-
rdqhAsked on February 4, 2016 at 6:35 AM
I have had some issues in the past with forms not aligning/displaying properly( mainly on FF )but never like this or this differently between browsers. Not sure what to do?
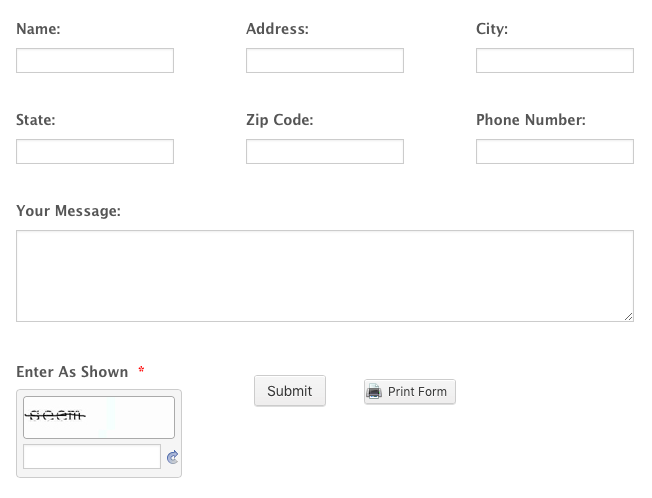
I created a very simple contact form and inserted it into the website I am working on. When viewed it displays perfectly in the web software's preview mode as well as in IE. However, it is way off in FF and GC. In FF and GC the line items are not all where they go( 2 are dropped down - causes bottom of form to be cut in half as well )and an old issue I have seen before has cropped up again where the enter message field is WAY LONGER( wider )than it should be.
Not sure how to fix this? I know different browsers display different but this is nuts. I need it to display the same in the big 3 browsers( IE/FF/GC ). Hopefully there is something I can do to tweak the form to correct this?
Please advise on what I need to do so this can be corrected "if" it can. I am sorry but I don't have a URL to provide at this time to view the issue( I understand that might be a problem ). I am still building the site and haven't uploaded it yet. I discovered it in my review process to ensure things work properly. I want everything right before uploading. I did take some screen shots in each browser so you can see what is going on. If it has to be online let me know and I will make a test folder and give a link.
Notes - I tried using the regular embed code, the regular iframe code, and I even used embed for the specific web design software I am using( Xara - gives an iframe code )and the problem is the exact same no matter how I do it. Also, FWIW I am using IE11( 11.0.27 ), FireFox( 44.0 ), and Chrome( 48.0.2564.103 )if it matters( all up to date with newest version ). The site is being developed in Xara Wed Designer 10 and I am manually inserting it vs. using the built in widget as their widgets never work right.
Thank you for any and all help in advance. I will attach the screen shots below( goes FF/GC/IE ).
http://i55.photobucket.com/albums/g159/gsthunder/jotformfirefox_zpsycgggzfg.jpg
http://i55.photobucket.com/albums/g159/gsthunder/jotformchrome_zpsgll1htyo.jpg
http://i55.photobucket.com/albums/g159/gsthunder/jotformie_zpswaw7kw3q.jpg
-
MikeReplied on February 4, 2016 at 10:29 AM
The input size which is set in characters may have different width size in different browsers. The layout also depends on a form width and available container width of the form placeholder element on your website.

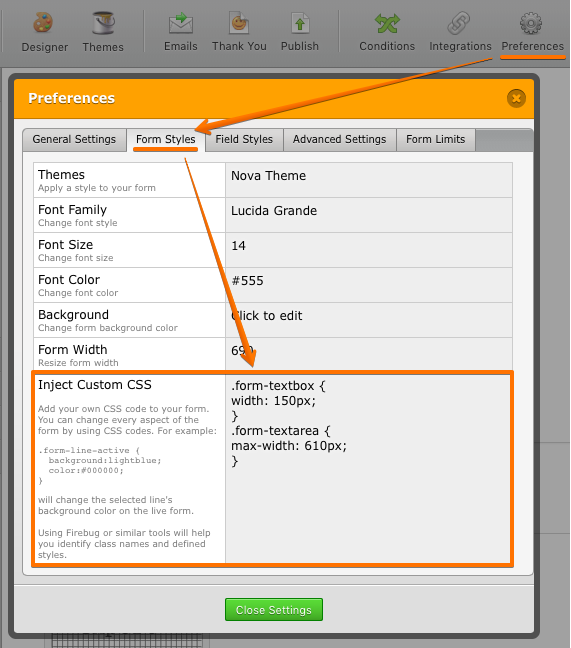
You may try to specify the exact width in pixels for your text boxes and text area. For example, add the next CSS to the form via Preferences.
.form-textbox {
width: 150px;
}.form-textarea {
max-width: 610px;
}
It should have better results across the web browsers.

If you need any further assistance on this, please let us know. Thank you.
-
rdqhReplied on February 4, 2016 at 4:06 PM
Thank you very much for the help. This really helped a lot.
Your example was actually very close to what was needed. I ended up using...
.form-textbox {
width: 130px;
}.form-textarea {
max-width: 610px;
}I now have it more or less fitting and presentable. It lines up properly side to side and top to bottom still in IE while FF and GC still display off a bit( text area wider than in IE )but everything is on the right line, it all fits top to bottom, and it looks ok.
Thank you again. Much appreciated.
-
Kevin Support Team LeadReplied on February 4, 2016 at 7:25 PM
Glad to know it helped.
If you still need more help trying to fix the size or positioning the fields on your form, you may share us the link to it as well as the link to the website where it's embedded on, if it's.
We will be glad to help you.
-
rdqhReplied on February 5, 2016 at 8:38 AM
I might take you up on that. Thanks.
-
victorReplied on February 5, 2016 at 9:41 AM
On behalf of Mike and Kevin, you are welcome. If you have any other question or issue, please do not hesitate contacting us. We will be glad to assist.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































