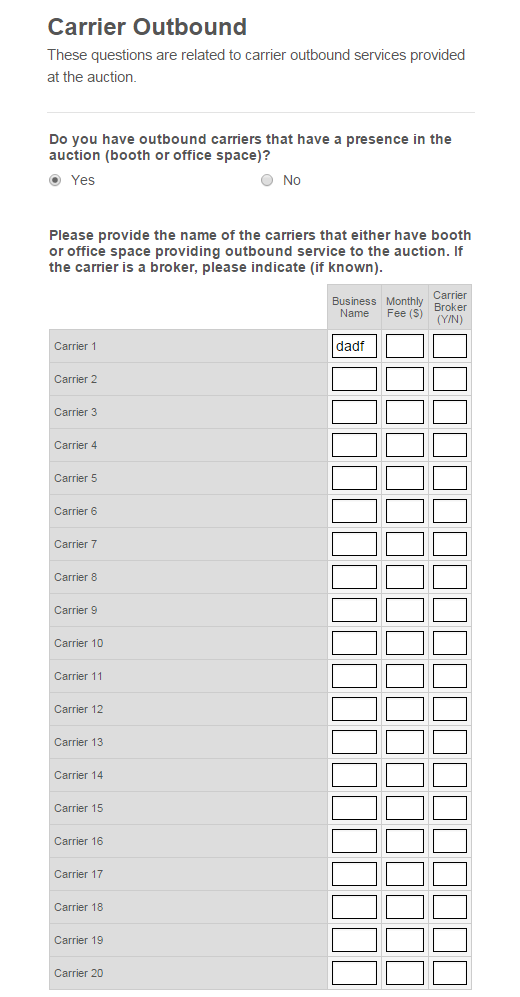
I'm having an issue with my form and CSS formatting. When placing the javascript form into a responsive HTML element, I am having issues with the formatting of our carrier outbound page. It looks like the table header column is extremely wide. When I fix the CSS with chrome inspector, it works, but I can't seem to translate the change to the form.
Also, how do I create some space between the button and the bottom of the form?
Can someone help me identify and solve this CSS error?
Thanks!

-
caustinReplied on October 30, 2015 at 11:58 AM
That actually didn't work either. I had to embed the full source code and adjust the CSS inline. It worked though.
The updated test can be found, here:
http://readyauto.info/templates/outbound/outbound-survey-final.html
-
David JotForm SupportReplied on October 30, 2015 at 4:08 PM
Glad to hear that things are now working. For the source code embed, keep in mind that you would need to update your embed code whenever you make updates to the form in order for the updates to show.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































