-
EmstarzAsked on November 3, 2015 at 7:32 PM
Hello,
My submit button is being cut off on desktops and not visible at all on mobiles. Help!
Thank you,
Emmy

-
Chriistian Jotform SupportReplied on November 4, 2015 at 2:28 AM
Hi,
Your form width seems to be bigger than your website container that's why the button seems to be cut off. Can you try to re-size your form width to about 700 and see if solve the issue?

Do let us know if you need further assistance.
Regards.
-
EmstarzReplied on November 4, 2015 at 12:45 PMHi Chriistian,
I’ve tried that already and it’s not the issue. You’ll see in the picture that I’ve made the form only 500px and the width of the forms shrink, but the submit button is still cut off …
Other ideas?
Thank you,
Emmy Wu
... -
kingkestReplied on November 4, 2015 at 1:26 PM
I think Christian was saying increase the size of your form width. This will allow more room for the submit button. You could also go in to the properties of the submit button and align it to the center, that may help.
-
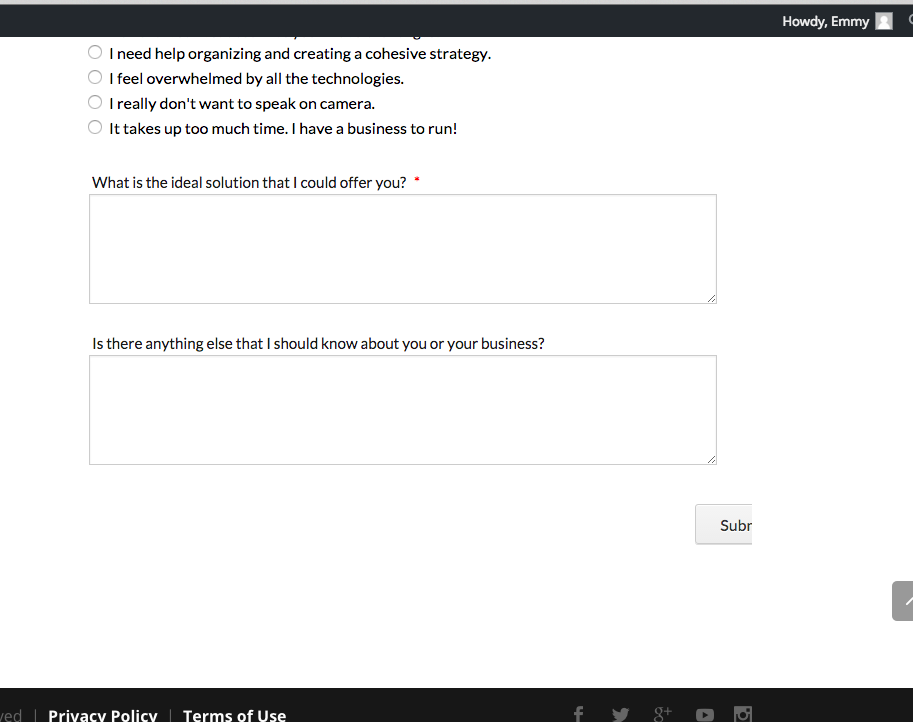
EmstarzReplied on November 4, 2015 at 1:45 PMAhh, I had no idea I could left align the submit button. That works, but my whole form is still not being responsive. You’ll see in the picture that the radio check box text is cut off in a smaller browser.
Sorry for all the questions .. I’ve been tinkering with this forever and still can’t get it right!
Thank you,
Emmy Wu
... -
EmstarzReplied on November 4, 2015 at 1:45 PMSorry, here’s the picture of the cut off radio text lines.
Emmy Wu
... -
Mike_G JotForm SupportReplied on November 4, 2015 at 5:15 PM
I'm sorry but the picture you have included on your post, didn't post properly, this guide will help post a screenshot on forum threads: How-to-include-screenshot-image-in-the-support-forum
I have checked your form embedded on your website on my computer browser(Google Chrome) and was ablet to see your form completely.

I have also checked it using an android phone and the forms seems to be complete also when viewed on a mobile device.

Let us know if you need any further assistance. Thank you.
-
EmstarzReplied on November 4, 2015 at 5:45 PMHi Mike,
Yes, it shows fine on the desktop, but like I said in my previous message, once you shrink the browser or view on mobile, the radio fields are cut off. How can I fix this pleas?
Thanks,
Emmy
Sent from my iPhone
... -
Chriistian Jotform SupportReplied on November 4, 2015 at 11:51 PM
Hi,
I checked your form and I was able to see what you are referring to. The radio button text are cut off on small screens.

To fix this, please try to inject the custom CSS code below.
@media screen and (max-width: 480px){
.form-radio-item {
white-space: normal !important;
}
}
To inject custom CSS code in your form, just follow the instruction provided in this article: How to Inject Custom CSS Codes.
Do let us know if you need further assistance.
Regards. -
EmstarzReplied on November 5, 2015 at 11:45 AMHi Chriistian,
That worked! Thank you!
Emmy Wu
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































