-
dbinfojotAsked on December 9, 2015 at 8:29 PM
I am using the script
<script src="//max.jotfor.ms/static/feedback2.js?3.2.4487" type="text/javascript">
var JFL_53426406632149 = new JotformFeedback({
formId:'53426406632149',
base:'http://jotformpro.com/',
windowTitle:'Free Consulation',
background:'#0F54A3',
fontColor:'#FFFFFF',
type:1,
height:400,
width:275,
openOnLoad:false,
overflow: 'hidden !important',
});
</script>
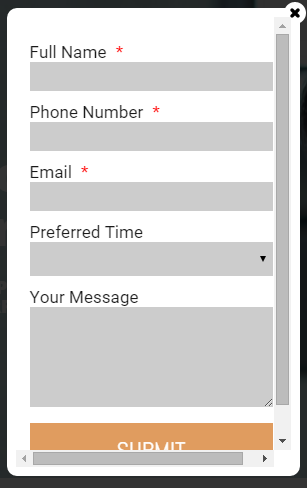
As a consultation form for patients to apply with. It was working fine, however all of a sudden both horizontal and vertical scroll bars have come back, when before the simple "overflow: hidden" worked. The form fit within the given height and width before.
Can you please give us a solution to this matter? Thank you
 Page URL: http://www.bryanautoaccidentinjury.com/
Page URL: http://www.bryanautoaccidentinjury.com/ -
Chriistian Jotform SupportReplied on December 10, 2015 at 12:47 AM
Hi,
Can you try to use this latest feedback button of your form and see if it will fix the issue? In the latest feedback button code, I have added the overflow: 'hidden !important' code.
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript"> new JotformFeedback({ formId: "53426406632149", buttonText: "284 - VacavilleAutoAccidentInjury.com | SMS Consultation Form", base: "https://form.jotform.com/", background: "#F59202", fontColor: "#FFFFFF", buttonSide: "left", buttonAlign: "center", type: false, width: 700, height: 500, overflow: 'hidden !important' }); </script>

Do let us know if the issue still persists.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































