-
markdg1991Asked on December 15, 2015 at 4:26 AM
Hi,
I want to know how can I perform the same function for my submit button on my website. If the user is not connected, FB Login button should show first before showing submit button which would also let me save the details of fb basic info and form inputs to my database.
Thank you!
-
CarinaReplied on December 15, 2015 at 7:05 AM
In this case you should use the App Fit Forms:
http://apps.jotform.com/app/fit_forms

User will be asked to login in order to submit the form, and this will allow you to have shorter forms, as the personal information will be used from user's Facebook profile and sent to you.
Let us know if we can assist you further.
-
markdg1991Replied on December 16, 2015 at 3:08 AM
Hi Carina,
How about if I want to add just the button of Facebook Login to integrate to my form. There are some fields in my form that will come from PHP Coding and from user inputs in my site. My form is not really for personal details but I also need to save their fb uid, fb name and fb email along with the inputs of the users to our database. Is it possible to use JotForm for that? or if in any case, would you mind sharing on how you do the implementation for this button?
Thank you!
-
Elton Support Team LeadReplied on December 16, 2015 at 8:01 AM
The fit form does that as well. In order to integrate the app, you have to login to your facebook account first by clicking the login button. I suggest to make a test first so you'll see how the fit form works. To integrate, please check this page: https://www.jotform.com/fit-forms/
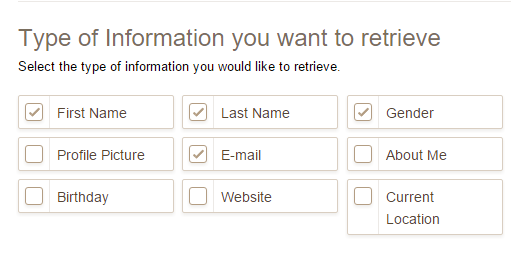
Just a heads up, the fit form integration does not include FB UID in the options, only the following.

Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































