-
skamericaAsked on November 17, 2015 at 3:36 AM
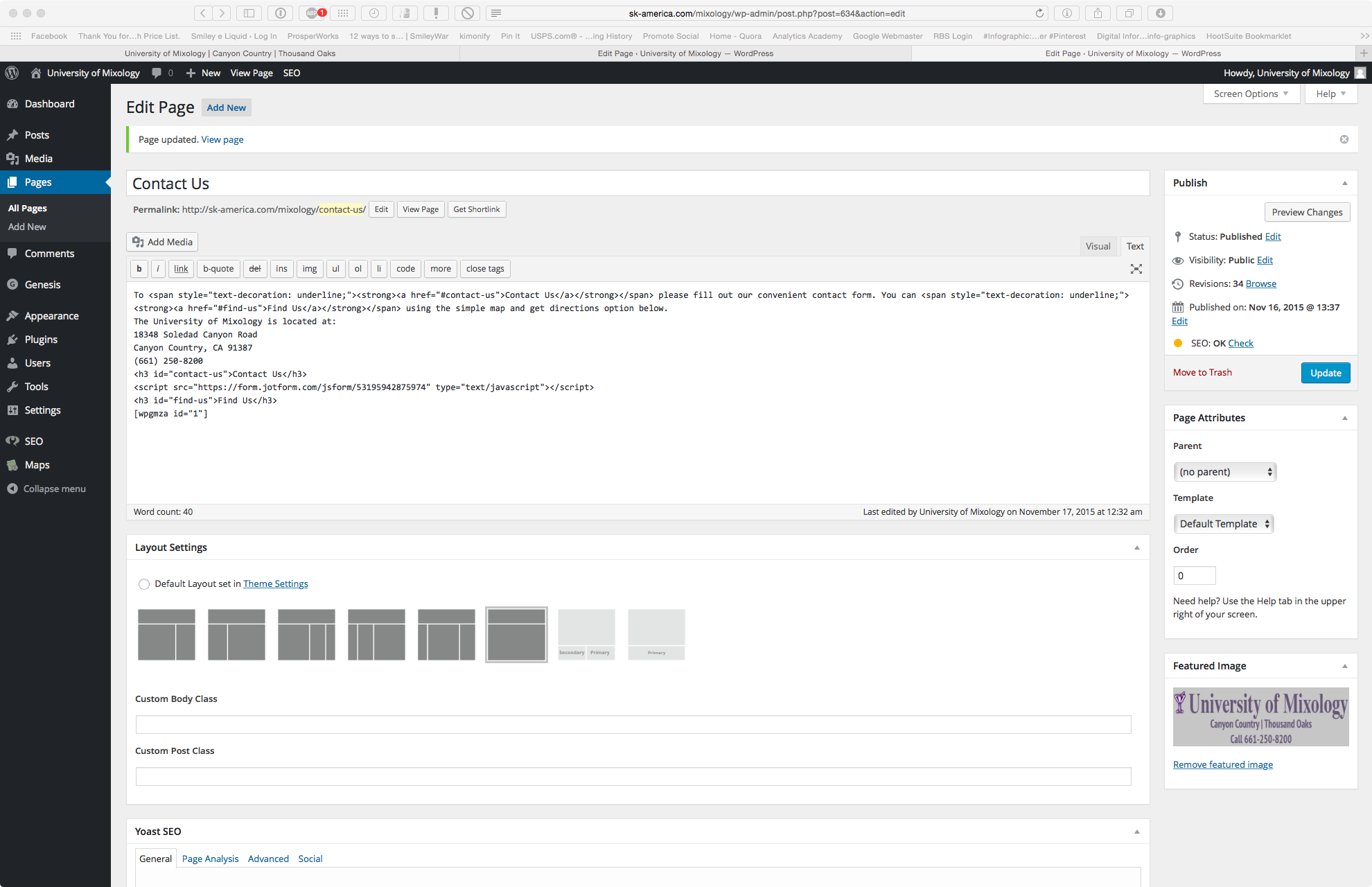
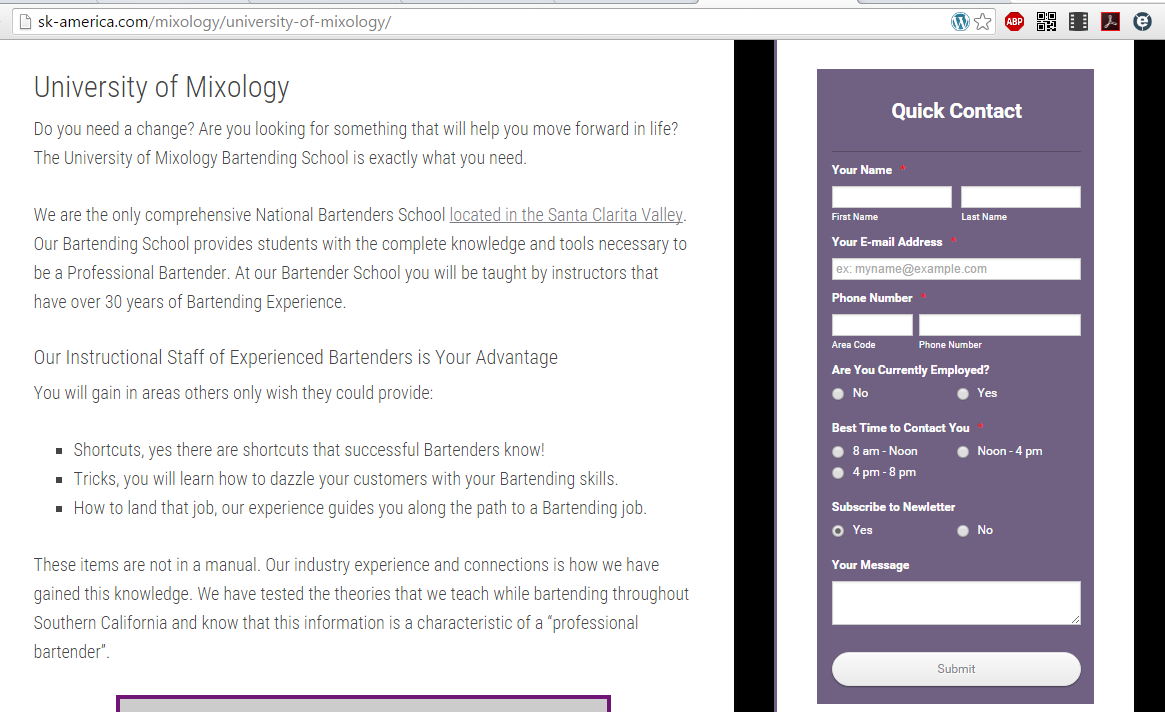
I am using Genesis framework, education pro theme and you can find the development site at http://sk-america.com/mixology/ you can see that I had to embed the source code to get the contact form to appear in the sidebar on pages such as: http://sk-america.com/mixology/university-of-mixology/ the issue with that is I did not expect to have the ".........." borders around each of the components of the form.
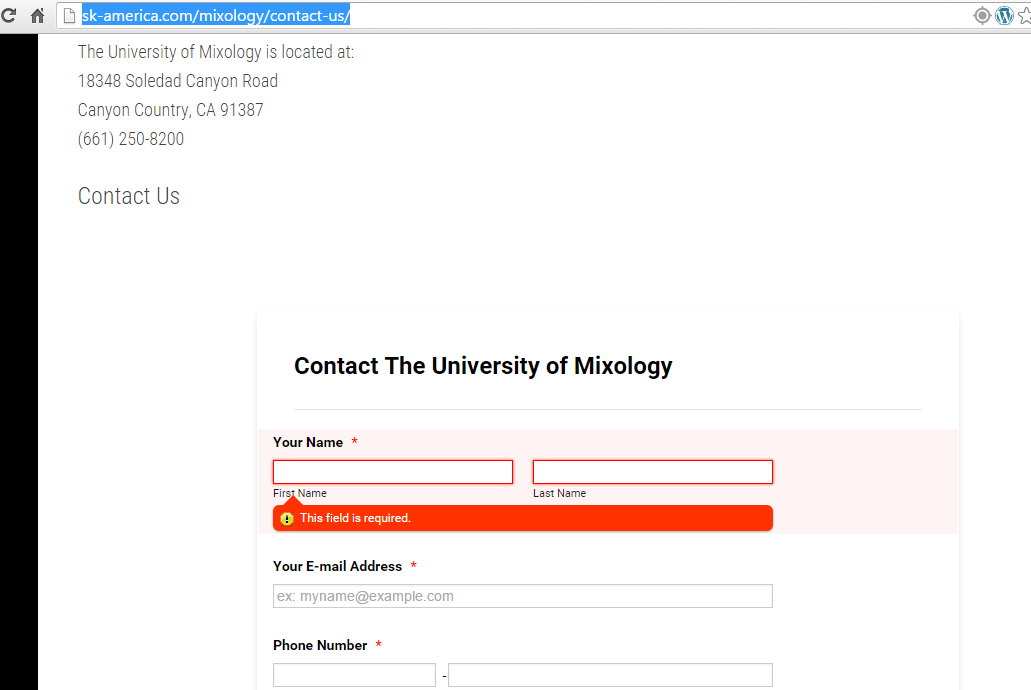
When I use the embed code: <script src="https://form.jotform.com/jsform/53195942875974" type="text/javascript"></script> on the http://sk-america.com/mixology/contact-us/ page it does not appear.
I am getting extremely frustrated. I have tried lightbox, iframe, and the wordpress.org embed and it does not show up.
Please help.
Steve

-
Welvin Support Team LeadReplied on November 17, 2015 at 9:23 AM
Hi Steve,
Your forms are showing up to my end. Here's a screenshot:


You have embedded the forms using our default method. Is everything good now? Let us know.
Thanks
-
skamericaReplied on November 17, 2015 at 7:05 PM
Yes as I mentioned in my answer to my own question, the forms started to function after I installed the Jotform Embed Forms plugin which was a "risk" because it is untested with the latest version of wordpress.
-
jonathanReplied on November 17, 2015 at 11:52 PM
Thank you for the explanation. As of now, I also was able to access/view the embedded form on your website

Please do let us know if there are still related issue.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































