-
mgcaledonian13Asked on December 13, 2015 at 7:07 AM
I have tried various suggestions posted on the Forum to get this to work I have used the following css :
#form-pagebreak-back_4 {display: none;}
.form-collapse-table {
margin: 0 5%;
}
.form-pagebreak-back-container{margin-top: -58px;}
}
This does not seem to work, can you explain why?
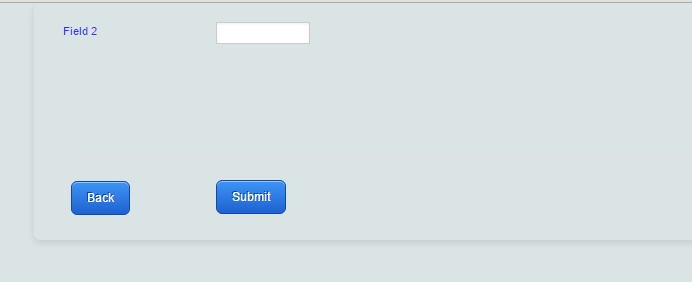
The url is just a "test" to see what happens as I use various css that has been quoted.
The back_4 is the id for the field taken from properties #form-pagebreak-back_4, #form-pagebreak-next_4
Page URL: https://form.jotform.com/53462789146971 -
Welvin Support Team LeadReplied on December 13, 2015 at 10:04 AM
You will have to use the following custom CSS codes:
.form-all .form-submit-button {
top: 88px;
position: relative;
}

Please do not hesitate to get back to us if you need further assistance.
-
mgcaledonian13Replied on December 13, 2015 at 11:31 AM
Thanks Welvin
I cleared all the Css that was generated by the Designer and then added the css into the empty editor that you gave me, went into the Designer again and set up all the button colours and the round corners again and had a look at the css afterwards and now see it should have probably gone in after.
/* | *//*__INSPECT_SEPERATOR__*/
.form-all .form-.......
Does all additional css go in after the inspect seperator or does it not matter where it goes.
It all works now, thanks
Willy Scott
-
jonathanReplied on December 13, 2015 at 11:40 AM
Hi Willy,
Does all additional css go in after the inspect seperator or does it not matter where it goes.
The additional custom CSS codes added goes after the comment section /* INSPECT SEPARATOR */
Thank you for letting us know all is working now. Let us know how we can be of further assistance.
-
mgcaledonian13Replied on December 13, 2015 at 12:07 PM
Jonathan
That is where I went wrong !!
Thanks
Willy Scott
-
JanReplied on December 13, 2015 at 2:30 PM
On behalf of Welvin and Jonathan, you're welcome. Let us know if you need further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































