-
liamr1234Asked on December 22, 2015 at 4:24 AM
Hi,
Using Internet Explorer as a browser on a iPhone doesn't allow images to be uploaded. This is a big problem, by the way - we can't just change the default browser.
-
Elton Support Team LeadReplied on December 22, 2015 at 5:22 AM
Hello,
iPhone's default browser is Safari. I presume this is what you mean when you said Internet Explorer.
Please note that there are lots of restrictions when it comes to uploading a file using safari browser depending on the iOS version you're using in your iPhone device. Since this is a browser restriction, there's nothing much we can do about it especially when you use the multiple file upload tool in your form. Using single file upload might work, but like I've said, it might not work smoothly. This should give you a little information about this subject http://stackoverflow.com/questions/31293796/file-upload-in-mobile-safari.
For now, instead of using the single file upload tool, you may want to try the Filepicker Widget. I've heard this works perfectly on mobile safari browser.
Here's how:
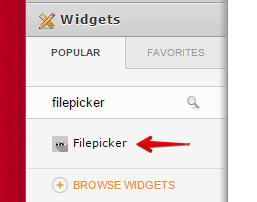
1. Filepicker (now Filestack) is on Widgets section, simply drag it to your form.

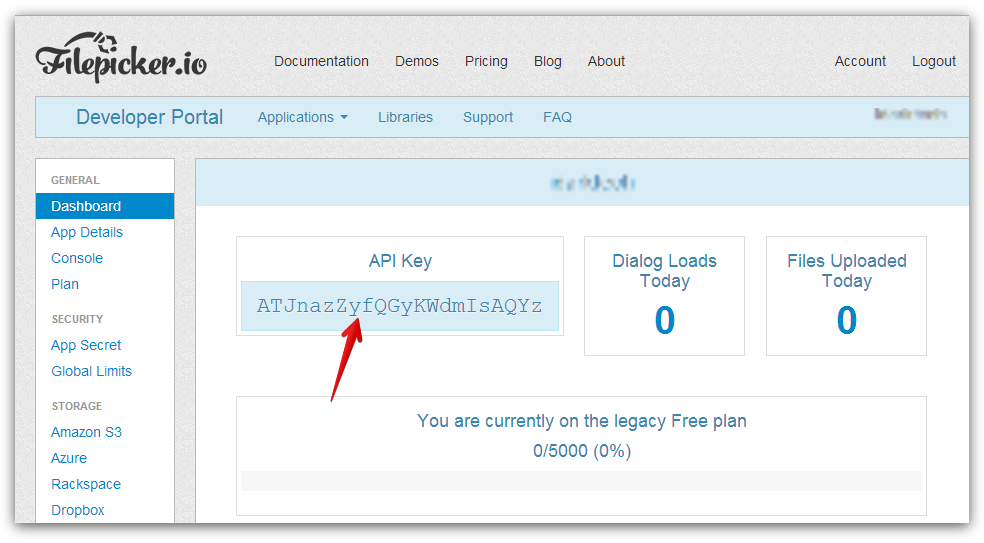
2. Filepicker requires API Key so you must have IFile Picker account. Login to your Filepicker account and get the API Key.

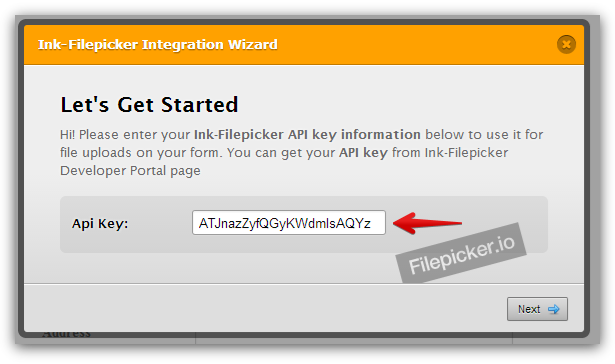
3. Paste the API Key on the Filepicker Integration Wizard.

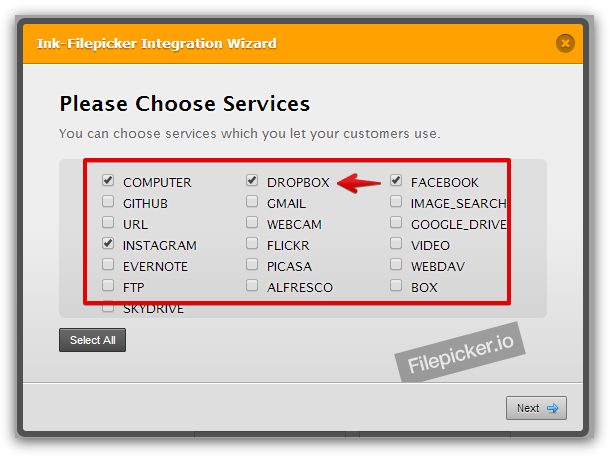
4. Select which services you want to include on the Integrations e.g. Dropbox, Facebook. These are the services you want your users to allow browsing their files.

5. Click Next to complete the setup.
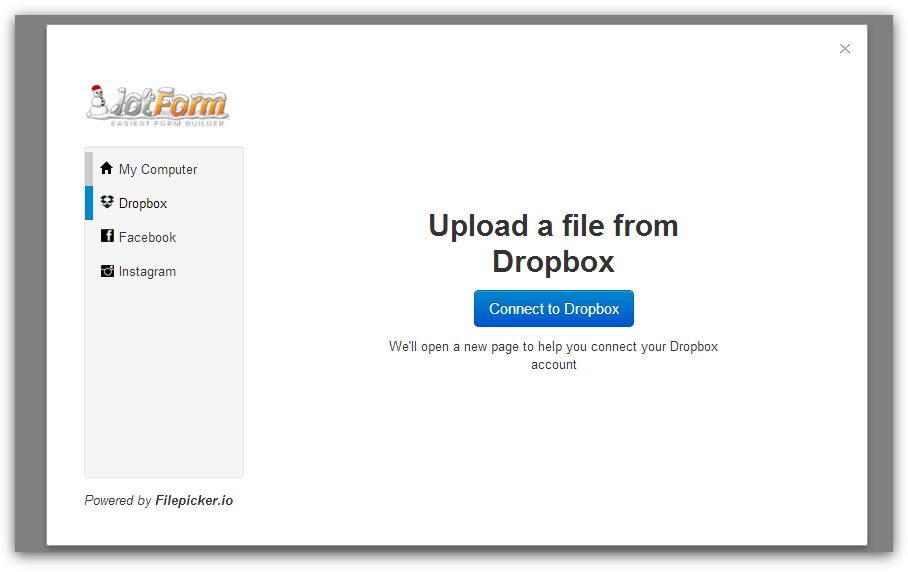
Here's how it looks on a live form after clicking the upload button.

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































