-
testcanvasAsked on January 28, 2016 at 6:14 PM
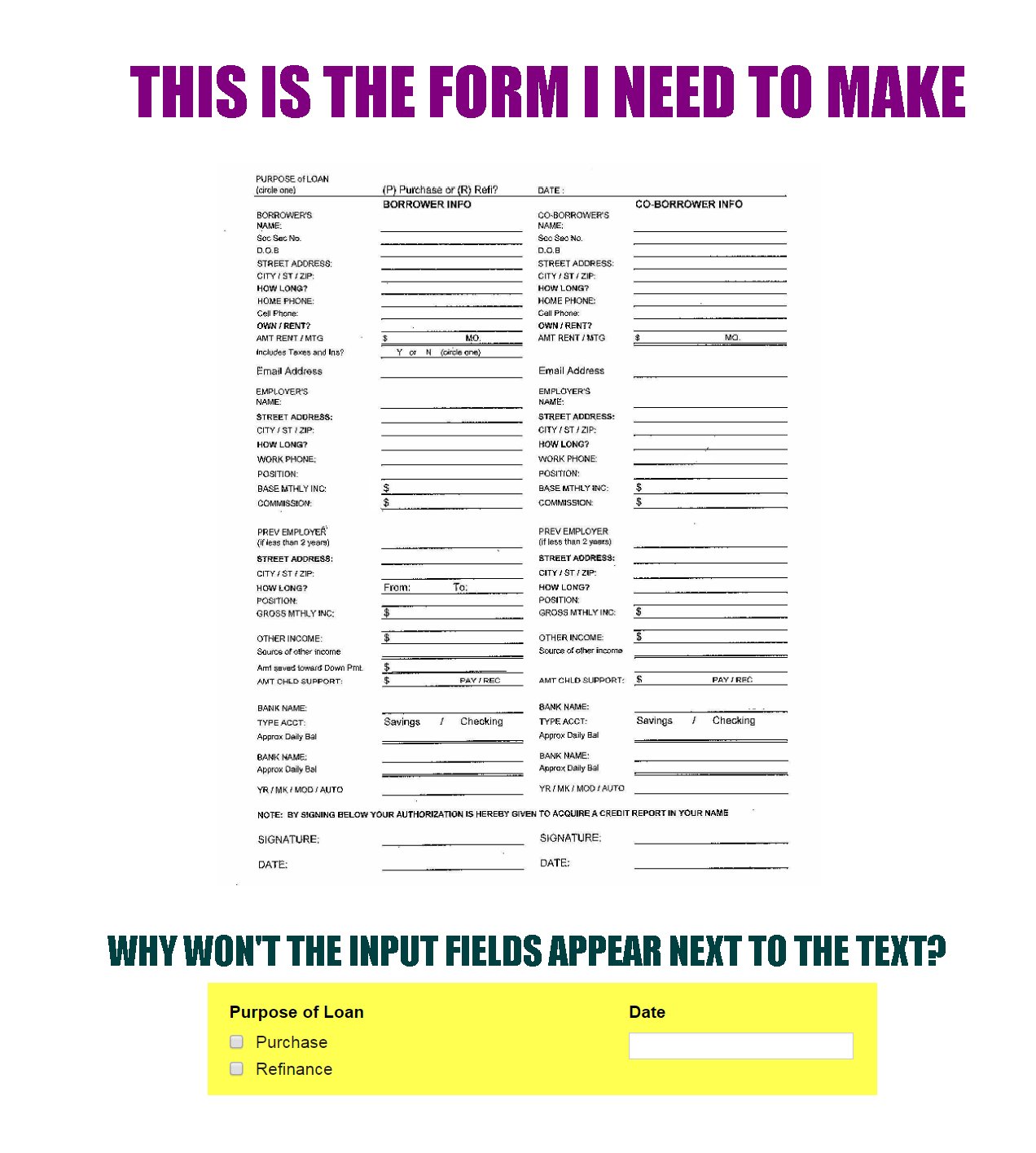
HELP PLEASE! I can't find the answer to my question ... how do I make a 2 column form with input fields NEXT TO the text, not below them? I found some info on shrinking fields and getting them into 2 columns, but the fields people input info into show up below the text, I need them to be NEXT TO the text.
Please see screenshot for what I mean. THANKS FOR ANY HELP!!
: )

-
CharlieReplied on January 29, 2016 at 1:39 AM
You can set the label alignment to the left so that the label will be positioned the same line of the input box.
However, if the input box and the label has a width of greater than the total width of the form, then the field next to it might be moved at a new line. To fix this, you need to make your form's width higher, you can do this using the Form Designer Tool. Below is a screencast where I changed the width of my form so that the shrink field next to the check box moves on the same line.

You can make basic to advance changes in your form using our Form Designer tool, you can check this guide link to learn more about it: http://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-
Do let us know if that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































