-
jonsan32Asked on January 19, 2016 at 6:42 PM
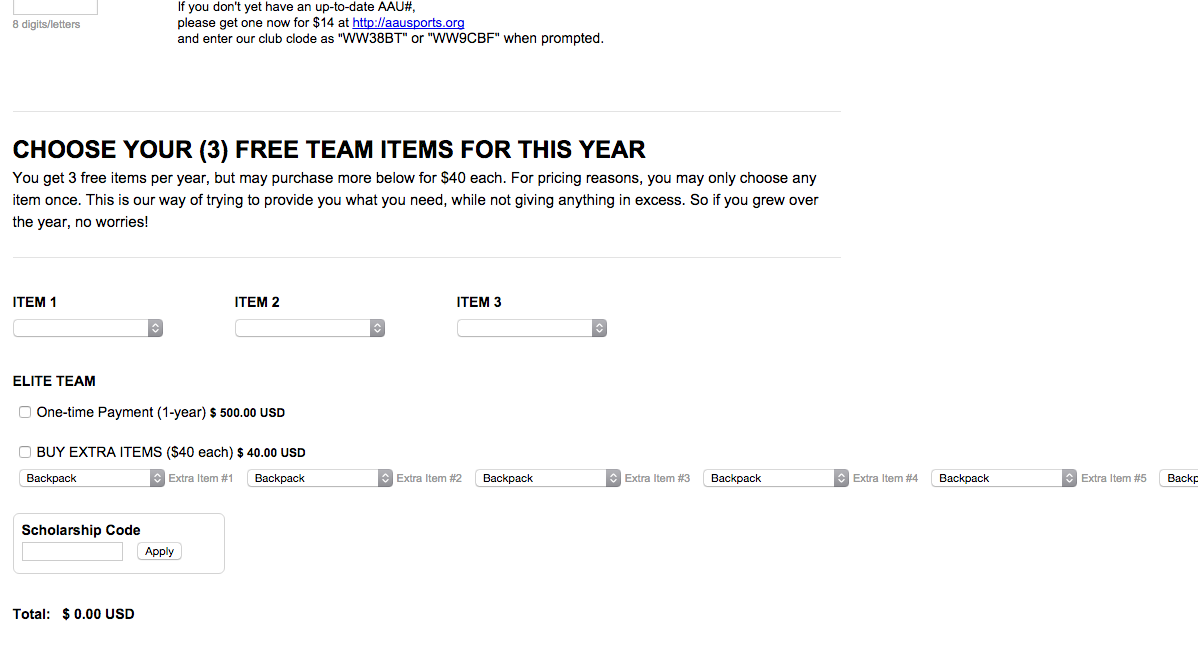
My form (https://form.jotform.com/40305527682958 and click the 50 All-Stars option to view the payment portion) currently has the extra options on the payment field all aligned horizontally. I've searched for the fix in the forum section, but I guess I'm the first to run across this. I know I must add CSS to something or other, but I'm not quite sure of how to add a line break between each SELECT OPTION within the form-sub-label-container
Thanks for any help you're able to provide!
 Page URL: https://form.jotform.com/40305527682958
Page URL: https://form.jotform.com/40305527682958 -
jonsan32Replied on January 19, 2016 at 7:32 PM
I've decided to just add more subitems instead, but still would like to know how this would be accomplished. The payment total also wasn't changing until I switched routes.
-
Chriistian Jotform SupportReplied on January 20, 2016 at 1:06 AM
Hi,
You can make the width of the field into 1/3rd of the total width of the form to have 3 columns per row.
For example:
li#id_41 {
width: 30%;
}
li#id_42 {
width: 30%;
}
li#id_43 {
width: 30%;
}
This css implies that the three fields will have a width that is 30% of the form. Any field after these three will then move down to the next row because there is no room in that row.
ex: If there is a Free Item #4, it would move to the bottom of Free Item #1

Do inform us if you need further assistance,
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































