-
EffieMcNairAsked on January 19, 2016 at 8:02 AM
Hi there!
I was working on 3 - columns form and now would like to go back to one but I am not able to as the form builder keep on squashing my fields into the left column. I need to be able to add wider fields now and love to get rid of the columns after the header "Extras" (please see link attached - roll all the way down, just before the "Submit" button, you can see my squashed fields....)
Many thanks
Effie
Page URL: http://transaustremovals.com.au/test-2/ -
Elton Support Team LeadReplied on January 19, 2016 at 11:19 AM
Hello Effie,
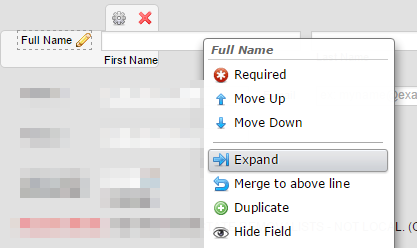
To expand back the fields, just right click it then click on Expand on the form builder.
Example:

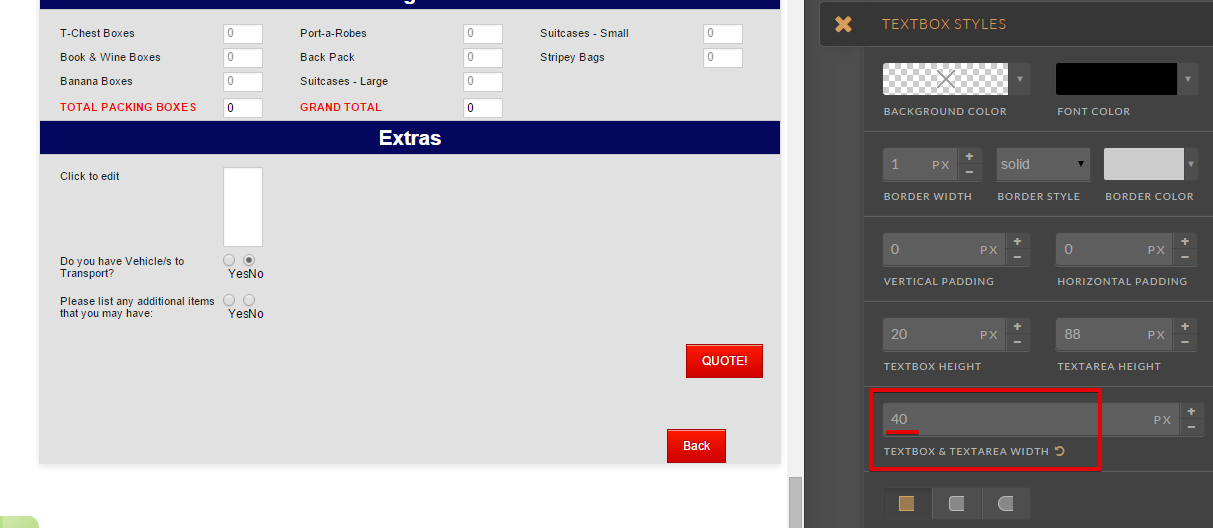
However, with your form, you have currently set a max limit width of the fields to 40px on the form designer. This is the reason why they still appear too small on the form builder. This option will be shown when you load the form on the Designer then click on one of the text area fields.
Example:

Simply increase the value from 40px to your preference. This should expand the fields back. However, take note that this would affect the shrunken fields too.
If you need further assistance, do let us know.
Thanks!
-
EffieMcNairReplied on January 19, 2016 at 11:16 PM
Thanks for your reply, however - what would be the solution if I want to work with mixed field?
I still have many other field to add that the are bigger than 40px. Is it possible to work with one size only ? What if the form has 200 fields with 40px and another 200 fields with 150px? how do I go about creating them all?
Thanks,
Effie
-
Chriistian Jotform SupportReplied on January 20, 2016 at 4:28 AM
Hi,
If you wish to have several fields with different sizes, you will have to target them using css.
Here's an example:
.form-number-input.form-textbox {
width: 70px!important;
}
This css targets the input fields with the class .form-number-input.form-textbox and changes their width to 70px.

Do inform us if you need further assistance,
Regards. -
EffieMcNairReplied on January 20, 2016 at 5:53 AM
Thanks for that! I've already worked it out in the meantime :-) however good to hear that I am on the right track.
I've another question but I will open new thread for that - thanks for your help.
-
CharlieReplied on January 20, 2016 at 9:55 AM
In behalf of my colleagues, you are most welcome :)
Feel free to open a new thread here in the forum anytime for your other concerns.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































