-
digimarketingcolombiaAsked on February 1, 2016 at 12:57 PM
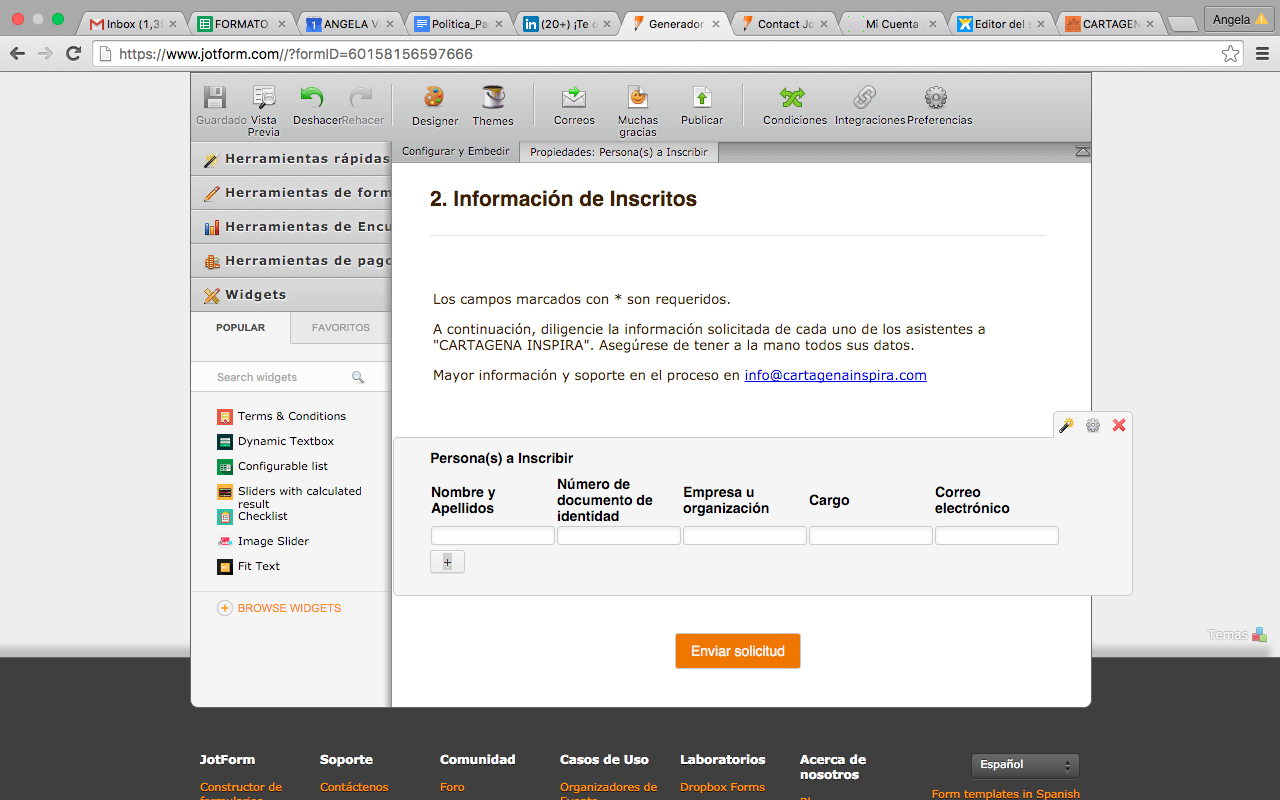
I attach a screenshot of the field, named "Persona(s) a inscribir. Thanks a lot.
 Page URL: https://form.jotformz.com/60158156597666
Page URL: https://form.jotformz.com/60158156597666 -
BJoannaReplied on February 1, 2016 at 4:20 PM
Do you want to achieve something like this.
If that is that case, you can achieve this by adding Custom CSS code inside of Configurable list widget.
Open your Configurable list wizard and inside of Custom CSS filed add this CSS code:
#list > tbody > tr:first-child {
display: none;
}
td.col1:before {
content: "Nombre y Apellidos:*";
display: block;
}
td.col2:before {
content: "Número de documento de identidad:*";
display: block;
}
td.col3:before {
content: "E-mail";
display: block;
}
td.col4:before {
content: "Empresa u organización";
display: block;
}
td.col5:before {
content: "Cargo";
display: block;
}
td.col6:before {
content: "País";
display: block;
}
td.col7:before {
content: "Teléfono (código + número)";
display: block;
}
td.col5 {
float: left;
left: -500px;
position: relative;
top: 90px;
}
tr {
height: 150px;
}
td.col1 {
position: relative;
top: 17px;
}
td.col3 {
position: relative;
top: 33px;
}
td.col4 {
position: relative;
top: 17px;
}
td.col6 {
float: left;
left: -350px;
position: relative;
top: 52px;
}
td.col7 {
float: left;
left: -200px;
position: relative;
top: 1px;
}
Here is my demo form: https://form.jotform.com/60316331557956
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































