-
thrivinglifeAsked on December 16, 2015 at 5:39 PM
I want to change the color of label inside the textbox.
which is not alloed by the setting or maybe I am not able to get that.
Please help me with that
Thank you!
-
abajan Jotform SupportReplied on December 16, 2015 at 7:05 PM
Please do the following:
1. Copy the following code to your clipboard:
*::-webkit-input-placeholder {
color: red;
}*:-moz-placeholder {
color: red;
}*::-moz-placeholder {
color: red;
}*:-ms-input-placeholder {
color: red;
}
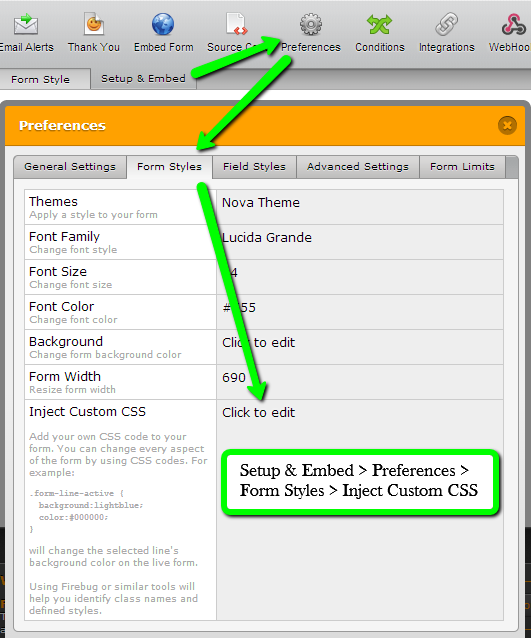
2. Load the form into the form builder and click the Preferences button3. Click the Form Styles tab and then click the scroll to the bottom of the injected CSS

and paste the code copied in step 1, substituting the color you prefer for each instance of red
If you leave the code provided as is, the result would be like this clone of your form. Should you need further assistance with this, please inform us.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































