-
trowlandAsked on February 8, 2016 at 2:28 PM
On this form, https://form.jotform.com/53276471779166 , I believe I have an issue with conditional logic. I have a check box on the form for someone to accept an "Extended Limited Warranty", which when checked hides one field on the form in a section for the extended limited warranty information and when unchecked, hides multiple fields in that same area. For testing the form, I added a checkbox to the top called "Test Check Box" which marks nearly all fields as not required when checked.
When I open the form, I check the test box and click on the tab to open the extended limited warranty section. The information on the tab displays correctly as the extended limited warranty check box on the first page is empty. I then go back to the first page of the form and check the extended limited warranty check box and go back to the page with the warranty information. At this point, the page is again displaying the correct information having hidden and shown the correct fields based on the check box being filled. The issue occurs if I go back to the first page and uncheck the box again(as if the person filling it out changed their mind). When doing that, the form still displays the information as if the box is filled. Almost as if the form isn't recognizing the change has taken place again.
The "Test Check Box" seems to work correctly if changed multiple times, so I'm thinking that I must have done something wrong when setting up the rules for this other one.
Page URL: https://form.jotform.com/53276471779166 -
Kevin Support Team LeadReplied on February 8, 2016 at 6:41 PM
I just have cloned your form and made some tests, I tried to use the single option to hide, instead of the multiple hide and still the same.
I decided to make a sample form, just with one option in the Checklist widget and then use the condition, it does not work, I even tried using two conditions, one to show the text if the option is checked and one to hide it if the option is not checked, it still not working.
I will report it to our second level and you will be notified about the progress or when the issue is solved via this thread.
-
trowlandReplied on February 8, 2016 at 6:43 PM
Thank you very much.
-
TitusNReplied on February 15, 2016 at 1:36 AM
The widget is designed to submit both selected and unselected answers (because it's a checklist as opposed to a checkbox list) - so when checked - the conditional logic rule will always return "true" - even after unchecking the option/s.
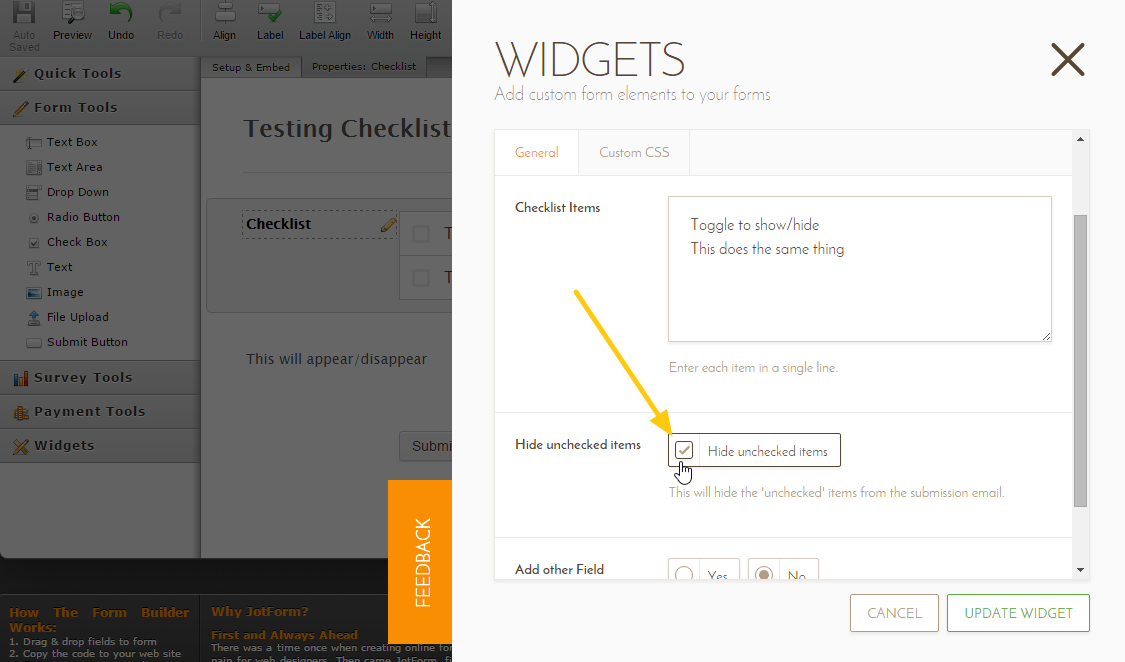
To enable toggling the rule outcome, activate the "hide unchecked items" in the widget settings as shown:

Try: https://form.jotform.com/60451399768974
Let us know how that works out.
-
trowlandReplied on February 18, 2016 at 3:05 PM
I will try that out. Thank you. It looks like it may work for what I am doing. If I were to use a checkbox list, would that work as I initially thought the checklist would?
Thank you.
-
trowlandReplied on February 18, 2016 at 3:17 PM
Nevermind. I was able use the Fancy Checkboxes widget to get pretty close. All that is missing are the borders.
Thank you again.
-
David JotForm Support ManagerReplied on February 18, 2016 at 6:14 PM
You are welcome, if you need anything else please open a new thread, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































