-
clewis861Asked on November 2, 2015 at 3:37 PM
Our email format is first initial plus last name @ourdomain.org (so Jane Doe would be jdoe@ourdomain.org). Is there a way I can make the form fill in the email address after the user fills in their first and last name?
Page URL: https://form.jotform.com/52744226585158 -
Kevin Support Team LeadReplied on November 2, 2015 at 6:33 PM
Hello,
Of course, you can auto-populate an email field, you can refer to this guide :
http://www.jotform.com/help/286-How-to-Populate-Field-with-a-Value-from-another-Field
You should add the first and last name fields :

And an email field.

You should add a condition, it should look like this :

Here is my sample form, you can clone it if you want :
https://form.jotform.co/53056736239864
I hope that helps.
If you need further assistance, feel free to contact us.
-
clewis861Replied on November 4, 2015 at 3:19 PM
Thank you, that's a start. But our emails are the first initial only, not the whole first name, then last name @ourdomain.org. Is there a way to get it to just pull the first letter of the first name?
-
Kevin Support Team LeadReplied on November 4, 2015 at 4:49 PM
I really apologise for confusion.
Here is the correct way to do that.
First, add the Substring Widget, do it as the image below :

Now, you should add this CSS code, this will hide the field, do it as the image below :
#id_6{display:none;}

This is the result :

You can see my result here :
https://form.jotform.co/53056736239864?
I hope that helps.
If you need more help, feel free to contact us.
Cheers !
-
clewis861Replied on November 4, 2015 at 5:29 PM
Am I supposed to paste #id_6{display:none;} at the top of the existing CSS or replace it? If I paste it above it doesn't hide it and if I replace the existing CSS it removes all other formatting.
-
clewis861Replied on November 4, 2015 at 6:36 PM
Also, when I tested it, I got "0@ourdomain.org".
-
Kevin Support Team LeadReplied on November 4, 2015 at 6:59 PM
Hello,
Sorry , the correct code for your form is this , you can paste it at the top of the existing CSS code:
#id_75{display:none;}
You are getting a "0" into your email feld because this is taking the values as numbers, please change it as the image below :

Your condition should look like this :

I hope that helps.
Please, let us know if you need more help, we will be glad to help you.
-
clewis861Replied on November 4, 2015 at 7:04 PM
Of course! Sorry - I should have noticed that it was reading it as numeric values! That's what happens when you're doing too many things at once! And it's now hiding that first initial field as well.
Thanks so much!!!
-
clewis861Replied on November 4, 2015 at 7:34 PM
One more question - If I need to un-hide that hidden field, how do I find it?
-
Kevin Support Team LeadReplied on November 4, 2015 at 8:46 PM
You're welcome.
We are here to help you , if you want to un-hide the field, simply remove the code provided, if you do it the field will be shown in the form.
If you need further assistance, don't hesitate to contact us.
Regards.
-
clewis861Replied on November 6, 2015 at 12:35 PM
I couldn't find the field in order to remove the code, so I added a new substring and adjusted the formula for the email field, but now the new substring won't hide when I enter that CSS code telling it to hide.
-
MikeReplied on November 6, 2015 at 6:14 PM
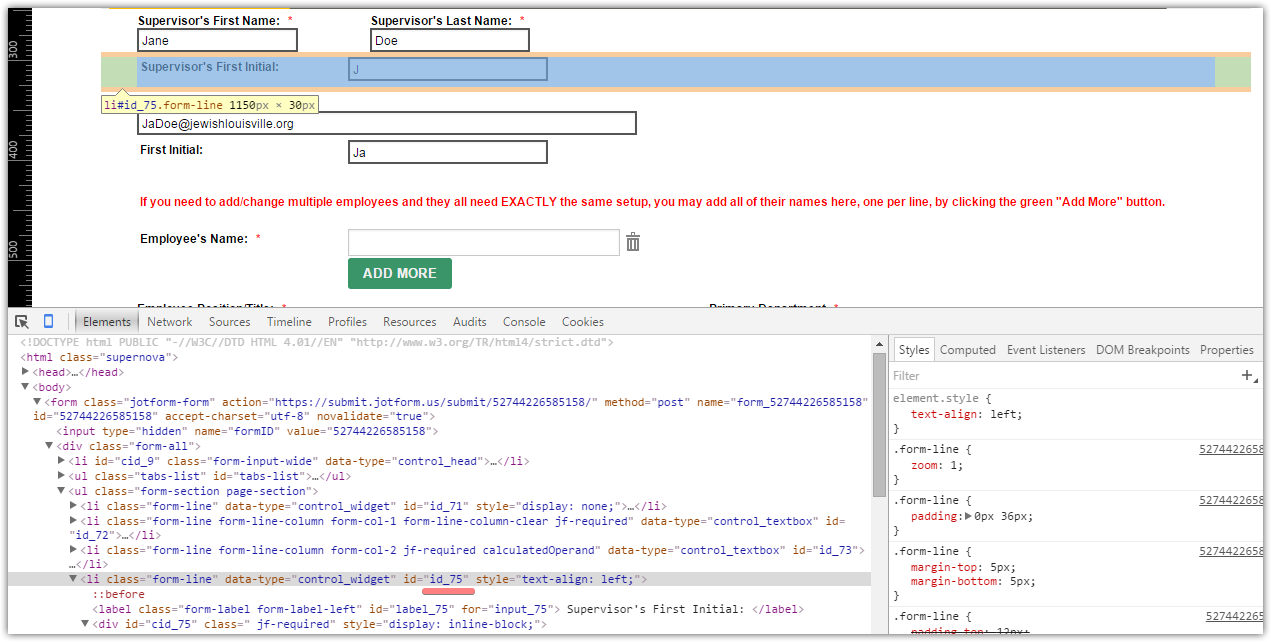
This is possible to inspect elements in Google Chrome to get the corresponding field IDs.

Alternatively, you can select fields and add CSS using Form Designer.

Thank you.
-
clewis861Replied on November 6, 2015 at 7:39 PM
I tried this and it still isn't hiding. I give up!
-
Kevin Support Team LeadReplied on November 6, 2015 at 9:59 PM
Hi,
I've checked your form and I can see there is any CSS code :

Follow the setps as explained above by my collegue, go to Designer and paste the CSS code.
#id_75{display:none;}
-
clewis861Replied on November 12, 2015 at 1:30 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





































































