-
philagovAsked on February 1, 2016 at 7:45 AM
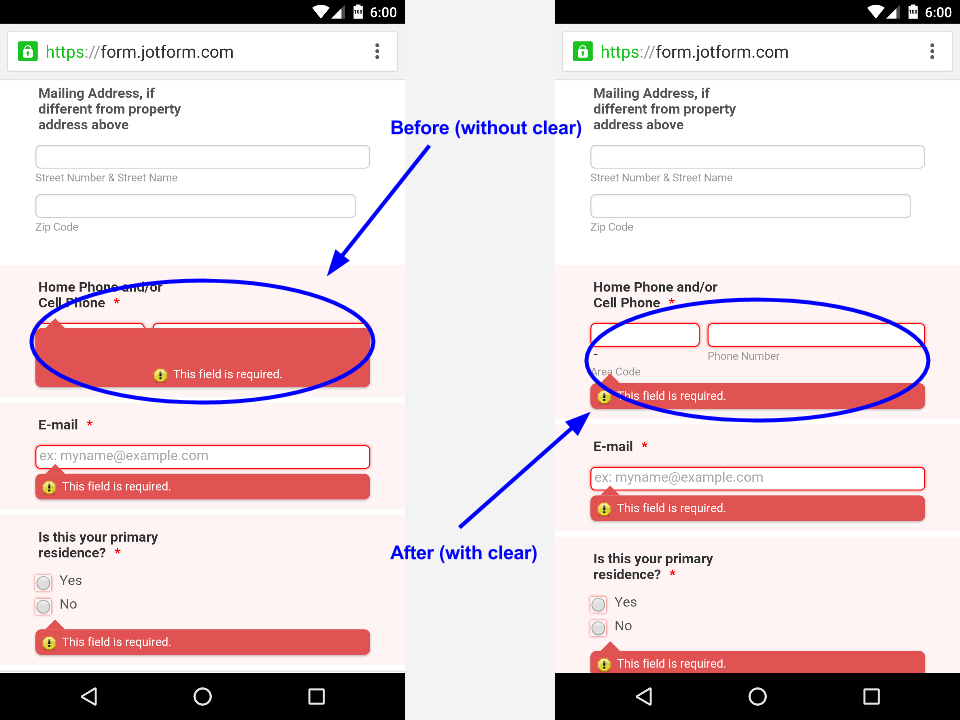
The CSS on the error messages make certain fields unusable on mobile (e.g., phone number, datetime). You can see this by adding any of these fields to a responsive form and setting them to required. It seems that this is because the inputs in these fields are floated, and the size of the parent element doesn't take them into account.
I added the following CSS to fix:
.form-line-error .form-error-message {
clear: both;
}It might be good to add that to the default CSS, at least for small screens.
 Page URL: https://form.jotform.com/60311098016951
Page URL: https://form.jotform.com/60311098016951 -
beril JotForm UI DeveloperReplied on February 1, 2016 at 11:27 AM
When I've tested the your form with my phone I am able to reproduce same issue that you are having.
I am not sure how to solve your issue with different way. However, the CSS code that you've added resolves your issue perfectly.
.form-line-error .form-error-message {
clear: both;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































