-
gcancelliereAsked on January 8, 2016 at 2:42 PM
My company needs a form that allows you to choose an office within the company via a dropdown list. After an office is selected and the form is submitted, the email associated with that office will receive an email.
Can an excel document be imported that includes all the office and their emails
Instead of writing a conditional statement for each office/email, can I have one condition that runs against this excel doc?
We have hundreds of emails so the traditional way of doing it in jotform is extremely time consuming.
Any help would be greatly appreciated.
Thank you.
-
Elton Support Team LeadReplied on January 9, 2016 at 3:57 AM
Unfortunately, there's no feature in the condition where it can read data from an excel file or import data from it. You have to define each condition rule and target email(s) within the condition wizard.
However, I think the following workaround will work for you. But this requires using the form source code since you have to inject the custom script (provided below) under your form source code. This is some sort of matching the first dropdown selection into the second dropdown base on their index number.
To do that:
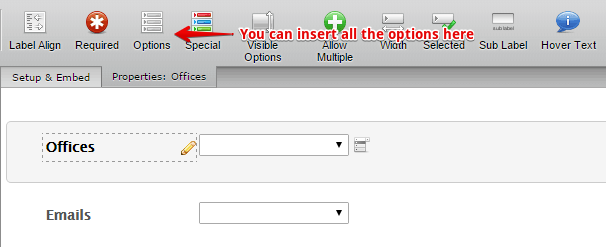
1. First, create two dropdown fields, name the first dropdown as office and the second is email. (You can also hide the email field if you don't want it to appear on the live form, right click the field > hide field)
2. Enter all the office data in the office dropdown options, then the email addresses in the email dropdown options.

3. Set the email dropdown field as the recipient of the form by creating an autoresponder message.
4. Get your form source code, and inject the following script under it.
<script type="text/javascript">
var offices = $('input_1'), //your first dropdown ID
emails = $('input_3'); //your second dropdown ID
offices.onDISABLEDchange=function(){
emails.selectedIndex = offices.selectedIndex;
}
</script>
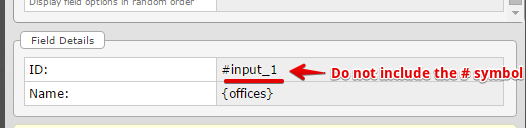
Make sure to replace the input IDs on this script as labelled. Input IDs can be taken from the field properties (right click the field > edit properties). Example:

5. Save your form source code or embed it on your website.
Demo: https://shots.jotform.com/elton/syncDropdownOptions.html
Hope this hepls!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































