-
FashionAngelAsked on January 8, 2016 at 7:49 AM
Hi there,
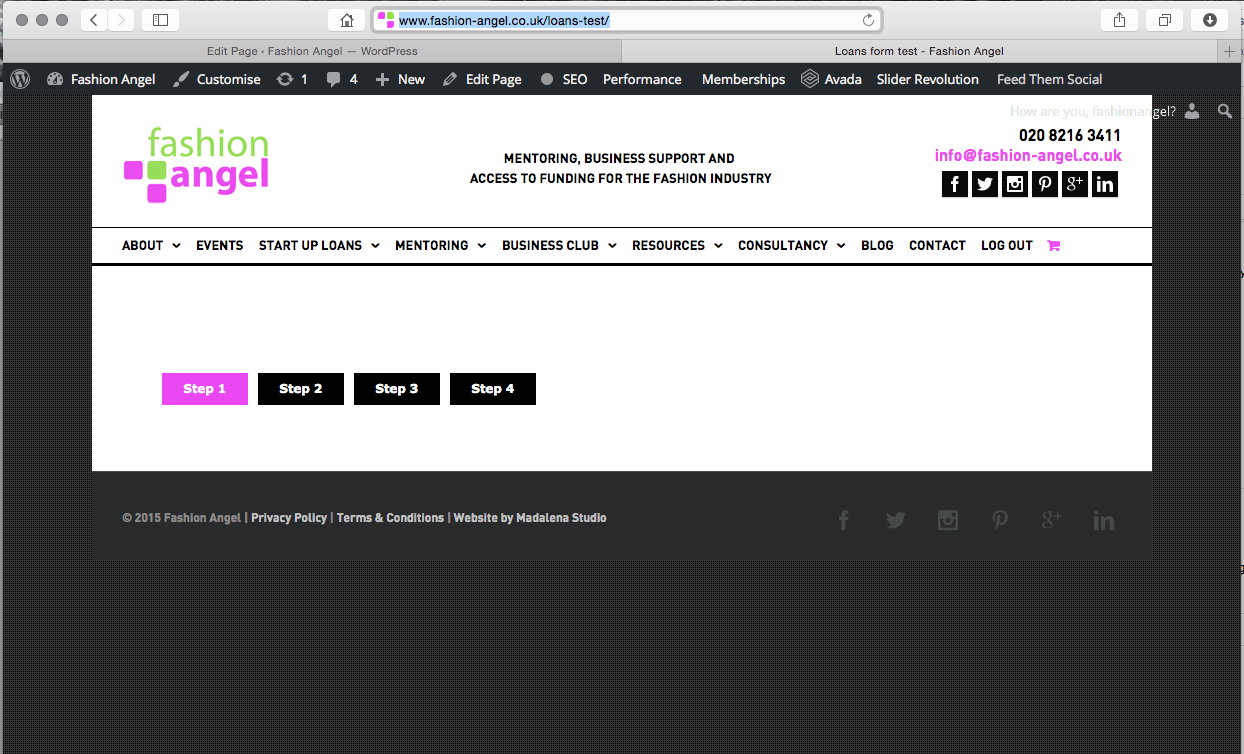
I'm trying to embed a form into a Wordpress.org page, but only the page titles (page1, 2, etc) seem to be showing. Not the rest of the form... See below:
http://www.fashion-angel.co.uk/loans-test/
Any help gratefully received.
Thanks
Chris

-
JanReplied on January 8, 2016 at 10:10 AM
I was able to replicate your issue. It is possible that the scripts on your web page are having conflicts with the scripts on the form. Please try to re-embed the form using the Iframe method.
Hope this works. Let us know if the problem persists. Thank you.
-
FashionAngelReplied on January 11, 2016 at 8:43 AM
iFrame doesn't work either...
I've tried to use a Java script plugin to get this to work.
I'm using the Avada theme. I've read there may be compatibility issues with this, but also people have worked out how to make this work.
Any help would be appreciated.
Thanks
-
JanReplied on January 11, 2016 at 11:34 AM
The form is showing when I checked your webpage using Google Chrome and Mozilla Firefox. It is on the right side bar. However, the width of the container is only 23%. What browser are you using?

Please try to remove the <script> tag of the Iframe code. Just use the code from <iframe> to </iframe>. Here's an example.

Remove the script element and use the iframe element only.
If it is still the same then please try re-embedding the form using the Iframe without using the Javascript Adder. I can see that you are using that widget. Please try to add it on a regular post or page.

You can also use this Embed Form plugin, please refer to this guide: Embed Jotform in Wordpress using the Embed Form Plugin
Related guide: A Guide to Forms for WordPress JotForm Users
Let us know if the issue is still the same. Thank you.
-
FashionAngelReplied on January 11, 2016 at 2:55 PM
-
FashionAngelReplied on January 11, 2016 at 2:56 PM
The page is here:
http://www.fashion-angel.co.uk/fashion-business-start-up-loans/start-loan-eligibility/
-
BenReplied on January 11, 2016 at 5:14 PM
I am glad to hear that the plugin is working for you now.
In regards to your second question, since we can assist with only one issue / question per thread, I have moved your question to a new thread here: http://www.jotform.com/answers/741921 where we will be assisting you shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































