-
athdeptAsked on January 28, 2016 at 11:23 AM
Is there a was to add a sub label to a checkbox option?
-
CharlieReplied on January 28, 2016 at 1:26 PM
Unfortunately, it is not possible to add a sub label text on the check box field. It might not be the same with the sub label but you can use the "Hover text" instead?

However, I have a workaround in mind that you may used:
1. First, create an HTML code that will be used in your check box label and sub label. In my case, this is what I am using:
<p>Main Label</p><sub>Sub label</sub>
2. Paste it on your check box's label. I set the label align to top.

3. This is how it looks like: https://form.jotform.com/60275130071948

However, every time you edit the label on that check box, the HTML code will be stripped. You need to paste the HTML code again.
If you want to have a sub label on each option in the check box field, then the same approach can be applied, only difference is that you are adding the HTML code in the "Options" list.

Let us know if that works.
-
athdeptReplied on January 28, 2016 at 3:45 PMThat's helpful...thanks!
... -
athdeptReplied on January 28, 2016 at 4:45 PMIs it possible to make the text smaller or a different color for this sub
label?
... -
Chriistian Jotform SupportReplied on January 28, 2016 at 10:57 PM
You can inject this css code to change the color of the sub-label and make the text smaller.
sub {
color: red;
font-size: 8px;
}

You can change the color to any color you prefer. To change the height, simply change the value of the font-size.
Here's a guide on how to inject css code: How to Inject Custom CSS Codes
-
magicboundReplied on January 28, 2017 at 10:18 AM
I'm trying to do the same thing, but not having any success. Works within Jotform, but not once I publish it.
https://form.jotform.com/70268753232153
-
MikeReplied on January 28, 2017 at 10:56 AM
@magicbound,
It seems that you have already found that <sub> tag is no longer supported, but this is still possible to use a sub label span tag as an alternative.
Example:
<span class="form-sub-label">Sublabel</span>
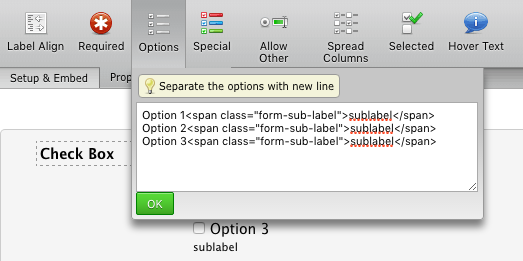
In options:
Option 1<span class="form-sub-label">Sublabel</span>
Option 2<span class="form-sub-label">Sublabel</span>
Option 3<span class="form-sub-label">Sublabel</span>
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



































































