-
beatsaheadAsked on February 3, 2016 at 7:02 AM
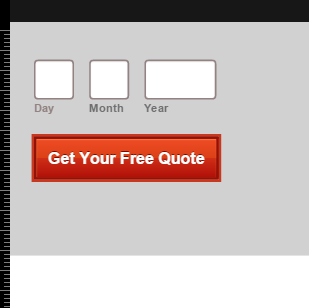
Can you tell me what css I would need to use to have this display portrait on iphone.
-
Elton Support Team LeadReplied on February 3, 2016 at 10:31 AM
Your form appears to be displayed properly on mobile - portrait mode.

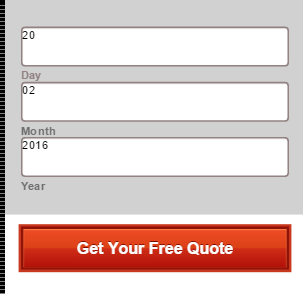
Or do you want to expand the fields on mobile like this?

If yes, inject this CSS codes to your form.
@media screen and (max-width:480px){
.form-section.page-section {
padding: 0;
}
.form-textbox,
.form-line{
width: 100% !important;
}
[data-type="control_datetime"] .form-sub-label-container {
width: 100% !important;
margin-right: 0;
}
}
Let us know if you need further help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































