-
hakan201321 Ocak 2016 01:30 tarihinde soruldu
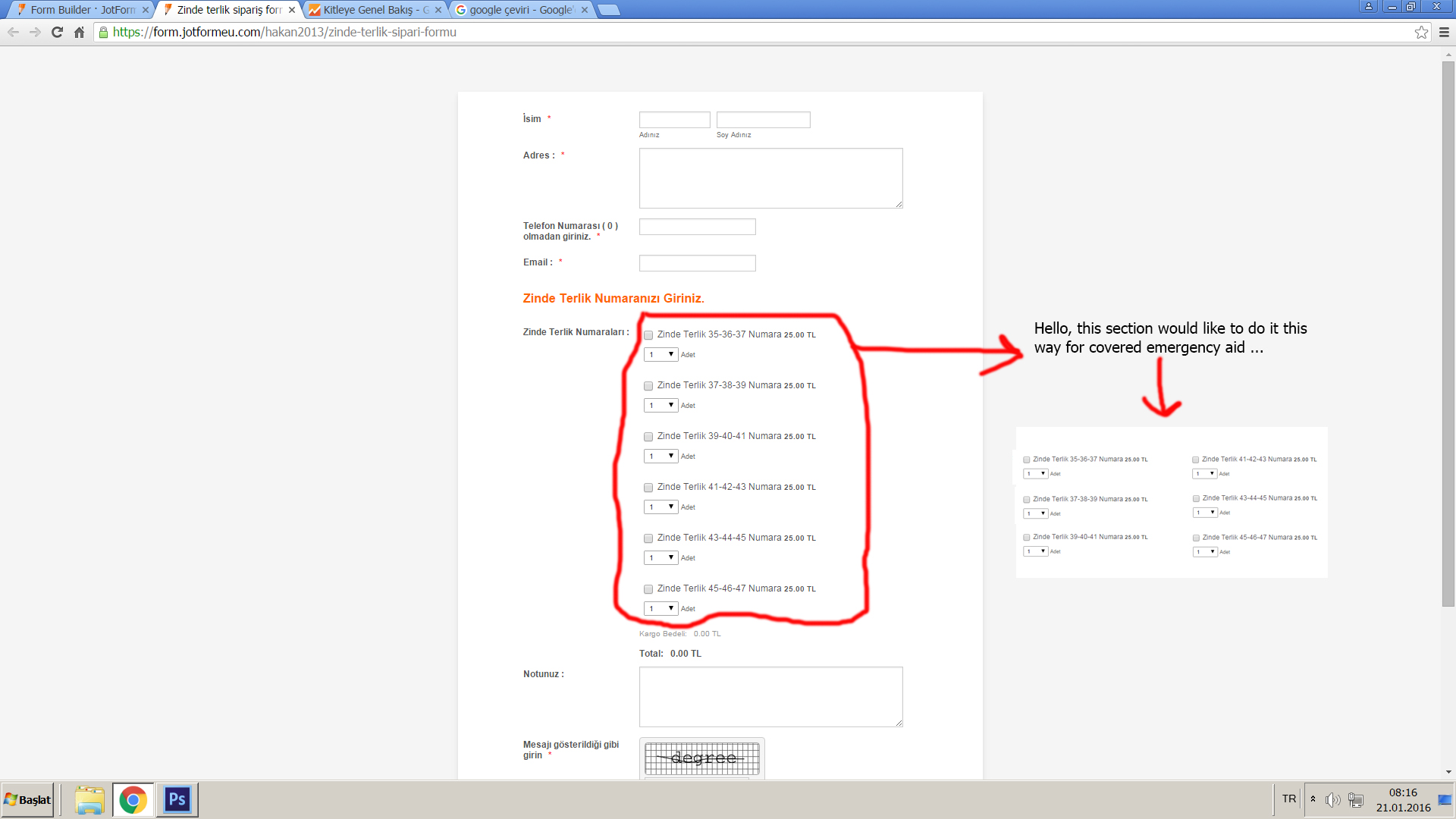
Hello, this section would like to do it this way for covered emergency aid ...

-
beril Jotform UI Developer21 Ocak 2016 10:42 tarihinde yanıtlandı
If you add the CSS code below your payment form will be two column payment form.
.form-product-item {
border : 1px solid #EFEFEF;
margin : 1px;
float : center;
width : 203px;
}
.form-product-item + br {
display : none;
}
br + b {
float : left;
padding-top : 20px;
}
.form-payment-total {
line-height : 50px;
margin : 1px;
border : 0 solid #EFEFEF;
border-radius : 4px;
padding : 15px;
padding-right : 193px;
padding-left : 6px;
}
Here is how it works:

If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
-
hakan201321 Ocak 2016 12:45 tarihinde yanıtlandıAdding show exactly where roads
2016-01-21 17:42 GMT+02:00 Jotform :
... -
beril Jotform UI Developer21 Ocak 2016 13:11 tarihinde yanıtlandı
Merhaba Hakan Bey,
Cevabınız tam olarak gelmedi ama formunuzu incelediğimde kodda bazı TÜRKÇE değişikler olduğunu farkettim. Eğer yukardaki kodu hiçbir değişiklik yapmadan Designer'a kopyalarsanız, sorun çözülücektir.

Herhangi bi sorunun olursa çekinmeden bizimle tekrardan iletişime geçebilirsiniz. Size yardımcı olmaktan mutluluk duyarız.
İyi akşamlar.
- Mobil Formlar
- Formlarım
- Şablonlar
- Entegrasyonlar
- ENTEGRASYONLAR
- 100'den fazla entegrasyonu gör
- ÖNE ÇIKAN ENTEGRASYONLAR
PayPal
Slack
Google E-Tablolar
Mailchimp
Zoom
Dropbox
Google Takvim
Hubspot
Salesforce
- Daha fazla gör Integrations
- Ürünler
- ÜRÜNLER
Form Oluşturucu
Jotform Kurumsal
Jotform Uygulamalar
Mağaza Oluşturucusu
Jotform Tablolar
Jotform Gelen Kutusu
Jotform Mobil Uygulaması
Jotform Onaylar
Rapor Oluşturucu
Akıllı PDF Formlar
PDF Düzenleyici
Jotform İmza
Salesforce için Jotform Hemen Keşfet
- Destek
- Özel Destek
Jotform Kurumsal ile özel bir destek ekibi edinin.
Satış Ekibine UlaşınÖzel Kurumsal DestekÖzel bir destek ekibi için Jotform Kurumsal'a başvurun.
Şimdi Başvurun - Profesyonel HizmetlerKeşfet
- Kurumsal
- Fiyatlandırma





























































