-
annhallAsked on February 3, 2016 at 2:55 PM
How can I fix my question fields so they don't wrap and go further across page?
http://form.jotform.us/form/42645436370152
-
Kevin Support Team LeadReplied on February 3, 2016 at 6:21 PM
Just click on the form, then on the top toolbar you will see the option to change the width of your field.

Other way to achieve it is opening the Designer, you will find it on the top toolbar.

Then, click on the field and change the width as shown on the image below:

Hope this helps.
-
annhallReplied on February 3, 2016 at 6:47 PM
Thank you, but I am referring to the question portion (on the left below), not the field where the answer goes.
-
Kevin Support Team LeadReplied on February 3, 2016 at 7:53 PM
Inject this CSS code, it will add an space between the labels and the fields:
.form-label-left {
padding-right: 20px;
}

-
annhallReplied on February 3, 2016 at 8:35 PM
I put in the code you sent, but it didn't move much, if at all. How do I make something like this question be on one line, instead of 3?
-
Kevin Support Team LeadReplied on February 3, 2016 at 10:11 PM
.form-label-left {
padding-right: 40px;
}
You can test using this code instead, remove the one provided above and paste this, if it does not separate the fields and labels the sufficient space, then you can increase the highlighted value.
Now, in regards to display the text only in one line, I see that you have already added custom CSS codes on your form, this is the one that is displayed the labels as they are currently:
.form-label-left {
width: 150px !important;
}
You should remove it and the labels will be displayed in a single line.
-
annhallReplied on February 3, 2016 at 11:09 PM
sorry i don't see where that label css code is please advise
-
annhallReplied on February 4, 2016 at 12:12 AM
please advise where it is, and how to remove it, thank you.
-
JanReplied on February 4, 2016 at 5:57 AM
Here's a guide on on how to delete or edit that CSS.
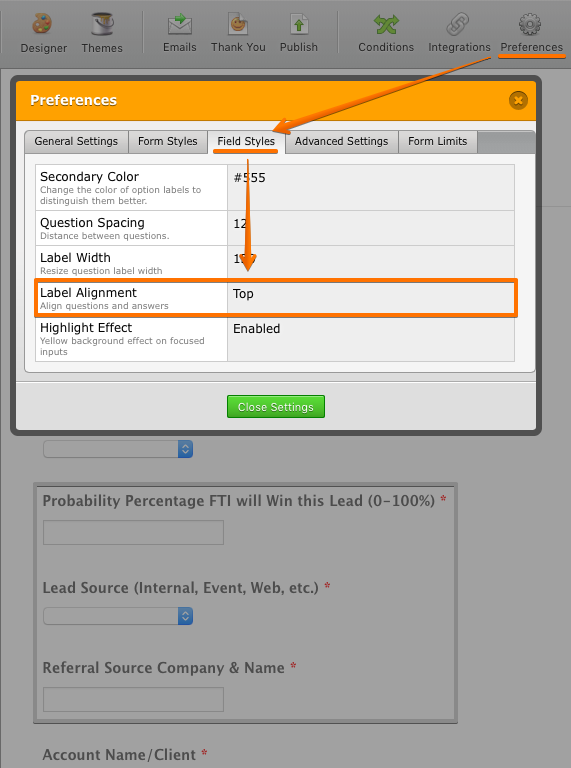
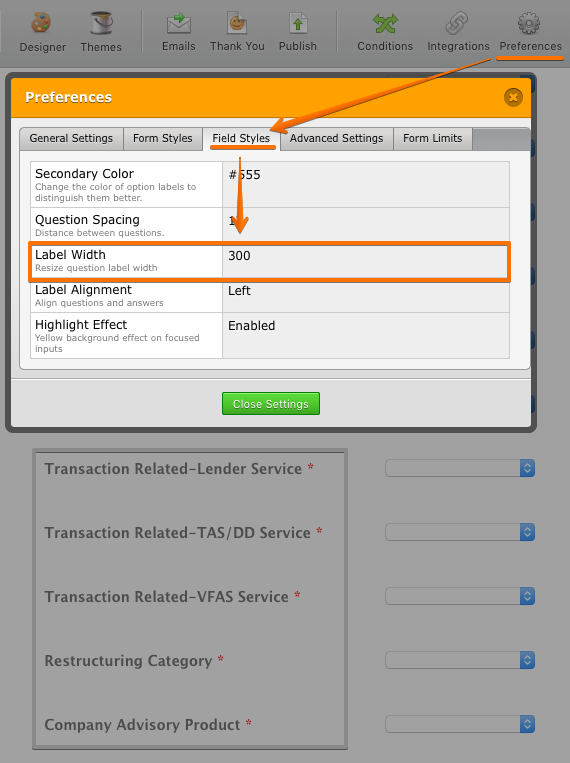
1. Click the "Preferences" button in the top toolbar.
2. Go to "Form Styles" tab.
3. Double click on the "Inject Custom CSS" value in order to edit it.

Let us know if you need further help. Thank you.
-
annhallReplied on February 4, 2016 at 11:40 AM
Im referring to the previous comment:
Now, in regards to display the text only in one line, I see that you have already added custom CSS codes on your form, this is the one that is displayed the labels as they are currently:
.form-label-left {
width: 150px !important;
}
where do i find this code and how do i delete? (i don't remember putting this code in and don't see the label width in the css code.
-
MikeReplied on February 4, 2016 at 1:16 PM
You may consider changing a 'Label Alignment' from 'Left' to 'Top' in order to have them in single lines.

Alternately, you will need to adjust a 'Label Width' parameter in order to increase the width for the left aligned labels.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































