-
2020autoglassAsked on November 12, 2015 at 12:09 PM
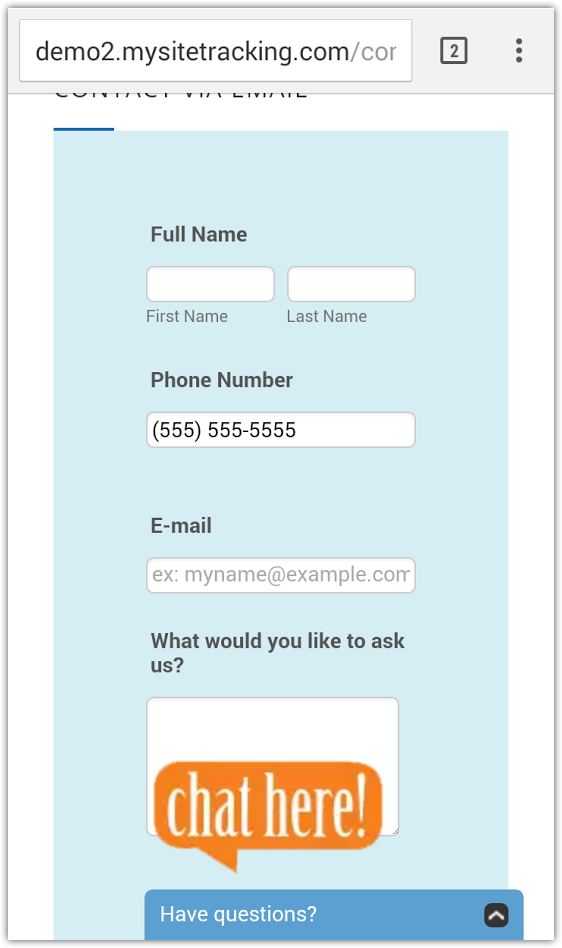
This form looks great on a computer, but on my iPhone 6 Plus the phone field does not work with masking.
Also, is there a way to have different "padding" or left/right/top/bottom margins on the mobile than on the desktop?
http://demo2.mysitetracking.com/contact/
-
BenReplied on November 12, 2015 at 2:18 PM
I took a look at your website, but it seems to be behind the HTTP authorization page, not allowing us to see the form and how it is embedded.
Can you please make it accessible or give us a bit more details in regards to the issue for us to be able to assist you properly?
-
MattReplied on November 12, 2015 at 2:24 PM
Sorry, the authorization is 55555 and 55555
-
MikeReplied on November 12, 2015 at 4:52 PM
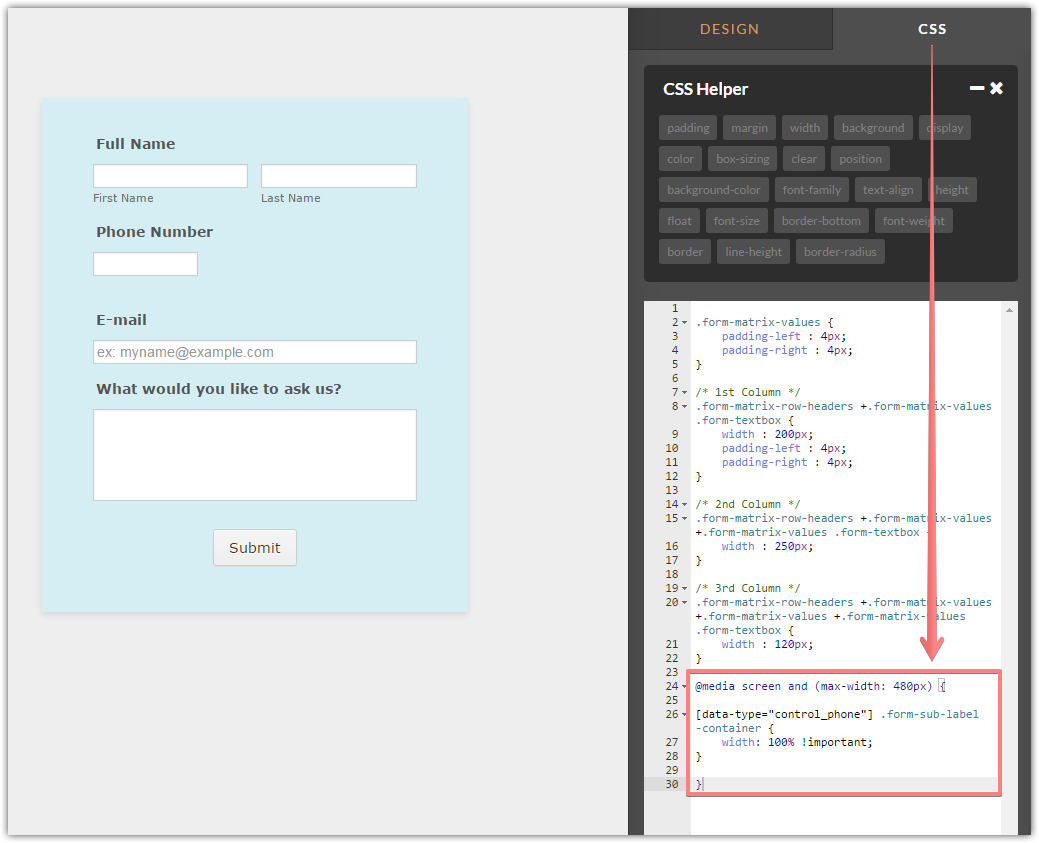
I have added a @media CSS rule to fix the Phone field width issue.

The form seems to be better on the mobile devices now.

If there are any other issues, please let us know.
-
2020autoglassReplied on November 13, 2015 at 11:07 AM
Excellent, that fixed the contact us form. Can we do the same on the Clone of Get Glass form?
-
2020autoglassReplied on November 13, 2015 at 11:18 AM
Never mind, copy and paste seemed to work just fine. Thanks!
-
victorReplied on November 13, 2015 at 12:33 PM
On behalf of my colleagues, you are very welcome. If you have other questions or issues, please let us know. We will be glad to assist.
Have a great day.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































