-
coorfmAsked on December 17, 2015 at 10:16 AM
Hi!
I would like to have radio buttons with only colors and no text. How can I do that?
I have tried one of the gadget, but I need to input text and it would be great if I can remove the round "tick it box".
-
Elton Support Team LeadReplied on December 17, 2015 at 11:11 AM
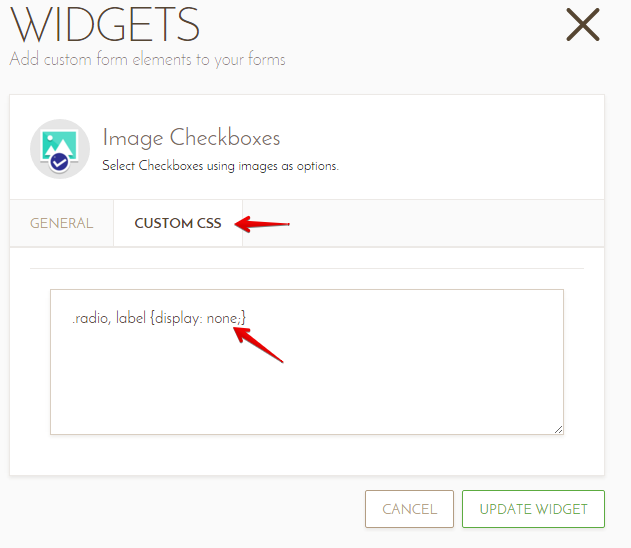
I see that you are using an image checkbox widget. If you want to remove its subtext and check mark, simply inject this CSS codes under its properties so only the images are visible.
.radio, label {display: none;}
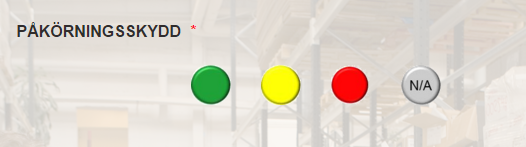
Example:

Make sure to add a slight difference between the active and default images so it is easy to identify if the option is selected or not. :)
If you need further assistance, do let us know.
-
Elton Support Team LeadReplied on December 17, 2015 at 11:12 AM
If you also want to remove the gray border on the images, append this.
li img {border: none;}
Result:

Cheers!
-
coorfmReplied on December 17, 2015 at 11:27 AM
Great! Thanks!
Three more questions :-)
- I guess that I need to insert another picture for each color so I can "see" that I have clicked on the button.
- The pictures got very large, how do I change the size, it does not work when I change the size in the wizard.
- Do you recommend another gadget for this feature?
-
Elton Support Team LeadReplied on December 17, 2015 at 11:48 AM
1. Yes, that's right :)
2. It worked for me when I check your form. It is now bigger compared earlier.

3. There's actually another way using a native radio button field, but I'm afraid it would require more CSS codes and more steps to be accomplished. I think this widget much easier and neater.
By the way, if you want to use radio buttons for single selection, I suggest using "Image Radio Buttons" widget, instead of the "Image Checkboxes" widget. Checkbox is intended for multiple selections. If you're going to restrict its limit e.g. by 1, it would not be convenient to switch between options because you have to uncheck the selected checkbox first before you can check a different one. In short, "Image Radio Buttons" widget is the appropriate one. You can search this on the Widgest section.
Let us know should you need further help with the radio image CSS.
Regards!
-
coorfmReplied on December 18, 2015 at 3:09 AM
Hi!
Thanks, much better to use "Image Radio Buttons". I used the same CSS codes:
.radio, label {display: none;}
li img {border: none;}
And the border disappered but not the subtext. Have I done something wrong or do I need another CSS code?
-
mert JotForm UI DeveloperReplied on December 18, 2015 at 8:03 AM
Hi again,
I think the following CSS code is just like what you are asking. It shows the subtexts; but hides the orange buttons at the same time.
.radio{
display: none;
}
li img {
border: none;
}
.orange-radio{
display: none;
}
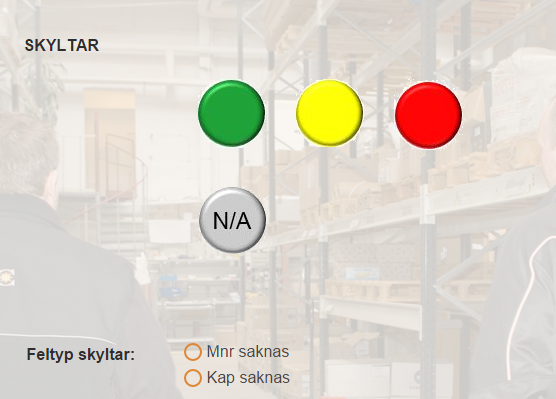
After applying this CSS, the widget will look like the following:

I hope this one will meet your needs. If it is not, please let us know.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































