-
ashtutorsAsked on November 24, 2015 at 6:27 AM
I've integrated mail-chimp with a nice green opt-in form to place at the bottom of all my blog posts.
However, after trying every embed option, none of them show the form as it's supposed to be.
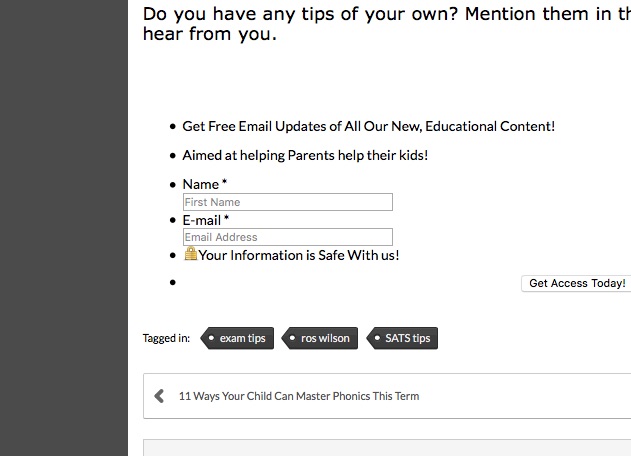
I've attached a screenshot of the best it'll show up as - which is clearly a pile of junk!
Can anyone please help?
(PS I've followed the instructions about Tiny MCE2, but I only have Tiny MCE so couldn't do it as per instructions, as the option about cleaning code up doesn't seem to exist.)
Many thanks.
(I've removed the form from the page it looks so bad!)

-
CharlieReplied on November 24, 2015 at 9:57 AM
Apologies for the inconvenience.
As mentioned in the general instructions, I believe you will need to use the plugin TinyMCE 2.0.
But may I know the version of the Joomla site you are using? For embedding forms in Joomla version 3, you can try following this guide instead: http://www.jotform.com/help/246-How-to-Embed-Form-to-Joomla-3. See if that one works.
-
ashtutorsReplied on November 24, 2015 at 10:02 AM
Thanks Charlie but i think even that may not work as my current joomla version is 2.5.6.
I was told a while back by a developer not to update it, as it causes lots of problems so I've left it alone.
Perhaps i should get someone to update the CMS for me?
-
CharlieReplied on November 24, 2015 at 11:18 AM
I believe updating the CMS is recommended, especially if the version of the newest Joomla is quite far from the current one you have. However, updating the CMS comes with a lot of possible updates in your current extension, plugins or structure of your website.
Example, let's say an old function from version 2.5.6 is working, but on version 3 of Joomla it is considered deprecated or not anymore supported by different programming languages, something like that.
Another reason for updating is for security flaws, usually constant update and a new version means major changes have been implemented to cope up with the new standards or performance in the web.
However, if updating your CMS is not an option for now, perhaps this older guide might help: http://www.jotform.com/help/214-How-to-Add-Forms-to-Joomla-2-5. There's two methods that you can use there, method 1 is using TinyMCE, while method 2 is using JIncludes plugin.
-
ashtutorsReplied on November 25, 2015 at 11:45 AM
Thanks Charlie - I definitely won't be attempting a joomla update myself. How I wish I'd opted for Wordpress!
Still, I'm stuck with it now.
I tried the first method in the guide (using TinyMCE) - and followed the instructions exactly. Still no luck. It just shows up as a big yellow box now.
Don't really know what to do next.
Every other bit of code I put in there works fine - just not this for some reason.
-
CharlieReplied on November 25, 2015 at 1:52 PM
I'm not quite familiar with Joomla so my knowledge with it quite limited. May I know if method 2 in the last guide I shared would be applicable to you? You can also try that one.
I have also another method that you can try, have you tried embedding the iFrame embed code without the script included on it?
Fresh copy of your iFrame embed code:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotformeu.com/53272348025351"
frameborder="0"
style="width:100%;
height:539px;
border:none;"
scrolling="no">
</iframe>
<script type="text/javascript">
window.handleIFrameMessage = function(e) {
var args = e.data.split(":");
var iframe = document.getElementById("JotFormIFrame");
if (!iframe)
return;
switch (args[0]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args[1] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)};
iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*");
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
if(window.location.href && window.location.href.indexOf("?") > -1) {
var ifr = document.getElementById("JotFormIFrame");
var get = window.location.href.substr(window.location.href.indexOf("?") + 1);
if(ifr && get.length > 0) {
var src = ifr.src;
src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;
ifr.src = src;
}
}
</script>
We will then remove the code wrapped in <script> tags, which are the bold ones above. The final code that we will be using is this:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotformeu.com/53272348025351"
frameborder="0"
style="width:100%;
height:539px;
border:none;"
scrolling="no">
</iframe>
Make sure to change the height though. After that, try embedding it on your TinyMCE plugin, I see there a guide about it here: http://www.inmotionhosting.com/support/edu/joomla-25/articles/add-iframe.
If none of the said methods work, I believe you will need to consult a developer or a Joomla expert to check your Joomla setup. Apologies.
-
ashtutorsReplied on November 25, 2015 at 2:27 PM
Thanks Charlie I really appreciate your help on this.
Bit embarrassing I'm afraid!
When I use the iframe code with the script, the image I see on editor side is just a big yelloe box. usually I can see what the front-end sees.
Not this time!
When I went to the front end it's showing up OK - so it looks like the guide you sent me worked after all.
Thanks for all your patience!
:)
-
David JotForm Support ManagerReplied on November 25, 2015 at 5:36 PM
Glad to know it works, on behalf of my colleague Charlie, you are welcome! If you need anything else, please open a new thread, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































