-
adrianmwAsked on December 22, 2015 at 3:29 PM
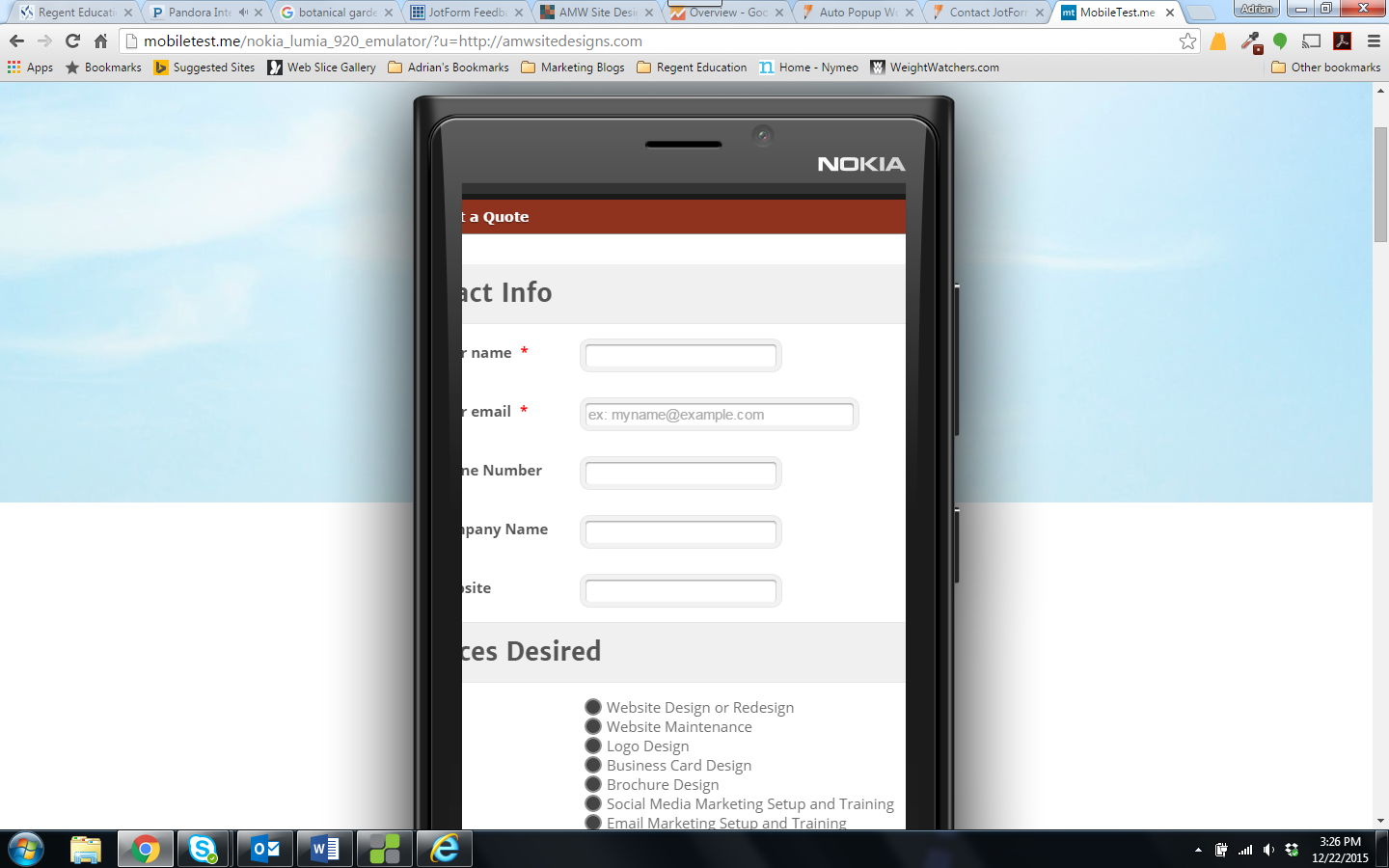
Hello, love this wordpress plugin! But it is not looking good on mobile phones. How can I disable it or have it just link to the page that has my embedded form?
 Page URL: http://www.amwsitedesigns.com
Page URL: http://www.amwsitedesigns.com -
Mike_G JotForm SupportReplied on December 22, 2015 at 4:47 PM
I'm sorry, but you cannot have the form embedded as a Feedback on your website and make it appear as a link only on mobile phones.
I have checked your website on an android phone and was able to reproduce the same issue as what you have on your screenshot above. it seems that the form isn't being responsive on mobile. Can you try if enabling the option "Responsive Form" under the General Settings tab of the Preferences would solve the issue you're having?

I hope that helps, please let us know if you need any further assistance. Thank you.
-
adrianmwReplied on December 22, 2015 at 9:44 PM
Hello, I fixed the responsiveness but am still having issues with the mobile view. I think it might have to do with the Form Dimensions. Currently my settings are 600W and 700H. Please help!
-
Mike_G JotForm SupportReplied on December 23, 2015 at 2:35 AM
Can you try if embedding your form using the codes below will help?
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript">
var parentWidth = window.innerWidth;
if(window.innerWidth <= 499) {parentWidth = window.innerWidth;} else {parentWidth = 500;}
var JF_50458799987179 = new JotformFeedback({
formId : "50458799987179",
buttonText : "Request a Quote",
base : "http://www.jotform.com/",
background : "#8f331e",
fontColor : "#FFFFFF",
buttonSide : "right",
buttonAlign: "center",
type : "false",
width : parentWidth,
height : "700",
});
</script>
Notice that I've added and updated the lines hightlighted in yellow on your original script.
Let us know how it goes. We will wait for your response. Thank you.
-
adrianmwReplied on December 28, 2015 at 7:21 PM
It worked! Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































