-
cmsacommsAsked on February 1, 2016 at 6:05 AM
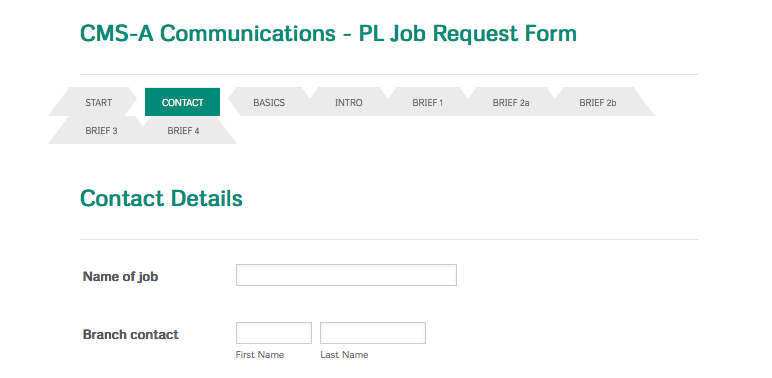
Hi, I can't seem to change the colour of the corner triangles (through the form tab widget) of the 'current tab' through CSS. I can change the colour of the main part of the tab but not the corners. I've tried to follow some of the other suggestions on other threads but I'm not sure why isn't working. My CSS is as follows:
.tabs-list .liContent { font-size: 9px; }
.tabs-list.tabs-list li { padding: 3px 17px; }
#tabs-list .current {
color : #ffffff !important;
background : #008a78 !important;
}
.current div.liBefore {
border-bottom-color: #008a78 !important;
}
.current div.liAfter {
border-bottom-color: #008a78 !important;
} Page URL: http://www.jotformpro.com/50987923211963
Page URL: http://www.jotformpro.com/50987923211963 -
CharlieReplied on February 1, 2016 at 10:06 AM
You can try this one instead:
.tabs-list .liContent {
font-size: 9px;
}
.tabs-list.tabs-list li {
padding: 3px 17px;
}
#tabs-list .current {
color : #ffffff !important;
background : #008a78 !important;
}
#tabs-list > li.current > div.liAfter, #tabs-list > li.current > div.liBefore {
border-bottom: 28px solid #008A78 !important;
}
Paste that code in your widget's settings. This is how it looks like in my cloned form: https://form.jotform.com/60314337019953

Make sure that there's no other CSS code that might conflict with it. Let us know if that works.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































