-
michaeljamesinsuranceAsked on November 3, 2015 at 12:08 PM
My company needs to collect anniversary date, but we only need month and day not year. Can year be removed if we use the DateTime quick tool? If so how?
I tried to use a Configurable Widget and it kind of worked. I did not make the field required so if the customer does not have an anniversary date, today's date is automatically picked. If the customer does not have an anniversary date, it needs to stay empty. So I removed it.
I know I could also use two different drop down fields - one for month and one for day, but when I export the submission to excel it puts the data in two fields.
Any suggestions...
-
Welvin Support Team LeadReplied on November 3, 2015 at 3:19 PM
You can hide the Year input using a custom CSS codes. However, that will just hide the input box, but will still submit the year value. Also, the field is required so you can't skip it.
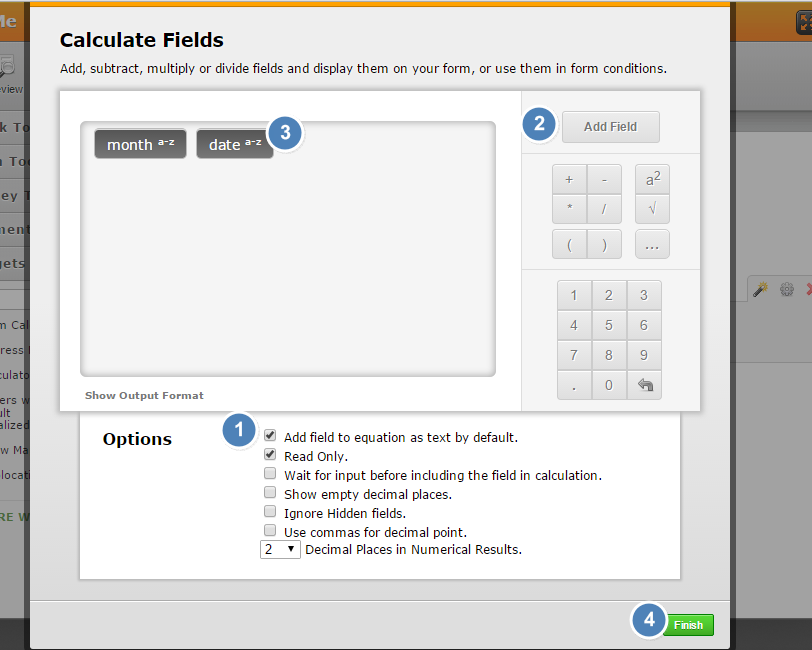
The workaround would be to use the Dropdown field. Then combine the two using our calculation widget. The calculation widget will serve as your single field for the two dropdown in the reports.
Here's a sample form: https://form.jotform.com/53066327119959.

Here's how to calculation in the form: https://www.jotform.com/help/259-How-to-perform-calculation-in-the-form.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































