-
trickynekAsked on December 3, 2015 at 1:36 PM
Hi, I am trying to style the forms so that it does not show the individual line error messages for required fields, but still shows the "There are errors on the form. Please fix them before continuing." message. I have successfully hidden all the warnings and red styling, please let me know if there is a way to still show the form error message that shows up when you click submit.
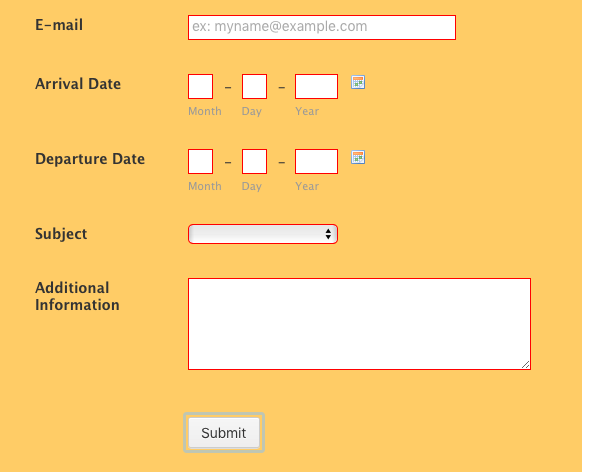
Form link: http://innthequarter.com/contact.htm
CSS applied so far:
.form-label-top {
display: none;
}.form-line-error {
background: none repeat scroll 0 0;
}
.form-required,
.form-button-error {
display: none !important;
}.form-validation-error {
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}.form-line-error {background: none repeat scroll 0 0 !important;}.form-error-message,.form-required,.form-button-error {display: none !important;}.form-validation-error {-moz-box-shadow:none !important;-webkit-box-shadow:none !important;box-shadow:none !important;}
Page URL: http://innthequarter.com/contact.htm -
MikeReplied on December 3, 2015 at 2:31 PM
The following CSS should remove the 'There are errors on the form. Please fix them before continuing.' warning message located below for submit button.
.form-button-error {display: none !important;}
It seems to be working properly on your form.

If the issue still persists, please let us know.
-
trickynekReplied on December 3, 2015 at 4:26 PM
Hi - thank you for the response - I actually want to do the opposite - i WANT to show the message "There are errors on the form. Please fix them before continuing" - but without showing any of the warnings
-
BenReplied on December 3, 2015 at 6:04 PM
To accomplish what you wanted, you should find the same rule (.form-button-error) and remove it completely.
Once you do, it will look like this:

So using your CSS from above:
.form-label-top {
display: none;
}
.form-line-error {
background: none repeat scroll 0 0;
}
.form-required, .form-button-error {
display: none !important;
}
.form-validation-error {
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
.form-line-error {
background: none repeat scroll 0 0 !important;
}
.form-error-message, .form-required, .form-button-error {
display: none !important;
}
.form-validation-error {
-moz-box-shadow:none !important;
-webkit-box-shadow:none !important;
box-shadow:none !important;
}and applying the change (removing the bold segments), it would end up as this:
.form-label-top {
display: none;
}
.form-line-error {
background: none repeat scroll 0 0;
}
.form-required {
display: none !important;
}
.form-validation-error {
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
.form-line-error {
background: none repeat scroll 0 0 !important;
}
.form-error-message, .form-required {
display: none !important;
}
.form-validation-error {
-moz-box-shadow:none !important;
-webkit-box-shadow:none !important;
box-shadow:none !important;
}Now you can also write the same in this manner:
.form-label-top {
display: none;
}
.form-line-error {
background: none transparent;
}
.form-error-message, .form-required {
display: none !important;
}
.form-validation-error {
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}* I have just removed the duplicate entries.
Do replace the current code (related to errors) with the one right above and it will work for you as you wanted.
Do of course let us know how it goes. :)
-
trickynekReplied on December 7, 2015 at 11:40 AM
That worked thank you!
-
trickynekReplied on December 7, 2015 at 11:42 AM
-
BenReplied on December 7, 2015 at 11:48 AM
I am glad that the above worked for you :)
Now since we can reply to only one issue / question per thread I have moved your new question to a new thread here: http://www.jotform.com/answers/719536
We will be replying to you there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































