-
cookiecrumble67Asked on December 16, 2015 at 9:40 AM
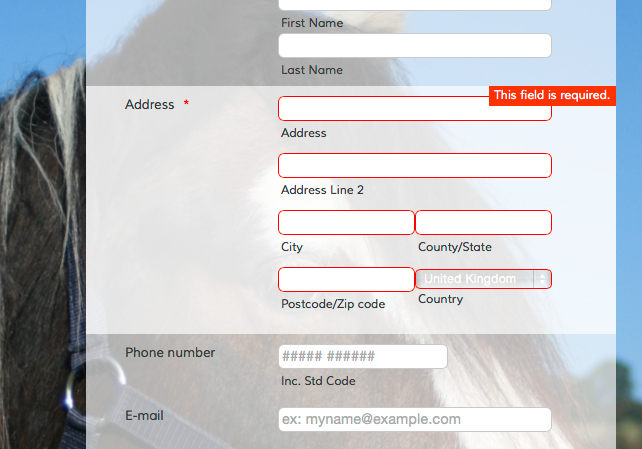
I have created a form here, resized, edited and changed colours to suit. HOWEVER, I don't seem to be able to edit the text colour in my address dropdown menu > COUNTRY, whereby you can select your country from a list. I have put in a default country (united kingdom) and it is white, I have tried numerous ways to change this but don't seem to be able to. I am not a coder and would rather not get involved with editing code ... I just wondered if I was missing something?

-
BorisReplied on December 16, 2015 at 11:41 AM
The colors that are currently used in the address drop down field are set by the theme that is applied to your form. We can easily override it, by adding a small bit of custom CSS that will slightly modify the theme to look as you desire.
The CSS code that we can use to affect only the Country drop downs of your address fields is this one:
.form-address-country {
color : #3c3c3c;
}
.form-address-country option {
color : #3c3c3c;
background : #fff;
}The above code will make the drop down appear as in the following image:

To add this code to your form, please open it up in the Designer:

Once the Designer is opened, you can paste the code into the textbox under the CSS tab, and Save your form:

As a side note, if you wanted to apply the same modification to all drop down fields that would be added to your form, you could use the following CSS code instead:
.form-dropdown {
color : #3c3c3c;
}
.form-dropdown option {
color : #3c3c3c;
background : #fff;
}Please let us know how it goes, and if you need any further clarification or assistance with this, we will be happy to help.
-
cookiecrumble67Replied on December 18, 2015 at 7:49 AM
That was so simple, thank you for your very clear instruction ... Im such a newbie, but it worked!
-
CharlieReplied on December 18, 2015 at 10:11 AM
Thank you for the kind words :) In behalf of my colleague, you are most welcome.
Feel free to visit us here in the forum if you needed any help again.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































