-
elysejankowskiAsked on January 8, 2016 at 3:17 PM
Hi there,
I added the mobile responsive widget to this form - https://form.jotform.com/53404247449154
I then added the iFrame code to a Wordpress blog post. When I visit it on my Mac (Safari) and iPhone, the bottom of the form is cut off - http://www.elysejankowski.com/share-your-story-win-free-wedding-photography/
This issue happens after deleting the mobile responsive widget on the form as well. It's only showing correctly on Firefox for me right now. Please help!
Thanks,
Elyse

^ How it looks on Firefox - correct

^ How it looks on Safari on desktop and iPhone - bottom cut off
-
MikeReplied on January 9, 2016 at 11:40 AM
Thank you for contacting us.
The form height appears to be correct on Safari and Chrome on my side, but I was able to reproduce the issue using a mobile device.
Could you please try embedding with a JS embed code instead? We have a guide available here:
Adding Forms to Wordpress.org version
If this does not help, please let us know.
-
elysejankowskiReplied on January 9, 2016 at 10:22 PM
Hi Mike,
When I got home today, the iFrame was cut off on the bottom on Safari (desktop) again. Tried the JS code, same issue. Went back to iFrame, still same issue :(
Please help! I really want to announce my special contest tomorrow and create an advertisement for it, but I can't drive people to a page where they can't see the whole form.
Thanks!
-Elyse
-
MikeReplied on January 10, 2016 at 12:47 PM
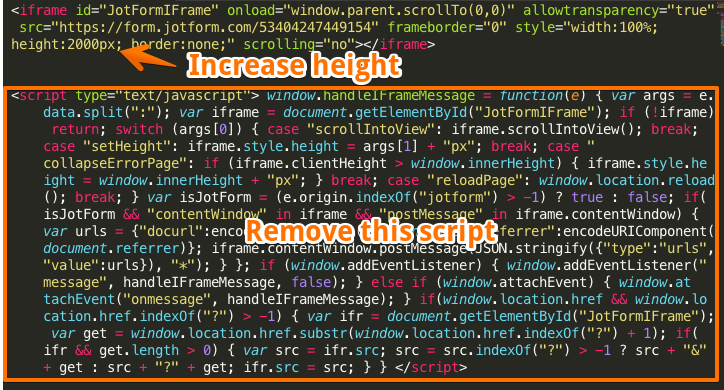
In this case you may try to manually set an iFrame height. In order to do this, remove an auto height script that is following the iFrame code, and then increase the iFrame height value.
Example:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/53404247449154" frameborder="0" style="width:100%; height:2000px; border:none;" scrolling="auto"></iframe>

Please give it a try and let us know if you need any further assistance.
-
elysejankowskiReplied on January 10, 2016 at 2:17 PM
Hooray! That worked, thank you :)
-
Mike_G JotForm SupportReplied on January 10, 2016 at 6:49 PM
On behalf of my colleague, Mike, you're most welcome! Please feel free to contact us every time you have questions or concerns about your Jotform account and we will be glad to help you.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































