-
JKulp42757Asked on January 5, 2016 at 10:25 PM
I'd like to create a form that looks as close as possible to my mockup (shown below)...but I'm unsure on exactly how to do so...any help would be GREATLY appreciated.

-
BJoannaReplied on January 6, 2016 at 5:20 AM
I have made demo form for you https://form.jotform.com/60052068098960
I would suggest to you to use field label, otherwise your form might be suspended by our phishing system.
If you want to create some other form this guides can help you:
http://www.jotform.com/help/2-How-to-Create-Your-First-Web-Form
http://www.jotform.com/help/328-How-to-Position-Fields-in-JotForm
http://www.jotform.com/help/90-Form-Field-Positioning
You can clone my demo form to your account. Inside of this guide you can find how to Clone an Existing Form from a URL: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this will help. Let us know if you need further assistance.
-
JKulp42757Replied on January 6, 2016 at 4:16 PM
Thanks so much for the provided info, much appreciated!
-
JKulp42757Replied on January 6, 2016 at 4:38 PM
One thing I would like to do...how could I make that "area of interest" box a dropdown menu?
Thanks!!
-
Elton Support Team LeadReplied on January 6, 2016 at 11:31 PM
Just edit your form in the form builder, delete that field and replace it with a dropdown field under Form Tools. Shrink the dropdown field afterwards and position it exactly to where the old field was :) That's how you replace a field in the form builder.
If you need further help, let us know.
-
JKulp42757Replied on January 15, 2016 at 3:19 PM
Hi Elton,
Thanks for the message.
When I tried that, it didn't keep the field name in the same style as the other field names (word set inside the field box).Please advise.
Thanks
-
Welvin Support Team LeadReplied on January 16, 2016 at 3:03 AM
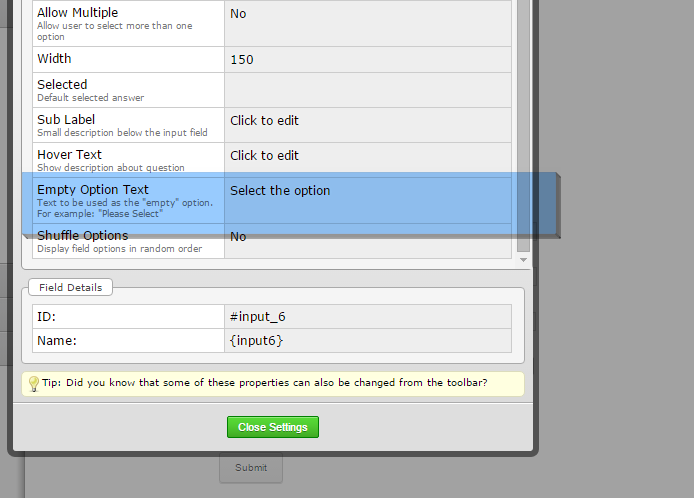
I think you are referring to the hint example. If so, you can set the Empty Option Text in the dropdown properties:

If not, let us know and share us your form here.
-
JKulp42757Replied on January 16, 2016 at 1:24 PM
Here is the form I am referring to:
https://form.jotform.com/60052068098960
The only thing I want to change, is to make that "area of interest" box a drop down with options. The problem I am having, is that when add a new field to the current form, the name does not sit inside of the box, like all of the current ones do.
Thanks
-
JKulp42757Replied on January 16, 2016 at 1:29 PM
The "hint example" did not create the exact same look for me as the other fields, but it's close enough. Thanks!
-
Elton Support Team LeadReplied on January 17, 2016 at 12:00 AM
I cloned that form and made the changes you want. Feel free to clone it back if you like.
https://form.jotform.com/60159211514951
With regards to the hint text (empty option) on dropdown, it is indeed not similar to the text fields because it is considered an input text with empty value rather than a hint text. I don't think there's an available solution for this without using javascript.
Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































