-
gianpi701Asked on November 20, 2015 at 2:59 AM
Hello some one can help me pls
I do have a form loading into a website but it take few secons, that could get customer go awaybefore form is completely loaded.
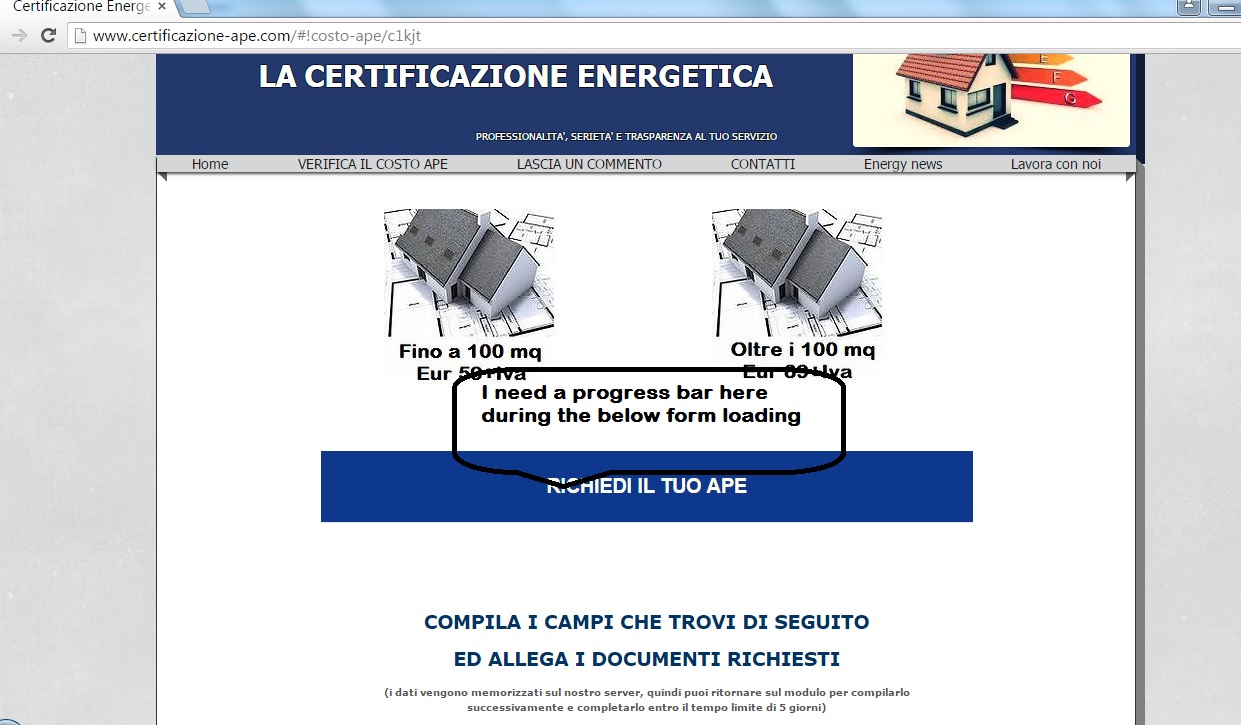
I saw prevoius topics but I do not know how to include progrss bar html into the form html to be just one thing and once the form is loaded the progrees bar disappers
The web page where the form loads is the following
http://www.certificazione-ape.com/#!costo-ape/c1kjt
and the html form code i that one (where the progress bar html code should be included)
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/53005659523959"
frameborder="0"
style="width:100%;
height:514px;
border:none;"
scrolling="no">
</iframe>
<script type="text/javascript">
window.handleIFrameMessage = function(e) {
var args = e.data.split(":");
var iframe = document.getElementById("JotFormIFrame");
if (!iframe)
return;
switch (args[0]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args[1] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)};
iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*");
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
if(window.location.href && window.location.href.indexOf("?") > -1) {
var ifr = document.getElementById("JotFormIFrame");
var get = window.location.href.substr(window.location.href.indexOf("?") + 1);
if(ifr && get.length > 0) {
var src = ifr.src;
src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;
ifr.src = src;
}
}
</script>
THANKS TO HELP ME

-
beril JotForm UI DeveloperReplied on November 20, 2015 at 4:37 AM
I see that your form is loading slowly at the originally. We would appreciate it if you could remove your conditions whose fields have been deleted.

In addition to that, This question was answered at the following links below:
http://www.jotform.com/answers/708565-How-to-Add-Progress-Bar-on-Page-Load
http://www.jotform.com/answers/708561-Include-Progress-bar-in-my-form
If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
-
gianpi701Replied on November 20, 2015 at 6:06 AM
thx to all I'm doing what suggested but pls tell me how can I remove the progress bar, I do not see into the jotform editor but If i open the web pag 3ethe progress bar doeas exists yet
-
gianpi701Replied on November 20, 2015 at 6:35 AM
The code works but the form is loaded not properly, as you can see the form is double (strange) and the button "avanti" that means "forward" is not shown...pls help
-
SammyReplied on November 20, 2015 at 6:36 AM
I have checked your form and it appears the progress bar has been removed, did you manage to successfully remove it?

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































