-
xianwuAsked on January 18, 2016 at 1:13 PM1) At the bottom of my form, I have a radio field (id156), which instructs the page turner to direct me to one of three pages (SUBMIT, PRINT, or QUIT). If I choose SUBMIT or PRINT, then I end up on a page which leaves me unable to navigate on my website (see question 2 below). If I choose PRINT, then I have the same problem unless I click the link which takes me to another page on my website (DOWNLOAD page - saludhs.com/application), but then when I do navigate to any other page on the site, the images are cropped to the size of the form that I had on the DOWNLOAD page. This is a huge problem.
2) For the site I have the form embedded, after I leave the first page of the form, I lose the ability to navigate on my website. The menu bar and top of the page disappear. Why is this? It is also a huge problem.
The form is http://www.jotform.com/?formID=60173885597167#
The page on the site in which it is embedded is http://saludhs.com/employment
Help, please. -
Kiran Support Team LeadReplied on January 18, 2016 at 3:44 PM
I see that the employment form is embedded using JavaScript embed code on your webpage. Could you try changing it using iframe embed code to see if that helps? Please refer to the guide below that can help you in getting iframe embed code for your JotForm :
http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Let us know if the issue still persists. We will be happy to take a look again for you.
Thanks!
-
xianwuReplied on January 18, 2016 at 4:47 PMI tried the iFrame. Didn't work. I still have everything on my web page above the form cut off (after I leave the first page of the form), including my menu bar.
Please tell me you have a solution.
Ian
... -
Kiran Support Team LeadReplied on January 18, 2016 at 6:11 PM
Could you let us know what builder/CMS (Wix, SquareSpace, Wix, etc) is being used for your website? I see that the form is still embedded using Javascript embed code.

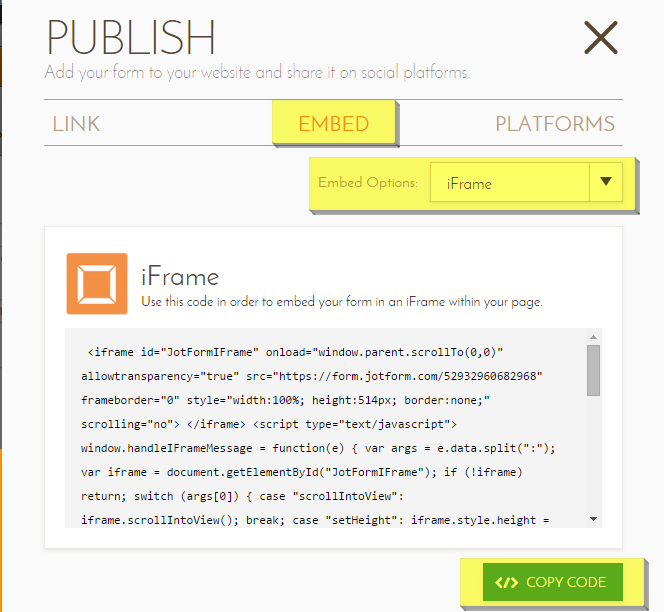
Please remove this embed code from your JotForm and embed the iframe embed code from the Publish wizard as shown below :

Let us know if the issue still persists. We will be happy to help..
-
xianwuReplied on January 18, 2016 at 10:47 PMOdd. I did exactly that. And the code appears taken by the HTML editor. But, I still have the same problem, and I don't know why you still see Javascript.
The builder is websitebuilder.com.
I hope you have another angle. This is frustrating after building the form.
Thank you
... -
Chriistian Jotform SupportReplied on January 19, 2016 at 4:35 AM
Hi,
I can't seem to access the website http://www.saludhs.com/employment. Can you put it up again so we can further investigate the issue?
You can try adding only the yellow highlighted in the sample iFrame code below.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/60182240220943" frameborder="0" style="width:100%; height:539px; border:none;" scrolling="no"> </iframe><script type="text/javascript"> window.handleIFrameMessage = function(e) { var args = e.data.split(":"); var iframe = document.getElementById("JotFormIFrame"); if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } if(window.location.href && window.location.href.indexOf("?") > -1) { var ifr = document.getElementById("JotFormIFrame"); var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } </script>
Simply copy until the end of the </iframe> tag and paste that to your website builder.
Regards.
-
xianwuReplied on January 19, 2016 at 11:46 AMI don't know why this would be, but saludhs.com/employment works, yet www.salud.com/employment doe not. Curious.
Before I make any further changes, I think I might have it resolved. A tech at websitebuilder.com made a change. I don't know exactly what, but it fixed the problem, functionally. They don't tell me exactly what, but they did say the change was within the embedded code. I am not exacrtly where I would like it, yet they will take it no further.
If it isn't too much to ask, here is my request.
... -
xianwuReplied on January 19, 2016 at 12:46 PM(copied from my previous message) see below small type...
I don't know why this would be, but saludhs.com/employment works, yet www.salud.com/employment doe not. Curious.
Before I make any further changes, I think I might have it resolved. A tech at websitebuilder.com made a change. I don't know exactly what, but it fixed the problem, functionally. They don't tell me exactly what, but they did say the change was within the embedded code. I am not exacrtly where I would like it, yet they will take it no further.
If it isn't too much to ask, here is my request.
... -
Steve VP of Sales OperationsReplied on January 19, 2016 at 2:46 PM
Hello,
> If it isn't too much to ask, here is my request.
Did you mean to submit a different request? Please open a new ticket, or if it's the same issue please update this thread. If it's already resolved, then no action is required.
best
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































