-
chrispp10Asked on January 14, 2016 at 5:49 PM
Hey hope all is well
I am struggling with some conditions in which i need certain parts of the form to disappear and they re-appear
I know how this is done, but seems as though I keep contradicting myself within the form causing it not to operate in the way I would like it too
I would like the user to be able to click on the "Waiting List-Choose this option to be put into Waiting List for Desired Class" option

then the Waiting list-choose which class part of the form to appear
I got that part down perfectly

This is where the issues start to appear, I would like the user then to be able to select
"Please Choose this option to return back to the non-waiting list classes"
which would then make the waiting list-choose this class part of the form disappear and then re-appear the original choose this class.
Now issues with this is, when using the inventory and making it disappear it never deselects the option
so it ends up contradicting.
So if I say something like if( user selects waiting list) { make choose this class disappear, then make chose this class waiting list appear } - this works fine but waiting list is always selected
so if I do something like if(user selects please choose this option to return back ) { make waiting list disappear and make original choose this class reappear }
The form starts running into issues since the option "waiting list" is always selected
I tried making a duel case where both cases become true but then either both the part of the form apeears or they both disappear
You need to test to see what i am talking about and this make be a little confusing to some
Here is the form I am working on
http://www.jotform.com//?formID=53517004923147
If you could please help me out with this it would be great I really need some help
there must be some trick and need some extra minds on this
Please let me know thanks
-
Elton Support Team LeadReplied on January 14, 2016 at 10:22 PM
We will check and investigate your conditions and provide you a solution if there's any. Analyzing your condition may take some time.
Stay in touch!
-
Elton Support Team LeadReplied on January 15, 2016 at 1:46 AM
Sorry, it took me a while to get back and to analyze the condition you want. :)
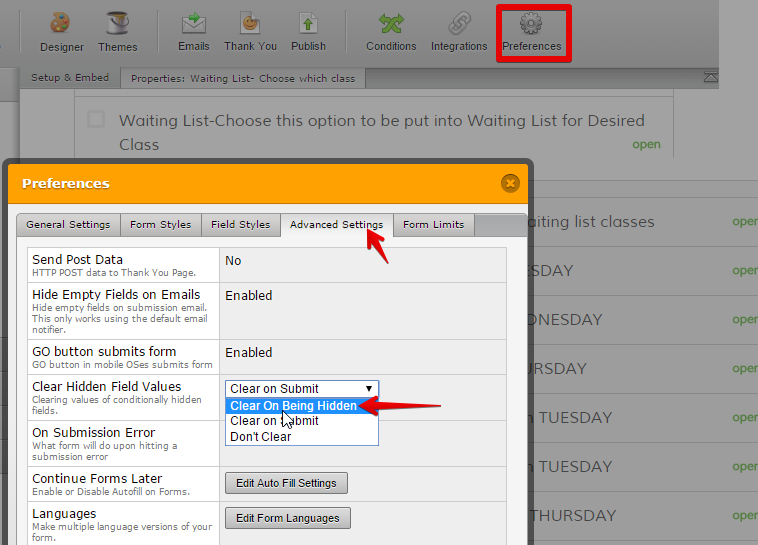
I think you're looking for this option which clears the field value once hidden. Simply enable "Clear on Being Hidden" in the form preferences. Here's a visual guide:

This will automatically clear the field value once it is hidden via condition.
Hope this helps!
-
chrispp10Replied on January 15, 2016 at 3:15 PM
Thanks for the response
This was a good idea but it just let me run into a whole new set of conditions and still casues me issues
Instead of the case being that the feild remain select, the option then never stays clicked casuing the feild to be in a endless loop of reappearinf and disappearing
There should be a clever way to solve the conditions just havent figured it out
Maybe you can mess around with the form itself and see if any conditons work for you?
-
Welvin Support Team LeadReplied on January 16, 2016 at 2:51 AM
I think the conditions are correct, but it's just the widget that didn't get triggered on the Clear Hidden Field Values option. The selected options aren't cleared when they are hidden causing you the issues.
Maybe use another field that would trigger the condition. Maybe, a checkbox instead of adding it as one of the options in the widget.
So, the option:
Please Choose this option to return back to the non-waiting líst classes
...will be a checkbox field.
Please try that and let us know if that works or not.
-
chrispp10Replied on January 16, 2016 at 6:56 PM
Yeah I started to think that was the best solution to this problem
Only way I see getting around this issue
Now when I shrink both fields and try to put them next to each other ( the checkbox )
it appears like this
.png)
Any css code I can use to fix this
I tried in designer messing around with the margin and the padding
But it caused more hard than good
Just made a white clear box appear over the classes ?
Any help would be appreciated thanks again for all you guys help
Again this is the form I am working on
http://www.jotform.com//?formID=53517004923147
-
Elton Support Team LeadReplied on January 17, 2016 at 12:22 AM
I have moved your other issue on this thread http://www.jotform.com/answers/746782. Kindly check.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































.png)