-
CashAngelsAsked on January 25, 2016 at 10:04 AM
How do I input the following Custom CSS into an IMAGE? I know how to edit the Custom CSS for a form field but do not know how to edit a Custom CSS for an IMAGE. Please help. I am trying to place 10 of my own social media images onto 1 line of the form but the images have a big white area on the left and right of the form which prevents placing 10 images onto the same line.
div#cid_12 {
margin-left: -58px;
}
div#cid_14 {
margin-left: -85px;
}
-
CarinaReplied on January 25, 2016 at 10:40 AM
You can use a code inspector like firebug to find the id of each image:

You can as an alternative try the code:
div#cid_14 {
Position: relative;
top: 200px;
left: 20px;}
You can adjust the values.
Let us know if we can assist you further.
-
CashAngelsReplied on January 25, 2016 at 10:59 AM
Is it possible to edit the Custom CSS for an image from within the jotform application?
-
CashAngelsReplied on January 25, 2016 at 11:56 AM
Your answer does not help. The problem that I am having is that I am trying to place 10 of my own social media images onto 1 line and I am unable to do so because even when I upload a small image, your application is creating a white box to the left and right of the image. How do I upload 10 images onto 1 line? One of your tech support agents told me to change the CSS Custom Code of the Image but I do not see where to change it. I only see where to change the CSS Custom Code for an entire page. I've responded to the tech support agent but then you wrote that questions should be submitted on this forum since my question relates to the same topic. Afterwards, you told me to use a code inspector like Firebug but that doesn't help because the images do not have any extra space. The extra space is being created by your application and not by the image.
-
CarinaReplied on January 25, 2016 at 1:15 PM
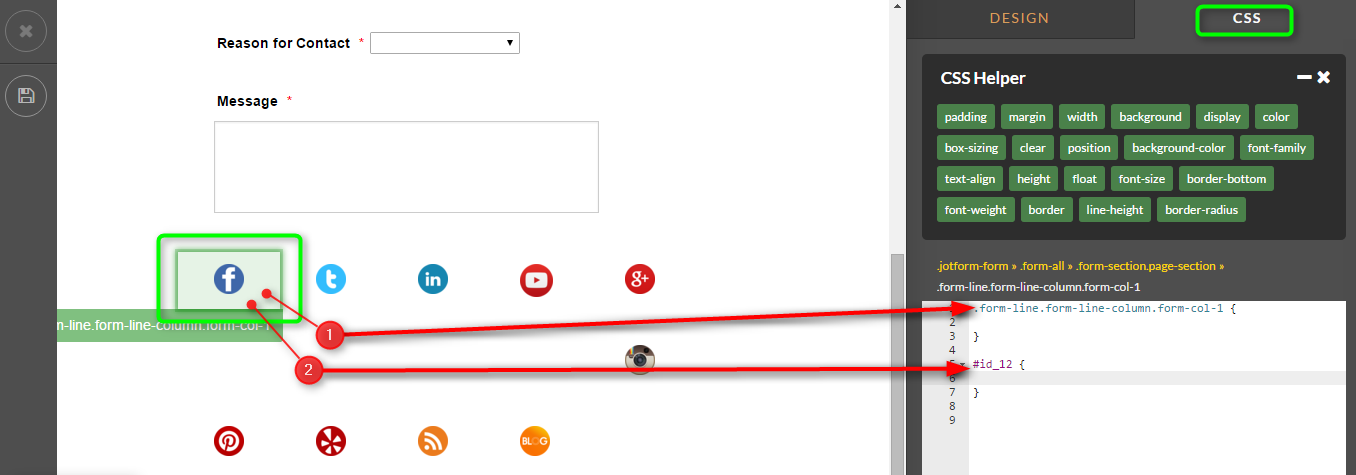
Please try opening the Form Designer > select the CSS tab.
Double click the image, on the left screen and then add the following css code to the id of the image:
{
padding-left : 0px;
padding-right : 0px;
}
It should look like:
#id_9 {
padding-left : 0px;
padding-right : 0px;
}
Repeat this procedure for all the images:

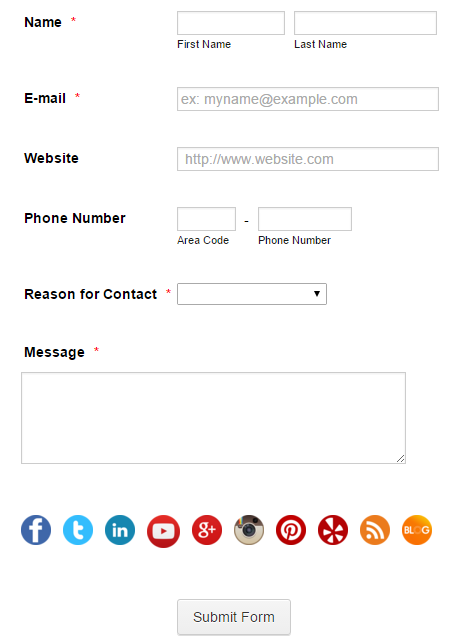
In the end the final result should look like this:
https://form.jotform.com/60244999875979
You can adjust the padding value so that they have some space in between.
Let us know if we can assist you further.
-
CashAngelsReplied on January 25, 2016 at 1:21 PM
How do you open Form Designer?
-
CarinaReplied on January 25, 2016 at 3:33 PM
There is a button next to Themes:
You can see our guide on how to use Form Designer for more details:
http://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-
If you need further support please let us know.
-
CashAngelsReplied on January 25, 2016 at 4:08 PM
I've located and changed the CSS Custom Field for the images. Please take a look at my form. One of the links does not have the white extra space on the left and right, but one of the links still does. Can you please let me know what I am doing wrong? Thank you. https://www.jotform.com//?formID=60235683135150#
-
CarinaReplied on January 25, 2016 at 5:37 PM
Please try cloning the demo form:
https://form.jotform.com/60246654549967
Let us know if we can assist you further.
-
CashAngelsReplied on January 25, 2016 at 6:58 PM
Cloning the form that you have sent to me does clone the form and I do see that there are 2 social media links close to each other without the space. However, when I go to add additional social media links, I have the same problem as before. I would like to have a total of 10 social media images on 1 line. Please take a look at the form link below. There is too much spacing between the social media icons because there is some sort of white spacing on the left and right of each social media image and its taking up too much space. Each of the 10 social media links are very small but the white space on both sides is causing too much space to be used. Please let me know how this can be resolved. Perhaps you can please fix this for me by creating the form and then I can clone it?
https://www.jotform.com//?formID=60247064250144
I have also tried using the following CSS Code:
{
padding-left : 0px;
padding-right : 0px;
}
-
jonathanReplied on January 26, 2016 at 1:08 AM
You can use the Form Designer and lessen Horizontal spacing in the Line Layout properties in in Form Designer.
See screenshot image below on how to

example result.

Let us know if you are not able to do it.
-
CashAngelsReplied on January 26, 2016 at 11:12 AM
I've made the change and it looks good in the Designer Page but when I switch back to the main page, it changes the form. Also, when you minimize the space between the logos, it also minimizes all of the spaces in the entire form. Is it possible to change the spacing between the icons only and not any of the form fields? Here is the form. Please let me know if I am doing something wrong. https://www.jotform.com//?formID=60254497867166
-
KadeJMReplied on January 26, 2016 at 2:13 PM
I see the form you have now appears much differently now and that your icons are spaced apart.

With the Form Designer it's a little bit finicky at times but is very useful once you get the hang of using it to make it work more to your advantage.
For instance with your icons if you click once you'll only get the container of the field that is holding all of those. However, if you hover and click on them twice you'll notice you can target each individually to move them around with css as you needed.

-
KadeJMReplied on January 26, 2016 at 2:23 PM
I've made an updated version of your form here https://form.jotform.com/60255207375958 (clone me) with the icons cleaned up to be next one another.

-
CashAngelsReplied on January 26, 2016 at 2:28 PM
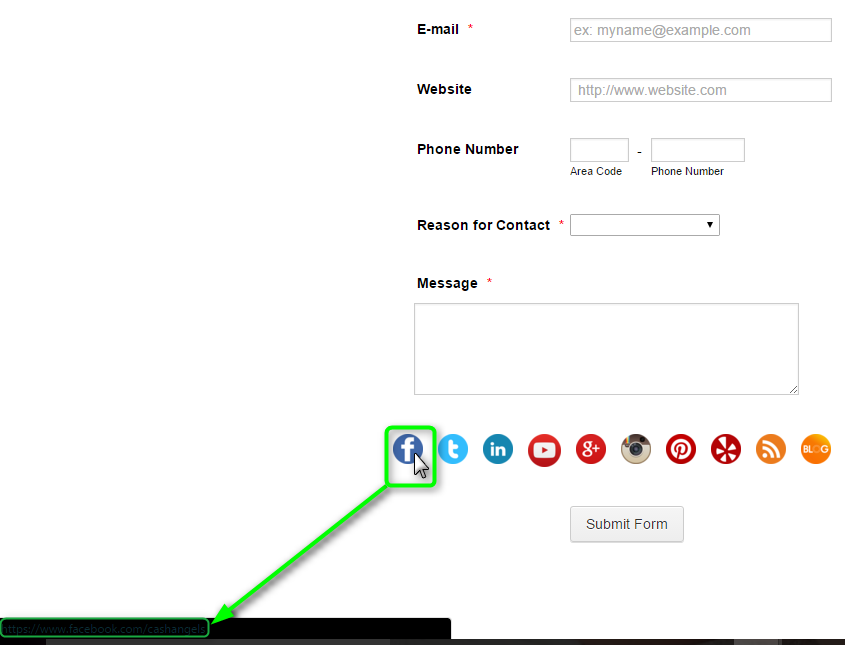
In the form that you have created, none of the links work and its not possible to edit them. Go to publish form and you'll see that the links do not work: https://form.jotform.com/60256162083147
-
KadeJMReplied on January 26, 2016 at 4:02 PM
I apologize about any confusion I had and I see what you mean now.
The problem is due to the fact that the shifted contains for those fields are overlapping and that ultimately breaks their usage or in your case hides the link (not working).
It should be possible to correct it by adjusting the padding between each to fit them more appropriately but i'll need a bit of time to see if I can fix that for you and we'll get back to you about that soon as we can.
The only other option that we have for this sort of thing besides that at the moment is our Social Follow Widget and Social Share Widget which basically allows you to input all social options. The downside to it though is that it doesn't have all of them and I think that's probably a better reason why for going the image route.
-
KadeJMReplied on January 26, 2016 at 4:16 PM
Okay good news, I think I fixed it for you.
Check the form https://form.jotform.com/60255207375958 again now.
I make the padding for each 0px with a margin of 2px.
That produces this result in the screenshot below and if you'll notice the links should work now.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































