-
ilanakelmanAsked on December 30, 2015 at 2:28 PM
Please help ASAP.
Thanks
Ilana Kelman

-
BenReplied on December 30, 2015 at 6:15 PM
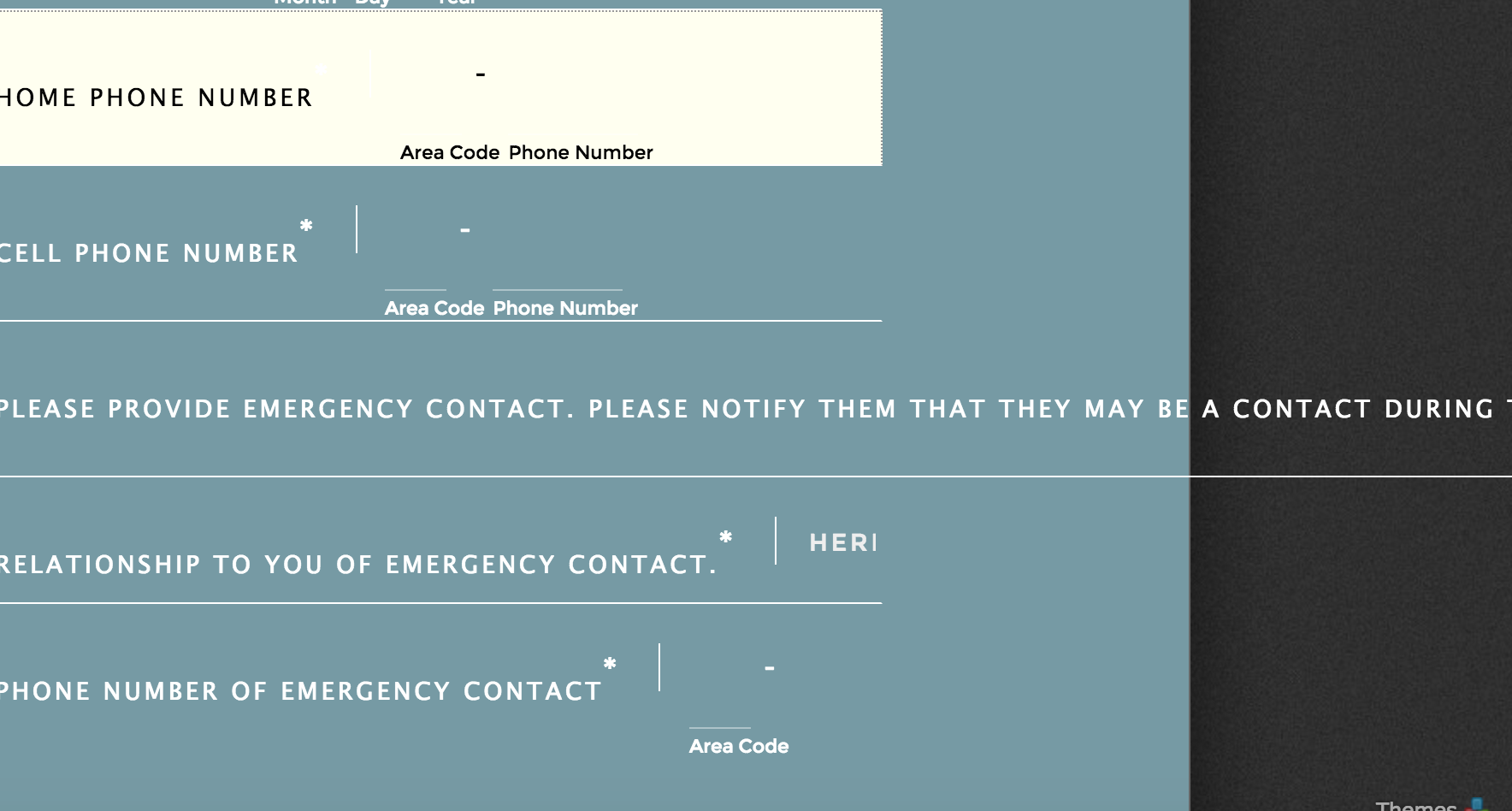
I took a look at your form: http://www.jotform.ca/form/53635415387259 which seems to have the issue as on your screenshot.
The theme that you have selected Ilana is for labels with small number of characters in the label, while many of your labels take a lot of space, which is why it is shown as such.
You can apply a fix by adding this CSS code to your form:
#label_38, #label_41, #label_42, #label_43, #label_39, #label_12, #label_22, #label_23, #label_24, #label_25, #label_27, #label_26, #label_36, #label_31 {
display: block ! important;
max-width: 410px;
min-width: 310px;
white-space: unset ! important;
word-break: keep-all;
word-wrap: normal;
}
#label_41 {
white-space: pre-wrap !important;
}I presume that you might have few things to tweak out afterwards, but it will place the fields in a proper order.
Do let us know how it goes and if there is anything else that we can be of assistance and we would be happy to assist with the same.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































