-
DPCREATEAsked on November 3, 2015 at 4:37 AM
Hi
On my form some of the letters inputed to the fields are being cut off, i think since using the designer it has changed the field heights, line heights or font size, so that one doesn't fit with the other
how can i stop the cut off by giving the input fields enough height or a bit of padding where can this be chnaged or what should i target in custom CSS
thanks
-
Welvin Support Team LeadReplied on November 3, 2015 at 8:56 AM
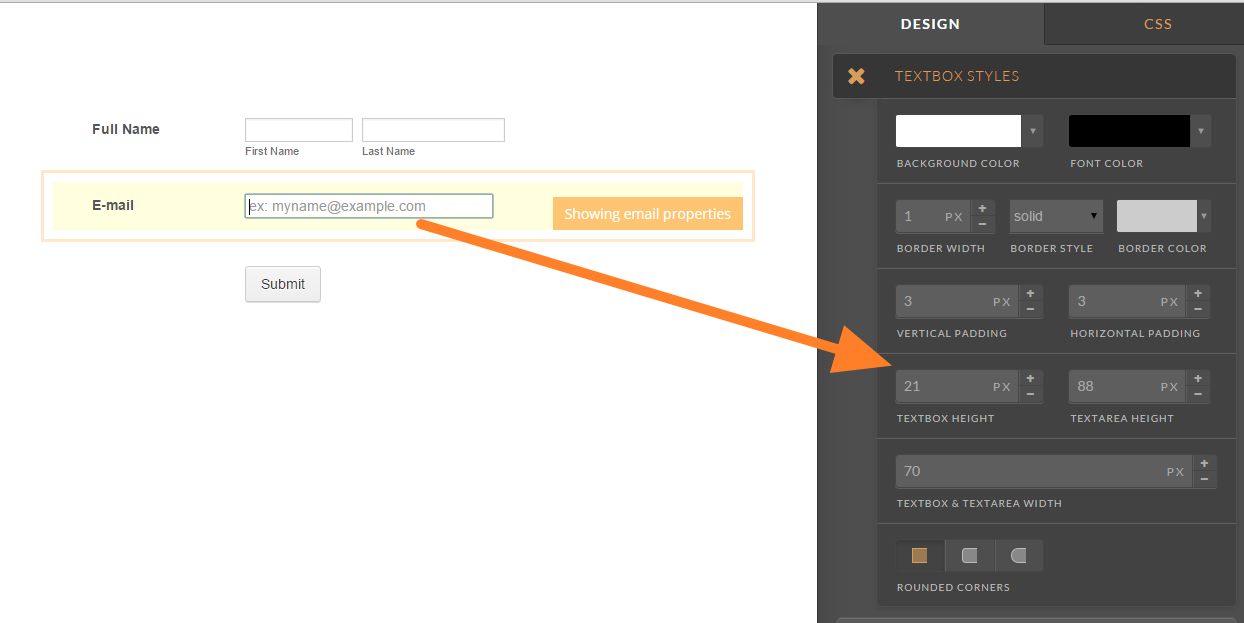
You can change the height in the form designer (https://www.jotform.com/form-designer/). Simply click the input field and the styles would appear:

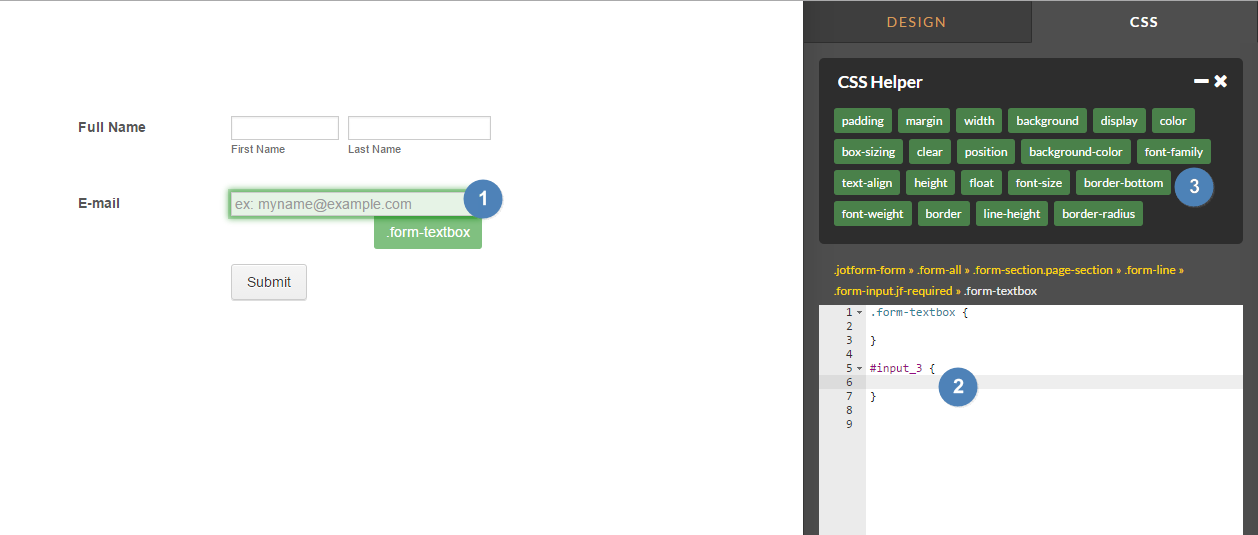
If you want to change the input size of the specific field, you can do it in the CSS tab. Simply click the "CSS" tab and double-click the field to add its ID in the CSS area then add the relevant styles:

Hover to the field > Double-click > Choose option in the "CSS Helper".
Let us know if you need any further assistance.
Thanks
-
DPCREATEReplied on November 3, 2015 at 11:02 AM
please could you tell what element to specifically target as i am noticing when i use the designer it wipes my custom css elements related to print.
i would rather target directly via css
thanks
-
Welvin Support Team LeadReplied on November 3, 2015 at 12:15 PM
This guide should help you get the field ID: http://www.jotform.com/help/146-How-to-find-Field-IDs-Names. You can then target it as:
#field_id {
height: 50px;
}
Also, when adding the custom CSS codes through the Inject CSS area in the form preferences, you should add the codes at the bottom and not to the top. The designer will simply remove the codes if you put it on the top.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































