-
debranancyAsked on December 27, 2015 at 12:06 PM
-
abajan Jotform SupportReplied on December 27, 2015 at 7:40 PM
Could you please elaborate? To which box are you referring?
-
debranancyReplied on December 28, 2015 at 6:47 AMThe text box is what I was referring to. I figured out how to move the edit box but the box below where an answer goes is what I can't figure out how to make larger. Thank you for your help.
Sent from my iPhone
... -
abajan Jotform SupportReplied on December 28, 2015 at 8:57 AM
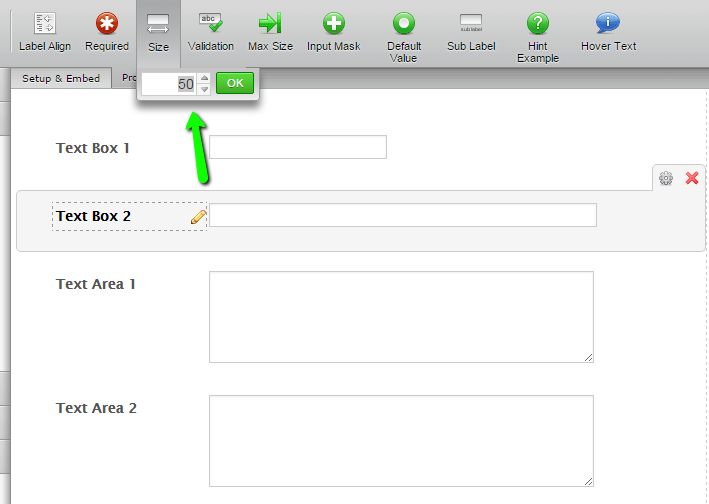
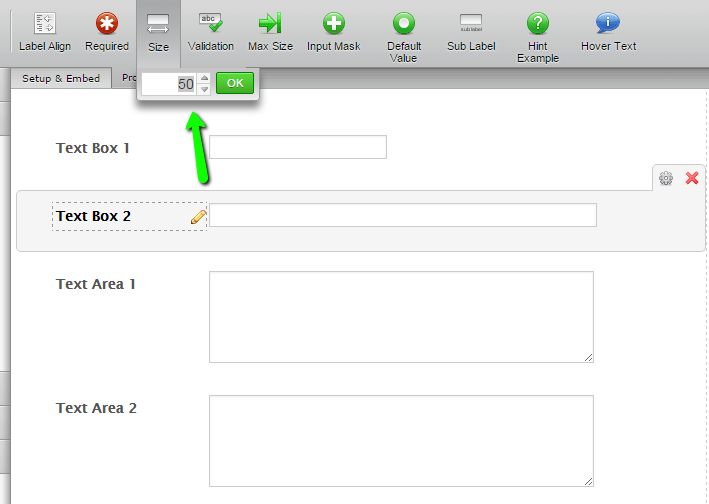
Okay thanks for the clarification. Please see this demo JotForm which has two text boxes and two text areas. You'll notice that the second text box is wider than the first and that the first text area is both wider and taller than the second. The width of the second text box was increased by first clicking the field and then clicking the Size button and entering the desired number:

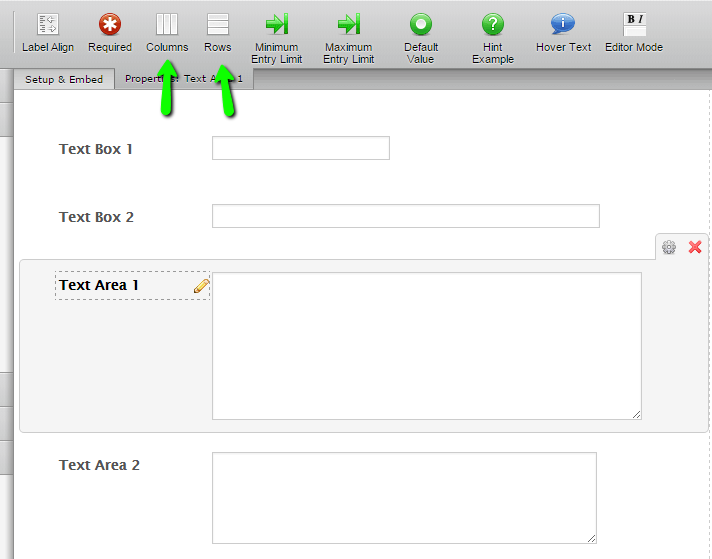
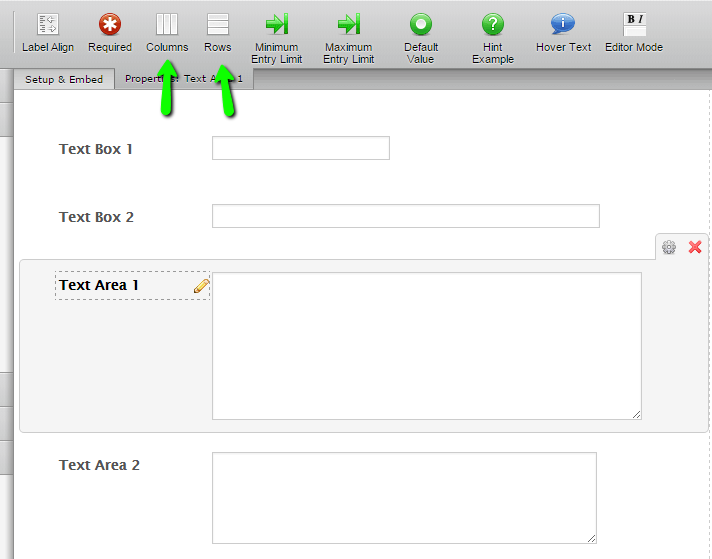
The dimensions of the first text area were increased via the Columns and Rows buttons:

In addition to the controls mentioned, it's possible to change the dimensions of box types of boxes via CSS. For instance, the height of the first text box can be increased by adding the following CSS:#input_1 {
height: 30px;
}If you were to clone the demo and add that rule, you'll see that the first text box become taller.
Please see this guide and this one.
If you need further help, please inform us.
Cheers
-
debranancyReplied on December 28, 2015 at 9:47 AMThank you. I will try it. I appreciate your help.
Debra
Sent from my iPhone
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing